Jquery原始碼分析-整體結構
最近在學習Jquery的最新的原始碼,Jquery-3.3.1版本。網上有很多對jquery解析的文章。但是我還是要自己去嘗試著看一篇jquery的原始碼。本系列部落格用來記錄其中的過程,並同大家分享。本次學習Jquery原始碼是結合Jquery API來學習的。結合API來學習,首先會讓我理解Jquery的整體結構,讓我覺得Jquery原始碼是有跡可循。如果盲目的去看Jquery原始碼,10000多行的程式碼可能會讓人望而生畏。
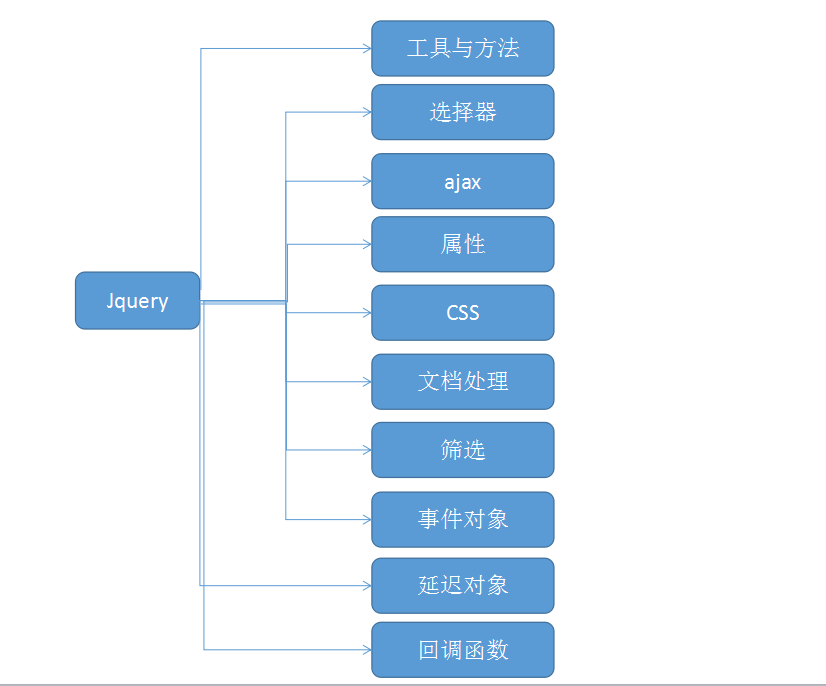
Jquery API 很好地表達了Jquery的整體結構,可以很清楚知道Jquery由哪幾部分組成。Jquery主要由核心方法、選擇器、Ajax、屬性、CSS、文件處理、篩選、事件、效果、工具、事件物件、延遲物件和回撥函式等組成。下面是Jquery的整體框架圖。

從上圖,我們能直觀明瞭的Jquery結構。我們先看Jquery的宣告方法。
閉包函式
Jquery的所有物件都封裝在閉包上。閉包的好處,我以前寫關相關的部落格。閉包的一大特點是,所有宣告的變數、方法都是在函式內部使用,與全域性變數沒有衝突。
(function(global,factory){
})(window,function(){
});
Jquery所有的實現都是被封裝在一個立即執行的匿名函式裡。這個函式有兩個引數一個引數是window物件,另一個引數就是一個函式,用來宣告jquery的方法以及屬性,這個函式是主體。
(function(global,factory){
if(typeof module ==="object" && typeof module.exports==="object"){
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
}
else{
factory(g);
}
})(this,function(g,t){
});
上面的程式碼,主要是用來進行模組化處理,讓jquery可以適用在CommonJS規範下的程式碼。
Jquery使用
在使用Jquery的時候,可以通過JQuery或者$直接呼叫Jquery提供的方法,並不需要去例項化Jq物件。Jquery是個立即執行的閉包函式,它把Jquery和$暴露出來給使用。
window.jQuery = window.$ = jQuery; 通過這樣的方法,將Jquery物件賦值給window物件,window物件是個全域性物件。對於面嚮物件語言,我們在使用類的時候,很多時候都通過new關鍵字來例項化類的物件。JavaScript中沒有類的概念,但是在JavaScript中也可以通過函式來建立物件。Jquery並不需要new關鍵字來例項化。
jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' // Need init if jQuery is called (just allow error to be thrown if not included) return new jQuery.fn.init( selector, context ); },
Jquery是通過這樣來宣告的,也就是說Jquery已經是一個例項化的物件了,所以我們可以直接使用Jquery物件。我們來看Jquery.fn.init函式時怎麼宣告的。Jquery宣告的完整程式碼如下。
jQuery=function(selector,context){ return new jQuery.fn.init(selector,context); }; jQuery.fn = jQuery.prototype = { } jQuery.fn.init = function( selector, context, root ){ }
首先聲明瞭Jquery函式,同時為Jquery聲明瞭原型物件。
