【前端】書籤應用開發總結
這是來自Learning JavaScript By Building A Boookmarker Application的筆記。
首先做出來的效果是這樣的:

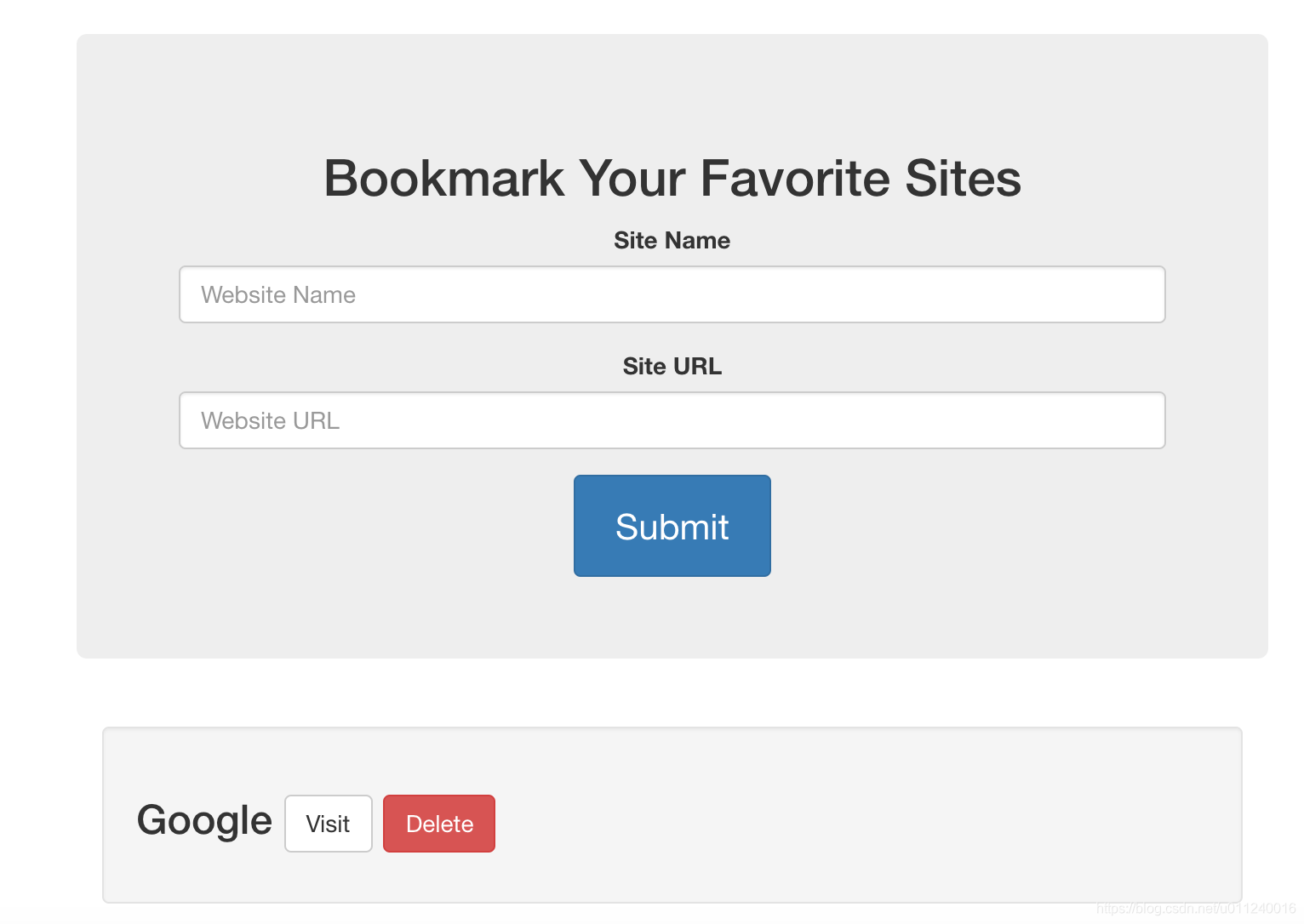
輸入網站名和網站地址,點選提交,即可顯示在下方:

點選訪問,跳轉到該網站;點選刪除則去掉該條目。
資料儲存在localStorage中,核心就是:
localStorage.getItem('xxx'); // 獲取
localStorage.setItem('xxx',字串型數值);
定義的JS物件儲存到localStorage時需要JSON.stringify(js_object),取出來物件需要用:JSON.parse()
儲存模式是鍵值對儲存。
完整的前端程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Site Bookmarker</ 前端邏輯程式碼:
// 為表單新增監聽事件
document.getElementById('myForm').addEventListener('submit', saveBookmark);
function saveBookmark(e) {
var siteName = document.getElementById('siteName').value;
var siteUrl = document.getElementById('siteUrl').value;
var bookmark = {
name: siteName,
url: siteUrl
};
// console.log(bookmark);
/*
// 本地儲存
localStorage.setItem('test', 'hello world'); // 新增鍵值資料
console.log(localStorage.getItem('test')); // 獲取資料
localStorage.removeItem('test'); // 移除資料
console.log(localStorage.getItem('test'));
*/
// 測試看看是否已經有這個資料
if(localStorage.getItem('bookmarks') == null) {
var bookmarks = [];
// 新增到陣列
bookmarks.push(bookmark);
// 設定到localStorage
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
} else {
// 從本地儲存拿出資料
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
bookmarks.push(bookmark);
// 再存入到localStorage
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
}
// 頁面重新載入
window.location.reload();
// 禁止預設的閃現行為
e.preventDefault();
}
function deleteBookmark(url) {
// console.log(url);
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
for(var i = 0; i < bookmarks.length; i++) {
if(bookmarks[i].url == url) {
// 從陣列中移除
bookmarks.splice(i,1);
}
}
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
// re-fetch
fetchBookmarks();
}
// Fetch bookmarks
function fetchBookmarks() {
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
// console.log(bookmarks);
var bookmarksResults = document.getElementById('bookmarksResults');
bookmarksResults.innerHTML = "";
for(var i = 0;i < bookmarks.length; i++) {
var name = bookmarks[i].name;
var url = bookmarks[i].url;
// 直接加的是HTML標記,前端自動顯示
bookmarksResults.innerHTML += '<div class="well">' +
'<h3>' + name +
' <a class="btn btn-default" target="_blank" href="https://' + url + '">Visit</a> ' +
' <a onclick="deleteBookmark(\''+url+'\')" class="btn btn-danger" target="_blank" href="#">Delete</a> ' +
