Script error.全面解析

今天,我們來詳細地解析一下
Script error.,後續我們還會深度測試並且提供解決方法。
同源策略 (Same origin policy)
解釋Script error.之前,我們先簡單聊聊同源策略。摘自MDN - Same-origin policy:
Two pages have the same origin if the protocol, port (if one is specified), and host are the same for both pages.
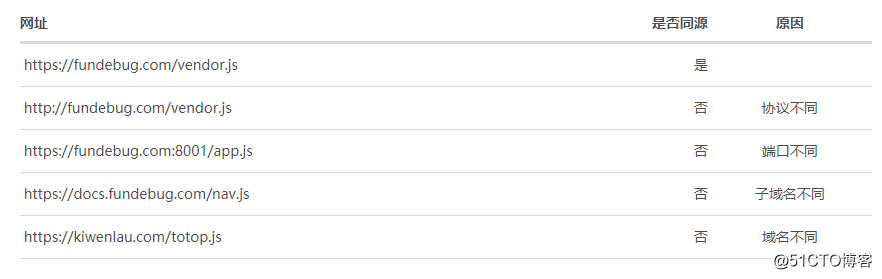
所謂同源,就是指兩個頁面具有相同的協議、端口和主機(域名)。通過第三方加載的JavaScript腳本是不同源的。下面的表格簡單列出了和https://fundebug.com/app.js是否同源的文件:
<style type="text/css">
code {
text-overflow:clip;/文本裁切/
white-space:nowrap;/強制不換行/
overflow:hidden;/溢出隱藏/
}
</style>
| 網址 | 是否同源 | 原因 |
|---|---|---|
https://fundebug.com/vendor.js |
是 | |
http://fundebug.com/vendor.js |
否 | 協議不同 |
https://fundebug.com:8001/app.js |
否 | 端口不同 |
https://docs.fundebug.com/nav.js |
否 | 子域名不同 |
https://kiwenlau.com/totop.js |
否 | 域名不同 |
沒有同源策略的話,將會怎樣?摘自同源策略詳解及繞過 - FreeBuf:
假設你已經成功登錄Gmail服務器,同時在同一個瀏覽器訪問惡意站點(另一個瀏覽器選項卡)。沒有同源策略,***者可以通過JavaScript獲取你的郵件以及其他敏感信息,比如說閱讀你的私密郵件,發送虛假郵件,看你的聊天記錄等等。 如果將Gmail替換為你的銀行帳戶,問題就大條了。
為啥出現Script error. ?
為了提升網站的訪問速度,我們通常都會將靜態資源文件(css, image, javascript)放在第三方CDN。當這些從第三方加載的JavaScript腳本執行出錯,因為違背了同源策略, 為了保證用戶信息不被泄露,錯誤信息不會顯示出來,取而代之只會返回一個Script error.。
暴露錯誤信息會怎樣呢?摘自(Cryptic “Script Error.” reported in Javascript in Chrome and Firefox):
假想你不小心訪問了一個惡意網站,網頁裏面偷偷放入了一段JavaScript腳本
<script src="cbcc.com/index.html">,這段腳本指向你使用的某銀行網站首頁。雖然腳本會執行失敗,但是錯誤信息卻有可能泄露你的信息。如果你已經登錄過該銀行網站並且處於登錄狀態,那麽錯誤信息可能為‘歡迎你 ....‘ is undefined;如果你沒有登錄,那麽錯誤信息可能是‘請登錄...‘ is undefined。 然後***就可以根據這些信息確定你使用的銀行網站,並且偽造一個釣魚網站來騙取錢財。
源碼
webkit源碼如下:
```c++
bool ScriptExecutionContext::dispatchErrorEvent(const String& errorMessage,
int lineNumber,
const String& sourceURL)
{
EventTarget* target = errorEventTarget();
if (!target)
return false;
...
if (securityOrigin()->canRequest(targetUrl)) {
message = errorMessage;
line = lineNumber;
sourceName = sourceURL;
} else {
message = "Script error.";
sourceName = String();
line = 0;
}
...
