android 繪圖之Path與Paint詳解[轉]
/**
* Paint類介紹
*
* Paint即畫筆,在繪圖過程中起到了極其重要的作用,畫筆主要儲存了顏色,
* 樣式等繪製資訊,指定了如何繪製文字和圖形,畫筆物件有很多設定方法,
* 大體上可以分為兩類,一類與圖形繪製相關,一類與文字繪製相關。
*
*
* 1.圖形繪製
* setARGB(int a,int r,int g,int b);
* 設定繪製的顏色,a代表透明度,r,g,b代表顏色值。
*
* setAlpha(int a);
* 設定繪製圖形的透明度。
*
* setColor(int color);
* 設定繪製的顏色,使用顏色值來表示,該顏色值包括透明度和RGB顏色。
* * setAntiAlias(boolean aa);
* 設定是否使用抗鋸齒功能,會消耗較大資源,繪製圖形速度會變慢。
*
* setDither(boolean dither);
* 設定是否使用影象抖動處理,會使繪製出來的圖片顏色更加平滑和飽滿,影象更加清晰
*
* setFilterBitmap(boolean filter);
* 如果該項設定為true,則影象在動畫進行中會濾掉對Bitmap影象的優化操作,加快顯示
* 速度,本設定項依賴於dither和xfermode的設定
*
* setMaskFilter(MaskFilter maskfilter);
* 設定MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等 *
* setColorFilter(ColorFilter colorfilter);
* 設定顏色過濾器,可以在繪製顏色時實現不用顏色的變換效果
*
* setPathEffect(PathEffect effect);
* 設定繪製路徑的效果,如點畫線等
*
* setShader(Shader shader);
設定影象效果,使用Shader可以繪製出各種漸變效果
setShadowLayer(float radius ,float dx,float dy,int color);
在圖形下面設定陰影層,產生陰影效果,radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,color為陰影的顏色
*
* setStyle(Paint.Style style);
* 設定畫筆的樣式,為FILL,FILL_OR_STROKE,或STROKE Style.FILL: 實心 STROKE:空心 FILL_OR_STROKE:同時實心與空心
setStrokeCap(Paint.Cap cap);
當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的圖形樣式,如圓形樣式
Cap.ROUND,或方形樣式Cap.SQUARE
*
* setSrokeJoin(Paint.Join join);
* 設定繪製時各圖形的結合方式,如平滑效果等
*
* setStrokeWidth(float width);
* 當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的粗細度
*
* setXfermode(Xfermode xfermode);
* 設定圖形重疊時的處理方式,如合併,取交集或並集,經常用來製作橡皮的擦除效果
*
2.文字繪製
* setFakeBoldText(boolean fakeBoldText);
* 模擬實現粗體文字,設定在小字型上效果會非常差
*
* setSubpixelText(boolean subpixelText);
* 設定該項為true,將有助於文字在LCD螢幕上的顯示效果
*
* setTextAlign(Paint.Align align);
* 設定繪製文字的對齊方向
* * setTextScaleX(float scaleX); * 設定繪製文字x軸的縮放比例,可以實現文字的拉伸的效果
*
* setTextSize(float textSize);
* 設定繪製文字的字號大小
*
* setTextSkewX(float skewX);
* 設定斜體文字,skewX為傾斜弧度
*
* setTypeface(Typeface typeface);
* 設定Typeface物件,即字型風格,包括粗體,斜體以及襯線體,非襯線體等
*
* setUnderlineText(boolean underlineText);
* 設定帶有下劃線的文字效果
*
* setStrikeThruText(boolean strikeThruText);
* 設定帶有刪除線的效果
*
*/
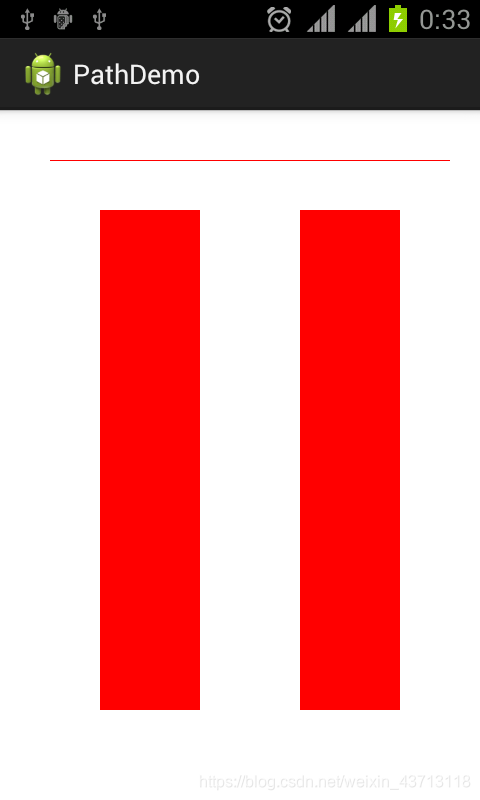
畫筆這裡, setStyle(Paint.Style style)
看看實心效果:

class MyView1 extends View{
Paint paint=new Paint();
public MyView1(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) { //過載onDraw方法
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.RED); //設定畫筆顏色