'</h3>' +
'</div>';
}
}
這是用最原生的方式完成了上面的需求。
開發過程
首先,介面顯示是用Bootstrap來保證顯示效果,定義好一個顯示介面,這個介面上最核心的部分是兩個:
- 表格:label + input + button
- 展示已有書籤列表
顯然,在點選Submit按鈕後,我們需要提取出來兩個輸入框的資料,儲存到localStorage,也就是說,Submit按鈕需要新增一個監聽函式:
document.getElementById('myForm').addEventListener('submit', saveBookmark);
這個監聽函式的寫法也很簡單,提取輸入數值,儲存起來。
function saveBookmark() {
var siteName = document.getElementById('siteName').value;
var siteUrl = document.getElementById('siteUrl').value;
var bookmark = {
name: siteName,
url: siteUrl
};
// 測試看看是否已經有這個資料
if(localStorage.getItem('bookmarks') == null) {
var bookmarks = [];
// 新增到陣列
bookmarks.push(bookmark);
// 設定到localStorage
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
} else {
// 從本地儲存拿出資料
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
bookmarks.push(bookmark);
// 再存入到localStorage
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
}
// 頁面重新載入--重新整理
window.location.reload();
// 禁止預設的閃現行為
e.preventDefault();
}
解釋一下這裡為什麼現在記憶體中設定一個數組物件的原因,儲存在localStorage裡的值是字串型別,我們得將物件序列化為字串,才能儲存,所以先儲存到bookmarks物件,然後將新值push到該物件,序列化後儲存到localStorage。
localStorage物件在JS中直接可用。
新新增的Visit和Delete,看起來都是Button,是因為用了CSS樣式,用的都是a標籤。
頁面一進來,就需要拿到顯示資料,定義一個函式fetchBookmarks,在body部分<body onload="fetchBookmarks()">。
// Fetch bookmarks
function fetchBookmarks() {
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
// console.log(bookmarks);
var bookmarksResults = document.getElementById('bookmarksResults');
bookmarksResults.innerHTML = "";
for(var i = 0;i < bookmarks.length; i++) {
var name = bookmarks[i].name;
var url = bookmarks[i].url;
// 直接加的是HTML標記,前端自動顯示
bookmarksResults.innerHTML += '<div class="well">' +
'<h3>' + name +
' <a class="btn btn-default" target="_blank" href="https://' + url + '">Visit</a> ' +
' <a onclick="deleteBookmark(\''+url+'\')" class="btn btn-danger" target="_blank" href="#">Delete</a> ' +
'</h3>' +
'</div>';
}
}
然後為刪除書籤新增一個響應函式:
function deleteBookmark(url) {
// console.log(url);
var bookmarks = JSON.parse(localStorage.getItem('bookmarks'));
for(var i = 0; i < bookmarks.length; i++) {
if(bookmarks[i].url == url) {
// 從陣列中移除
bookmarks.splice(i,1);
}
}
localStorage.setItem('bookmarks', JSON.stringify(bookmarks));
// re-fetch
fetchBookmarks();
}
也是先從localStorage中取出來存到陣列物件,遍歷陣列刪除該資料,再存回到localStorage。
主要邏輯就這些,完整程式碼文章開頭就放了。
END.
