前端特效炫酷輸入框
阿新 • • 發佈:2018-11-16
今天給大家分享的是:前端特效之炫酷輸入框
文字輸入框在網頁應用當中很常見,不管是登入或者是註冊等,凡是需要使用者輸入文字的地方都離不開它,而在一個普通的輸入框上面加上一點互動動畫,就會讓這個輸入框變的更加的美觀好玩,也可以給使用者帶來更好的體驗;
好了廢話不多說,我們去看看它背後的實現原理是什麼吧。
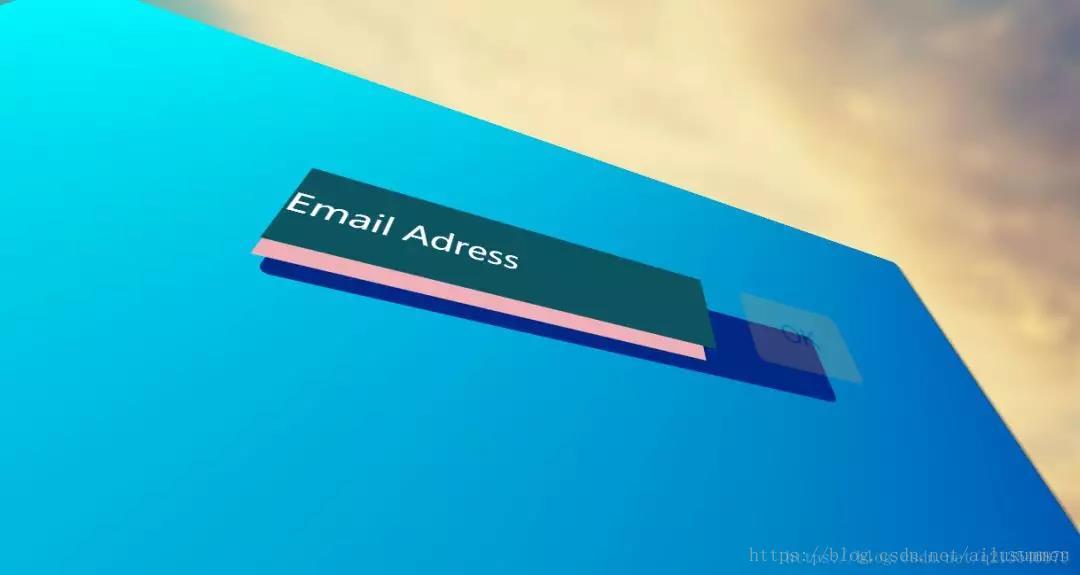
在這裡我準備了一個3D效果圖,把整個元素層級都分離出來了,這樣的話大家會看得更加清楚一些
可以看到,展現出來之後,整個輸入框其實是由多層元素組合起來的,那讓我們在把它在細分幾個步驟:
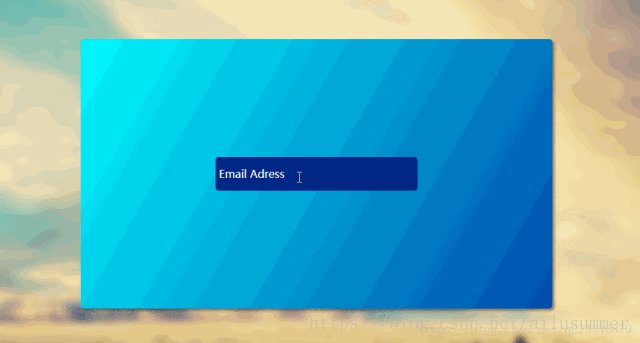
第一個步驟:首先是最上面是提示文字Email Adress 把它蓋在下面粉色的輸入框的上面,這樣的話我們才能在點選的時候讓上面的提示文字縮小,然後下面的輸入框才能顯示出來;
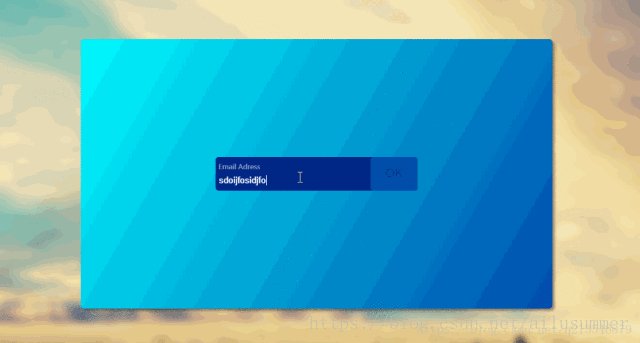
第二個步驟:右邊的OK按鈕,預設情況下其實是隱藏的,在這裡是為了讓大家看的更清楚些,所以我讓它若隱若現的展示在那裡,當我們點選輸入框進行輸入的時候,我們只需要修改一下它的透明度就可以讓它展示出來了;
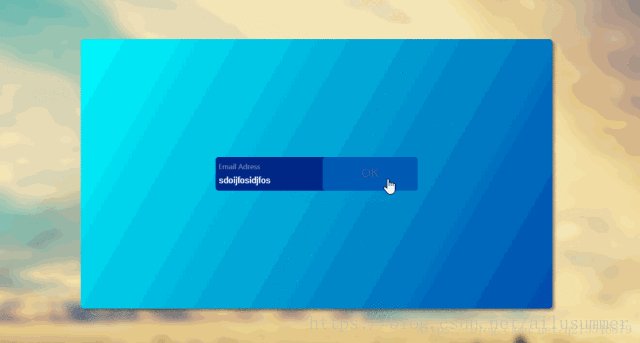
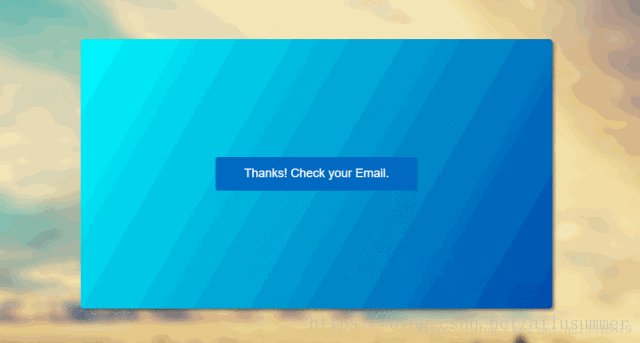
第三個步驟:當我們輸入完成之後,點選右邊的OK按鈕,把它的寬度給它拉長,蓋住整個輸入框就可以了;
當然要實現的話也是很簡單的,在這裡呢主要核心的知識點大概有這麼幾點:
1,transform css變換
scale() 主要用到裡面的縮放函式
2,transition css過渡
所有的縮放,顯示,改變寬度所形成的動畫都由css過渡來完成
3,:focus 偽類
我們所有的改變都是由輸入框被聚焦開始的,所以需要用到這個偽類
4,“~” 毗鄰元素選擇器
我們聚焦的是輸入框,但是要改變的是其他元素,所以毗鄰元素選擇器也必不可少
以上是我對這個小效果的簡單的介紹,那麼詳細的實現過程到底是怎樣的,可以觀看下方的視訊來學習
Tom前端特效-有趣的輸入框-詳解(上)
Tom前端特效-有趣的輸入框-詳解(下)
想要觀看未加速版視訊及獲取本效果原始碼,點選文章下方的原文連結獲取哦
原文地址:https://study.miaov.com/bbs/62875