paint.setStyle(Style.FILL); //設定畫筆為空心 如果將這裡改為Style.STROKE 這個圖中的實線圓柱體就變成了空心的圓柱體
canvas.drawColor(Color.WHITE);
canvas.drawLine(50, 50, 450, 50, paint); //繪製直線
canvas.drawRect(100, 100, 200, 600, paint); //繪製矩形
canvas.drawRect(300, 100, 400, 600, paint); //繪製矩形
}
}
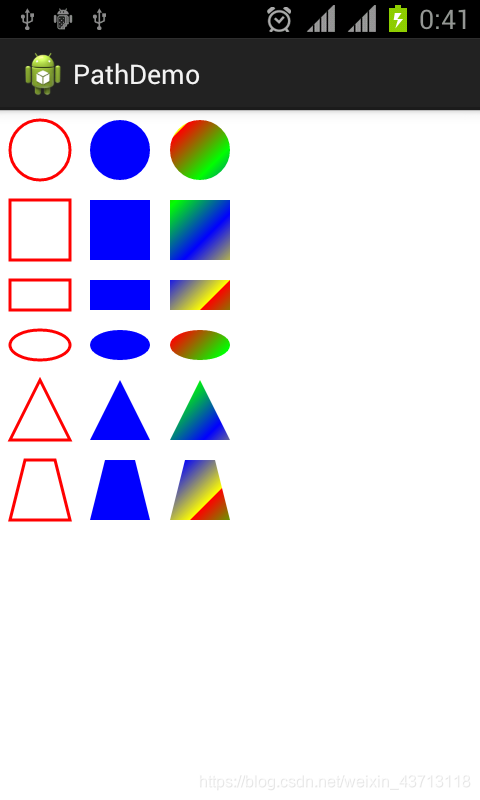
再看看Path類的使用:

實現如下:
class MyView2 extends View{
public MyView2(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);//設定為空心
paint.setStrokeWidth(3);
canvas.drawCircle(40, 40, 30, paint);
canvas.drawRect(10, 90, 70, 150, paint);
canvas.drawRect(10, 170, 70, 200, paint);
canvas.drawOval(new RectF(10, 220, 70, 250), paint);
Path path = new Path();//三角形
path.moveTo(10, 330);
path.lineTo(70, 330);
path.lineTo(40, 270);
path.close();
canvas.drawPath(path, paint);
Path path1 = new Path();//梯形
path1.moveTo(10, 410);//繪畫基點
path1.lineTo(70, 410);
path1.lineTo(55, 350);
path1.lineTo(25, 350);
path1.close();//把開始的點和最後的點連線在一起,構成一個封閉圖形
/*
* 最重要的就是movtTo和close,如果是Style.FILL的話,不設定close,也沒有區別,可是如果是STROKE模式,
* 如果不設定close,圖形不封閉。
*
* 當然,你也可以不設定close,再新增一條線,效果一樣。
*/
canvas.drawPath(path1, paint);
///////////////////////////////////////第二列
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);//設定實心
canvas.drawCircle(120, 40, 30, paint);
canvas.drawRect(90, 90, 150, 150, paint);
canvas.drawRect(90, 170, 150, 200, paint);
RectF re2 = new RectF(90, 220, 150, 250);
canvas.drawOval(re2, paint);
Path path2 = new Path();
path2.moveTo(90, 330);
path2.lineTo(150, 330);
path2.lineTo(120, 270);
path2.close();
canvas.drawPath(path2, paint);
Path path3 = new Path();
path3.moveTo(90, 410);
path3.lineTo(150, 410);
path3.lineTo(135, 350);
path3.lineTo(105, 350);
path3.close();
canvas.drawPath(path3, paint);
////////////////////////////////////////////////////第三列
/*
* LinearGradient shader = new LinearGradient(0, 0, endX, endY, new
* int[]{startColor, midleColor, endColor},new float[]{0 , 0.5f,
* 1.0f}, TileMode.MIRROR);
* 引數一為漸變起初點座標x位置,引數二為y軸位置,引數三和四分辨對應漸變終點
* 其中引數new int[]{startColor, midleColor,endColor}是參與漸變效果的顏色集合,
* 其中引數new float[]{0 , 0.5f, 1.0f}是定義每個顏色處於的漸變相對位置, 這個引數可以為null,如果為null表示所有的顏色按順序均勻的分佈
*/
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW },
null, Shader.TileMode.REPEAT);
// Shader.TileMode三種模式
// REPEAT:沿著漸變方向迴圈重複
// CLAMP:如果在預先定義的範圍外畫的話,就重複邊界的顏色
// MIRROR:與REPEAT一樣都是迴圈重複,但這個會對稱重複