}
可知,瀏覽器會判斷所加載的資源url是否同源(`securityOrigin()->canRequest(targetUrl)`),如果不同源,則將錯誤消息隱藏,賦值為`Script error.`, 並且將行號設為0.
因此,如果我們從第三方CDN服務加載資源,如果出錯的話,那麽我們將只能看到`Script error.`。
### 錯誤復現
我們用一個簡單的例子測試一下。下面是**index.html**,我們使用onerror來捕獲錯誤。
```html
<!DOCTYPE html>
<html>
<head>
<title>Test Script error</title>
<script type="text/javascript">
window.onerror = function(errorMessage, scriptURI, lineNumber, columnNumber, error){
console.log(errorMessage);
console.log(scriptURI);
console.log(lineNumber);
console.log(columnNumber);
console.log(error);
}
</script>
<script type="text/javascript" src="./scripterror.js"></script>
</head>
<body>
</body>
</html>在scripterror.js中拋出一個Error對象:
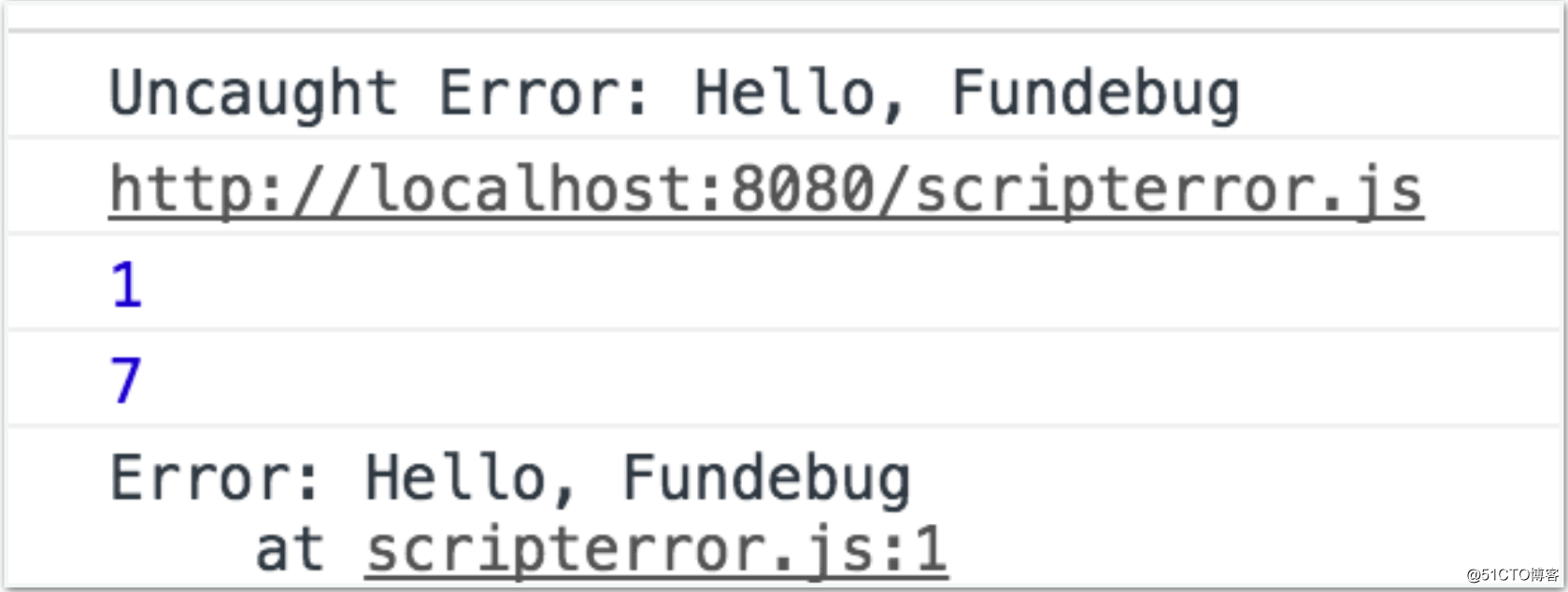
throw new Error(‘Hello, Fundebug‘);使用的http-server掛載文件,打開http://localhost:8080/index.html,
在Chrome瀏覽器控制臺下,可以看到詳細的出錯信息:
<div style="text-align: left;">
<img style="width:35.8%;" src="understand-script-error/script-error-ok.png" />
</div>
為了復現Scrpt error., 將scripterror.js放到我在coding.net的個人項目下面:
<!DOCTYPE html>
