JS 語法之--函式,異常
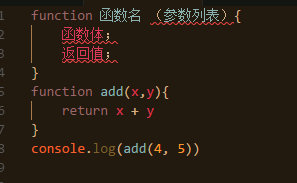
1、函式

2、函式表示式
使用表示式定義函式,表示式中的函式名可以省略,如果這個函式名不省略,也只能用在此函式內部。
測試:匿名函式 + 函式表示式
1 // 匿名函式 2 const add = function (x, y) { 3 return x + y; 4 }; 5 console.log(typeof(add)) // function 6 console.log(add(4, 5)) 7 8 // 有名字的函式表示式 9 const sub = function fn(x, y) { 10 returnx - y 11 } 12 13 console.log(sub(6, 9)) 14 // console.log(fn(4, 6))// 報錯,undefined ,不能再外面是使用 15 16 17 // 內部使用,就是自己呼叫自己,就是遞迴。 18 const sum = function _sum(n) { 19 if(n===1) return n;// 退出條件 20 return n + _sum(--n) 21 } 22 console.log(sum(4))
函式,匿名函式,函式表示式的差異:
函式和匿名函式,本質上都是一樣的,都是函式物件,只不過函式有自己的識別符號--函式名,匿名函式需要藉助其他的識別符號而已,
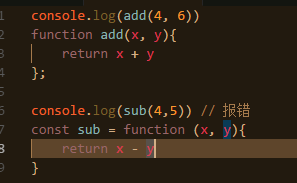
區別在於,函式胡宣告提升,函式表示式不會

3、高階函式
高階函式:函式作為引數或返回一個函式
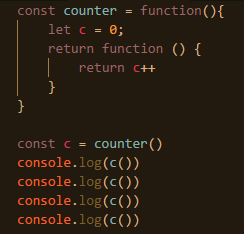
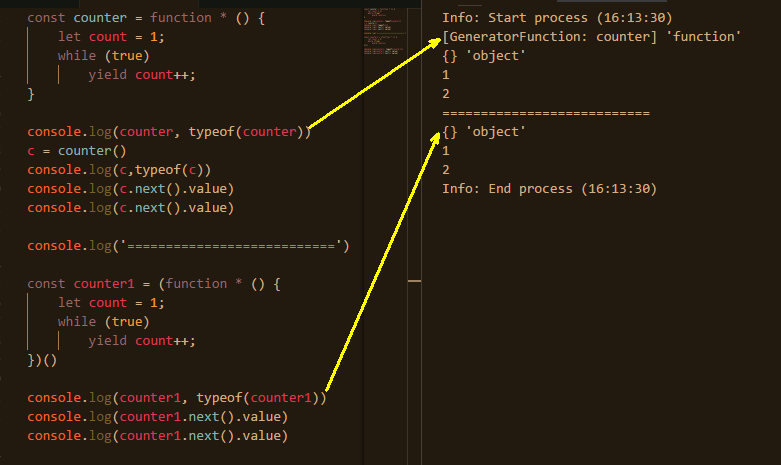
完成一個計數器:利用了閉包

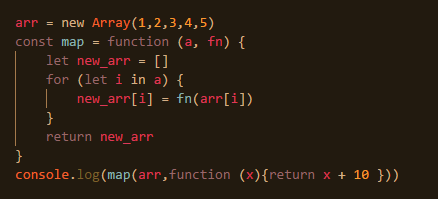
完成一個map函式,可以對某一個數組的元素進行某種處理。

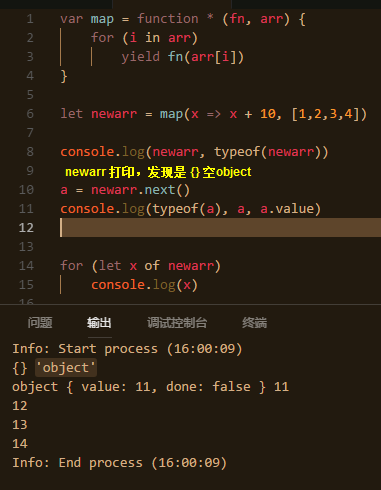
map的生成器實現.

