asp+SqlServer2008開發【第一集:安裝SqlServer2008以及登陸】
參考:https://blog.csdn.net/i_likechard/article/details/75299983
1,安裝sqlServer2008的具體步驟參考網上其他教程,自己根據註釋引導也能完成安裝,同時注意在安裝的時候需要勾選安裝全部元件,畢竟不知道什麼元件是需要還是不需要。
在是否使用sql server登陸的選項,我建議勾選,並鍵入密碼。!!!!6-1cxz
2,安裝的過程會很久,我差點以為卡死就重啟了。
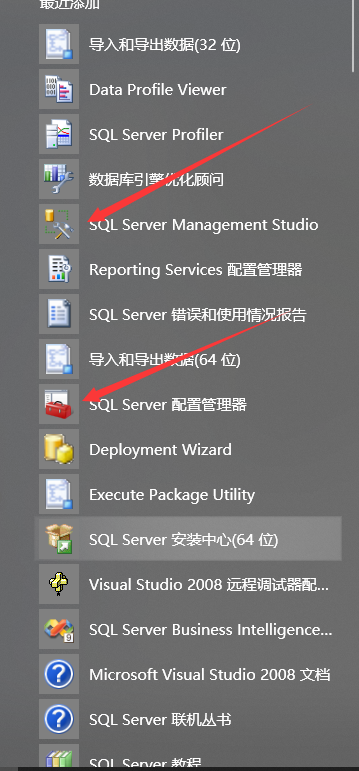
3,在win選單中找到下圖第一個按鈕,就開啟客戶端連線介面。

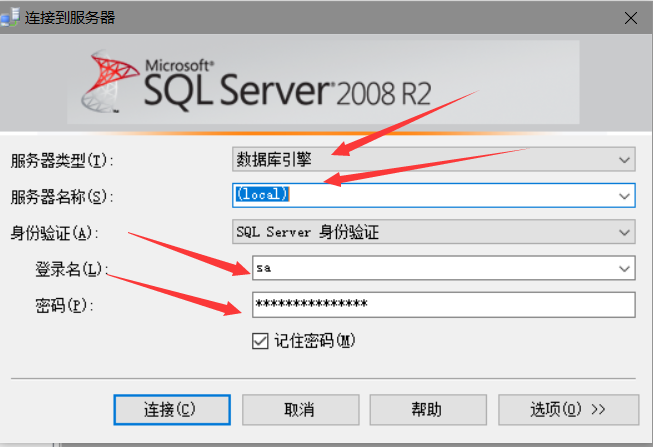
4,如何登陸:浪費了我一些時間。必須使用以下圖片的登陸方式。

剛開始我也不知道伺服器名稱選什麼,於是:

但是沒有注意到伺服器型別發生了改變:

登陸進去以後:

這是一種錯誤的登陸,為什麼不知道,以後再研究。
正確的方式登陸後:

這樣才能建立資料庫。
相關推薦
asp+SqlServer2008開發【第一集:安裝SqlServer2008以及登陸】
參考:https://blog.csdn.net/i_likechard/article/details/75299983 1,安裝sqlServer2008的具體步驟參考網上其他教程,自己根據註釋引導也能完成安裝,同時注意在安裝的時候需要勾選安裝全部元件,畢竟不知道什麼元件是需要還是不需要。 在是否
前端開發小獅子使用github展現個人網站專案(第一篇:安裝Git以及配置環境)2018.12.11
前端開發小獅子使用github(第一篇:安裝Git以及配置環境) 背景:個人使用的電腦系統為 win10 1、下載安裝git,官網下載地址:https://git-scm.com/download/win 下載速度可能有點慢,稍作休息 2、安裝過程直接預設就可以,一直
asp+SqlServer2008開發【第三集:win2winSSH遠端連線—像連線Linux一樣操作】
1,參考:https://blog.csdn.net/flyingshuai/article/details/72897692 和https://blog.csdn.net/nijiayy/article/details/51147475 2,補充說明: powershell serve
【vue大師晉級之路第一集:Vue基礎】第6章——條件渲染
條件渲染 v-if 在字串模板中,比如 Handlebars,我們得像這樣寫一個條件塊: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1> {{/if}} 在 Vue 中,我們使用 v-if
【vue大師晉級之路第一集:Vue基礎】第5章——Class 與 Style 繫結
Class 與 Style 繫結 操作元素的 class 列表和內聯樣式是資料繫結的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需要通過表示式計算出字串結果即可。不過,字串拼接麻煩且易錯。因此,在將 v-bind 用於 class 和 style 時,Vue
【vue大師晉級之路第一集:Vue基礎】第4章——計算屬性和偵聽器
計算屬性 模板內的表示式非常便利,但是設計它們的初衷是用於簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如: <div id="example"> {{ message.split('').reverse().join('') }} </div&g
【vue大師晉級之路第一集:Vue基礎】第3章——模版語法
模板語法 Vue.js 使用了基於 HTML 的模板語法,允許開發者宣告式地將 DOM 繫結至底層 Vue 例項的資料。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循規範的瀏覽器和 HTML 解析器解析。 在底層的實現上,Vue 將模板編譯成虛擬 DOM 渲染函式。結
【vue大師晉級之路第一集:Vue基礎】第2章——Vue 例項
建立一個 Vue 例項 每個 Vue 應用都是通過用 Vue 函式建立一個新的 Vue 例項開始的: var vm = new Vue({ // 選項 }) Vue 應用由一個通過 new Vue 建立的根 Vue 例項,以及可選的巢狀的、可複用的元件樹組成。
【vue大師晉級之路第一集:Vue基礎】第1章——介紹
背景 Vue (讀音 /vjuː/,類似於 view) 是一套用於構建使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,
【vue大師晉級之路第一集:Vue基礎】第8章——事件處理
事件處理 監聽事件 可以用 v-on 指令監聽 DOM 事件,並在觸發時執行一些 JavaScript 程式碼。 <div id="example-1"> <button v-on:click="counter += 1">Add 1<
Python 全棧開發【第一篇】:目錄
文件 inux celery 函數編程 www 復用 web linux系統 ado Python 全棧開發【第0篇】:目錄 第一階段:Python 開發入門 Python 全棧開發【第一篇】:計算機原理&Linux系統入門 Python 全棧開發【第二
Python開發【第一篇】:目錄
本系列博文包含 Python基礎、前端開發、Web框架、快取以及佇列等,希望可以給正在學習程式設計的童鞋提供一點幫助!!! Python開發【第一篇】:目錄 Python開發【第二篇】:初識Python Python開發【第三篇】:Python基本資料型別 Python開發【
Eclipse+超快的模擬器Genymotion開發Android應用(第一步:安裝及配置Genymotion)
一、安裝及配置Genymotion (1)由於Eclipse中自帶的SDK模擬器,啟動之慢,不說了 現在給大家介紹一種比較快的模擬器Genymotion (2)首先去Genymotion的官網註冊一個賬號,這個賬號是有用的 請記著你的賬號和密碼(我用的是QQ好註冊的)
【caffe原始碼研究】第一章:安裝篇(上): jumbo版
下載caffe 下載caffe的原始碼 [fangjin@caffe ~]$ git clone https://github.com/BVLC/caffe.git 安裝依賴庫 caffe涉及到一些依賴庫,先使用jumbo安裝。 [fan
從零開始搭建Java開發環境第一篇:Java工程師必備軟體大合集
1、JDK https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 目前主流的JDK版本還是JAVA8,我在阿里用的也是Java8。 JDK裡已經包含了JRE也就是Java虛擬機器和執行環境,無需
python全棧開發【第一篇】Python簡介以及入門
request lambda sci linu ogl red 控制 ttl 排行 一、python介紹 python的創始人為吉多·範羅蘇姆(Guido van Rossum)。1989年的聖誕節期間,Guido開始寫Python語言的編譯器。Python這個名字,來
星雲鏈智能合約開發(五):安裝Chrome錢包插件和web錢包及其使用
星雲鏈智能合約開發 安裝星雲鏈Chrome錢包插件 安裝星雲鏈web錢包 安裝Chrome瀏覽器錢包插件 下載地址:https://github.com/ChengOrangeJu/WebExtensionWallet 第一步:clone項目或者下載zip包到本地 第二步:安裝 打開Chrom
Python開發【第一篇】基礎題目二
循環 bsp 程序 大小 集合 九九乘法 出現 .com 位數 1 列表題 l1 = [11, 22, 33] l2 = [22, 33, 44] # a. 獲取l1 中有,l2中沒有的元素 for i in l1: if i not in l2:
第一篇:安裝Android Studio問題及其解決方案
.com 及其 pla try onf posit blog chmod 提示 ubuntu18.04配置android studio3.2.1環境 1.JDK安裝與配置:https://www.cnblogs.com/yuanbo123/p/5819564.html(按照
Cubietruck開發板折騰002:安裝Python管理工具pip
前面我嘗試了linaro更新Ubuntu軟體源,之所以要換源就是因為官方的那個源資源太少了,有些軟體找不到,因為linaro就是基於Ubuntu開發的,所以更換了比較流行的Ubuntu源。 下面我們來安裝下Python( Python