paint.setShader(mShader);// 用Shader中定義定義的顏色來話
canvas.drawCircle(200, 40, 30, paint);
canvas.drawRect(170, 90, 230, 150, paint);
canvas.drawRect(170, 170, 230, 200, paint);
RectF re3 = new RectF(170, 220, 230, 250);
canvas.drawOval(re3, paint);
Path path4 = new Path();
path4.moveTo(170, 330);
path4.lineTo(230, 330);
path4.lineTo(200, 270);
path4.close();
canvas.drawPath(path4, paint);
Path path5 = new Path();
path5.moveTo(170, 410);
path5.lineTo(230, 410);
path5.lineTo(215, 350);
path5.lineTo(185, 350);
path5.close();
canvas.drawPath(path5, paint);
//////////////////////////////////第4列
paint.setTextSize(24);
canvas.drawText("圓形", 240, 50, paint);
canvas.drawText("正方形", 240, 120, paint);
canvas.drawText("長方形", 240, 190, paint);
canvas.drawText("橢圓形", 240, 250, paint);
canvas.drawText("三角形", 240, 320, paint);
canvas.drawText("梯形", 240, 390, paint);
}
}
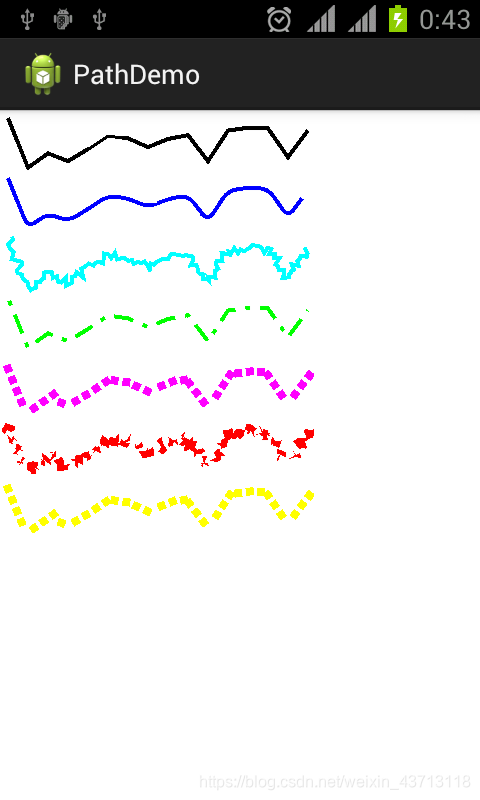
另外,利用Path還可以繪製各種各樣的折線圖:

class MyView extends View {
float phase;
PathEffect[] effects=new PathEffect[7];
int[] colors;
private Paint paint;
Path path;
public MyView(Context context) {
super(context);
paint=new Paint();
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(4);
//建立初始化Path
path=new Path();
path.moveTo(0, 0); //設定繪製的起點在左上角
for (int i = 1; i <=15; i++) {
path.lineTo(i*20, (float)Math.random()*60);
}
colors=new int[]{Color.BLACK,Color.BLUE,Color.CYAN,Color.GREEN,Color.MAGENTA,Color.RED,Color.YELLOW};
}
@Override
protected void onDraw(Canvas canvas) {
//將背景填充成白色
canvas.drawColor(Color.WHITE);
//-------下面開始初始化7中路徑的效果
//使用路徑效果
effects[0] = null;
//使用CornerPathEffect路徑效果
effects[1] = new CornerPathEffect(10);
//初始化DiscretePathEffect
effects[2] = new DiscretePathEffect(3.0f,5.0f);
//初始化DashPathEffect
effects[3] = new DashPathEffect(new float[]{20,10,5,10},phase);
//初始化PathDashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p,12,phase,PathDashPathEffect.Style.ROTATE);
//初始化PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2],effects[4]);
effects[6] = new SumPathEffect(effects[4],effects[3]);
//將畫布移到8,8處開始繪製
canvas.translate(8, 8);
//依次使用7中不同路徑效果,7種不同的顏色來繪製路徑
for(int i = 0; i < effects.length; i++)
{
paint.setPathEffect(effects[i]);
paint.setColor(colors[i]);
canvas.drawPath(path, paint);
canvas.translate(0, 60);
}
//改變phase值,形成動畫效果
phase += 1;
invalidate();
}
}