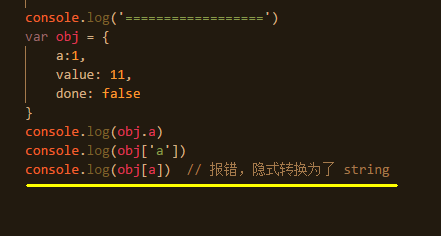
注

計數器的生成器版本:

4、箭頭函式
箭頭函式就是匿名函式,它是一種更加精簡的格式
將上例中函式更改為箭頭函式:

箭頭函式引數
如果一個函式沒有引數,使用(): () => 3
如果只有一個引數,引數列表可以省略小括號()
多個引數,不能省略,且用逗號分隔
箭頭函式返回值
如果函式體部分有多行,就需要使用{} ,如果有返回值,使用return
如果只有一行語句,可以同時省略大括號和return
只要有return語句,就不能省略大括號
如果只有一條非return 語句,加上大括號,函式就成了無返回值了
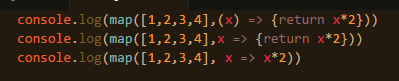
如: console.log(map[1,2,3,4], x=> {x*2}))
加上大括號,它就不等價 x => {return x*2}
因此x => x*2 這種正確形式就行了
5、函式引數:
普通引數
一個引數佔一個位置,支援預設引數
測試:
1 const add = (x, y) => x + y 2 console.log(add(4, 5)) // 9 3 console.log('=====================') 4 5 const add1 = (x, y=5) => x + y 6 console.log(add1(4,6)) // 10 7 console.log(add1(4)) // 9 8 console.log('=====================') 9 10 const add2 = (x=6, y) => {console.log(x, y); return x + y} 11 console.log(add2()) 12 console.log(add2(1)) 13 console.log(add2(a=2,b=3)) // 在JS 中表達式是有值的,也就是 a=2 有兩個意思,a的值是2,此處表示式的值也是2 14 console.log('=====================') 15 16 const add3 = (x=6, y) => x + y 17 console.log(add3(1,2,3,4,5,6,7)) 18 console.log('=====================') 19 const add4 = (x=6,z, y=4) => x + y 20 console.log(add4(1,2,3,4,5,6,7)) 21 22 /** 23 * 在JS中沒有關鍵字傳參, 24 * JS 只是做引數位置的對應 25 * JS並不限制預設引數的位置 python中,關鍵字傳參只能在位置傳參之後) 26 * 傳入的引數多了,自動截斷 27 */
結果:
Info: Start process (17:02:16) 9 ===================== 10 9 ===================== 6 undefined NaN 1 undefined NaN 2 3 5 ===================== 3 ===================== 4 Info: End process (17:02:17)
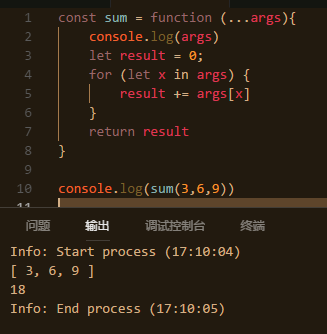
可變引數(rest parameters 剩餘引數)
JS 使用... 表示可變引數

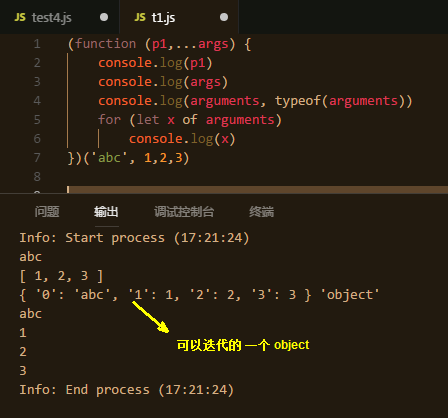
arguments 物件
函式的所有引數會被儲存在一個arguments 的兼職對字典物件中