<html>
<head>
<title>Test Script error</title>
<script type="text/javascript">
window.onerror = function(errorMessage, scriptURI, lineNumber, columnNumber, error){
console.log(errorMessage);
console.log(scriptURI);
console.log(lineNumber);
console.log(columnNumber);
console.log(error);
}
</script>
<script type="text/javascript" src="http://coding.net/u/stefanzan/p/stefanzan/git/raw/coding-pages/public/js/src/scripterror.js"></script>
</head>
<body>
</body>
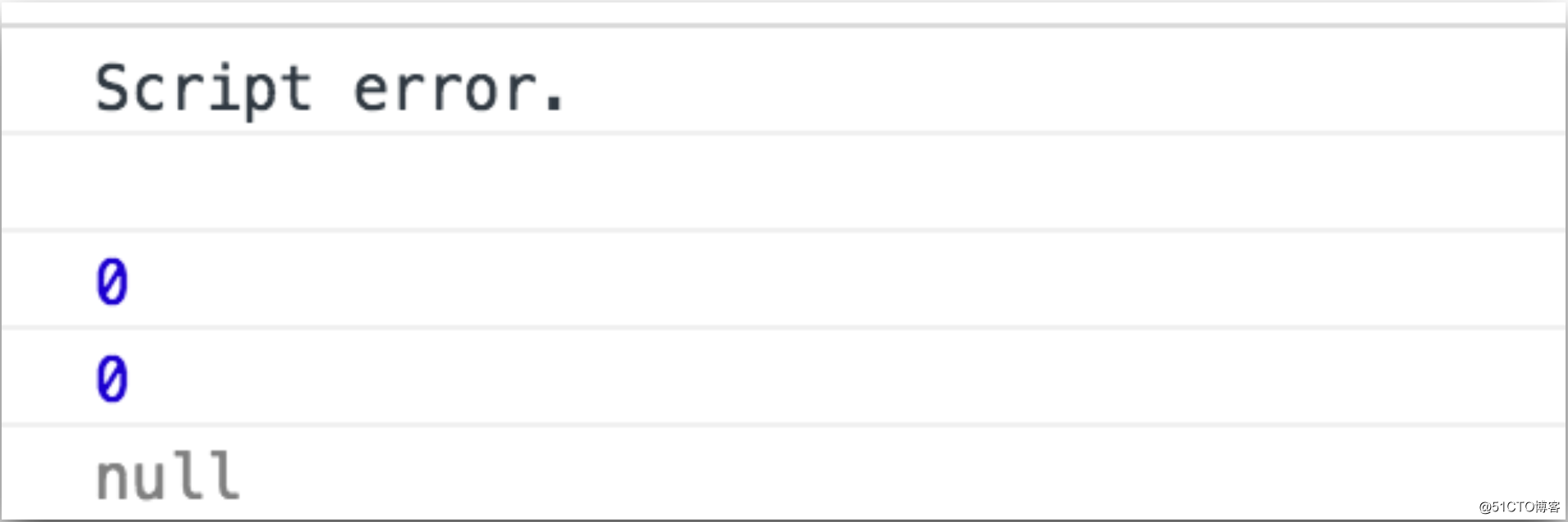
</html>運行http-server, 結果如下:
<div style="text-align: left;">
<img style="width:35.8%;" src="understand-script-error/script-error-not-ok-chrome.png" />
</div>
因為違背同源策略,這時只能拿到Script error.。
總結
本文介紹了Script error.的由來,並提供了一個簡單的實例來演示什麽情況下出現Script error.。接下來,我們將對Script error進行深度測試並提出解決方法
關於Fundebug
Fundebug專註於JavaScript、微信小程序、微信小遊戲、支付寶小程序、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟件、百姓網等眾多知名用戶的認可。歡迎免費試用!

版權聲明
轉載時請註明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/04/05/understand-script-error/
Script error.全面解析