ES6 之前,arguments 是唯一可變引數的實現
ES6 開始,不推薦使用,建議使用可變引數,
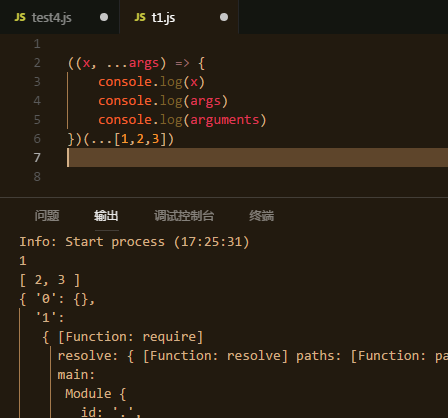
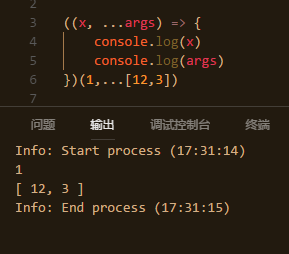
注:使用箭頭函式,取到的arguments 不是我們想要的

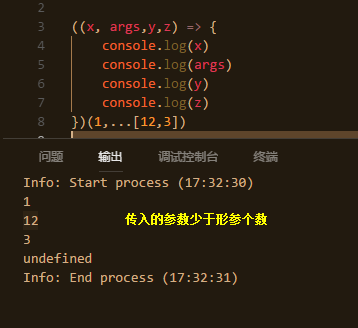
引數解構


JS 支援引數解構,不需要解構後的值個數,和引數個數對應
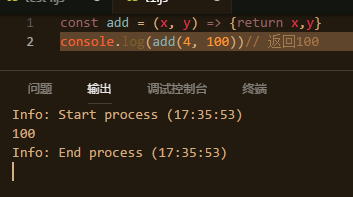
函式返回值

表示式的值:
類C 的語言,都有一個概念, -------表示式的值
賦值表示式的值:等號右邊的值
逗號表示式的值 :類C 語言,都支援逗號表示式,逗號表示式的值,就是最後一個表示式的值
JS 返回值依舊是一個值
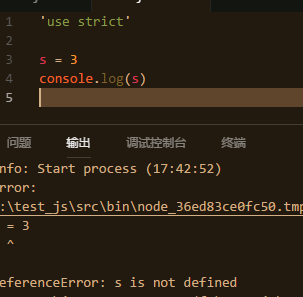
作用域:
之前已經說明,但是注意一點,如何使用 “嚴格模式”
最當前.js 檔案最上方 寫: use strict ,這樣 本指令碼中,只要出現 x = 3 隱式宣告,可能就會報錯

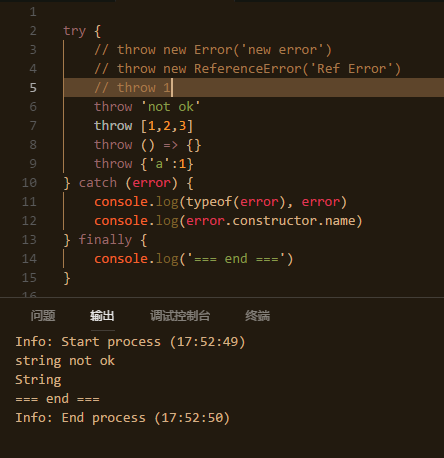
6、異常:
丟擲異常:
JS 的異常語法和java 相同,使用throw 關鍵字丟擲
使用throw 關鍵字可以丟擲任意物件的異常

這點不同 Python,python只能跑Exceptions中的異常
捕獲異常:
try {} catch {} 異常捕獲語句
try {} catch {} finally {} finally 最終會執行
注意這裡的catch 不支援型別,也就是說至多一個catch 語句,可以在catch的語句塊內,自行處理異常
這也是跟 python不同之處。