Async/Await替代Promise的6個理由

- 原文: 6 Reasons Why JavaScript’s Async/Await Blows Promises Away
- 譯者: Fundebug
為了保證可讀性,本文采用意譯而非直譯。
小編推薦:Fundebug專註於JavaScript、微信小程序、微信小遊戲,Node.js和Java線上bug實時監控。真的是一個很好用的bug監控服務,眾多大佬公司都在使用。
Node.js 7.6已經支持async/await了,如果你還沒有試過,這篇博客將告訴你為什麽要用它。
Async/Await簡介
對於從未聽說過async/await的朋友,下面是簡介:
- async/await是寫異步代碼的新方式,以前的方法有回調函數和Promise。
- async/await是基於Promise實現的,它不能用於普通的回調函數。
- async/await與Promise一樣,是非阻塞的。
- async/await使得異步代碼看起來像同步代碼,這正是它的魔力所在。
Async/Await語法
示例中,getJSON函數返回一個promise,這個promise成功resolve時會返回一個json對象。我們只是調用這個函數,打印返回的JSON對象,然後返回"done"。
使用Promise是這樣的:
const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})
makeRequest()使用Async/Await是這樣的:
const makeRequest = async () => {
console.log(await getJSON())
return "done"
}
makeRequest()它們有一些細微不同:
-
函數前面多了一個async關鍵字。await關鍵字只能用在async定義的函數內。async函數會隱式地返回一個promise,該promise的reosolve值就是函數return的值。(示例中reosolve值就是字符串"done")
- 第1點暗示我們不能在最外層代碼中使用await,因為不在async函數內。
// 不能在最外層代碼中使用await
await makeRequest()
// 這是會出事情的
makeRequest().then((result) => {
// 代碼
})await getJSON()表示console.log會等到getJSON的promise成功reosolve之後再執行。
為什麽Async/Await更好?
1. 簡潔
由示例可知,使用Async/Await明顯節約了不少代碼。我們不需要寫.then,不需要寫匿名函數處理Promise的resolve值,也不需要定義多余的data變量,還避免了嵌套代碼。這些小的優點會迅速累計起來,這在之後的代碼示例中會更加明顯。
2. 錯誤處理
Async/Await讓try/catch可以同時處理同步和異步錯誤。在下面的promise示例中,try/catch不能處理JSON.parse的錯誤,因為它在Promise中。我們需要使用.catch,這樣錯誤處理代碼非常冗余。並且,在我們的實際生產代碼會更加復雜。
const makeRequest = () => {
try {
getJSON()
.then(result => {
// JSON.parse可能會出錯
const data = JSON.parse(result)
console.log(data)
})
// 取消註釋,處理異步代碼的錯誤
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}
}使用async/await的話,catch能處理JSON.parse錯誤:
const makeRequest = async () => {
try {
// this parse may fail
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.log(err)
}
}3. 條件語句
下面示例中,需要獲取數據,然後根據返回數據決定是直接返回,還是繼續獲取更多的數據。
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData
})
} else {
console.log(data)
return data
}
})
}這些代碼看著就頭痛。嵌套(6層),括號,return語句很容易讓人感到迷茫,而它們只是需要將最終結果傳遞到最外層的Promise。
上面的代碼使用async/await編寫可以大大地提高可讀性:
const makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData
} else {
console.log(data)
return data
}
}4. 中間值
你很可能遇到過這樣的場景,調用promise1,使用promise1返回的結果去調用promise2,然後使用兩者的結果去調用promise3。你的代碼很可能是這樣的:
const makeRequest = () => {
return promise1()
.then(value1 => {
return promise2(value1)
.then(value2 => {
return promise3(value1, value2)
})
})
}如果promise3不需要value1,可以很簡單地將promise嵌套鋪平。如果你忍受不了嵌套,你可以將value 1 & 2 放進Promise.all來避免深層嵌套:
const makeRequest = () => {
return promise1()
.then(value1 => {
return Promise.all([value1, promise2(value1)])
})
.then(([value1, value2]) => {
return promise3(value1, value2)
})
}這種方法為了可讀性犧牲了語義。除了避免嵌套,並沒有其他理由將value1和value2放在一個數組中。
使用async/await的話,代碼會變得異常簡單和直觀。
const makeRequest = async () => {
const value1 = await promise1()
const value2 = await promise2(value1)
return promise3(value1, value2)
}5. 錯誤棧
下面示例中調用了多個Promise,假設Promise鏈中某個地方拋出了一個錯誤:
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:8:13)
})Promise鏈中返回的錯誤棧沒有給出錯誤發生位置的線索。更糟糕的是,它會誤導我們;錯誤棧中唯一的函數名為callAPromise,然而它和錯誤沒有關系。(文件名和行號還是有用的)。
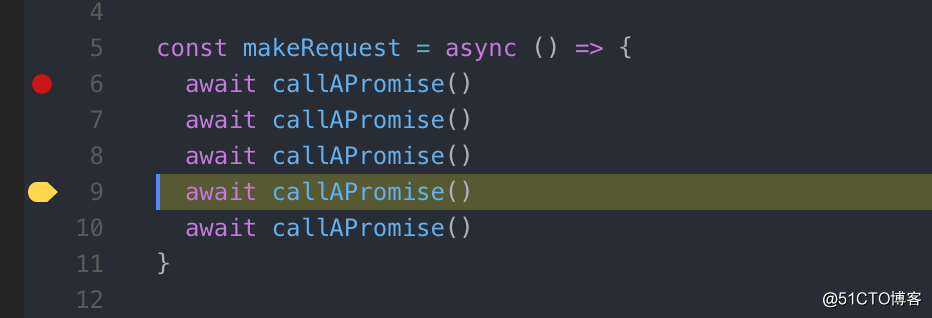
然而,async/await中的錯誤棧會指向錯誤所在的函數:
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})在開發環境中,這一點優勢並不大。但是,當你分析生產環境的錯誤日誌時,它將非常有用。這時,知道錯誤發生在makeRequest比知道錯誤發生在then鏈中要好。
6. 調試
最後一點,也是非常重要的一點在於,async/await能夠使得代碼調試更簡單。2個理由使得調試Promise變得非常痛苦:
- 不能在返回表達式的箭頭函數中設置斷點

- 如果你在.then代碼塊中設置斷點,使用Step Over快捷鍵,調試器不會跳到下一個.then,因為它只會跳過異步代碼。
使用await/async時,你不再需要那麽多箭頭函數,這樣你就可以像調試同步代碼一樣跳過await語句。

結論
Async/Await是近年來JavaScript添加的最革命性的特性之一。它會讓你發現Promise的語法有多糟糕,而且提供了一個直觀的替代方法。
憂慮
對於Async/Await,也許你有一些合理的懷疑:
- 它使得異步代碼不再明顯: 我們已經習慣了用回調函數或者.then來識別異步代碼,我們可能需要花數個星期去習慣新的標誌。但是,C#擁有這個特性已經很多年了,熟悉它的朋友應該知道暫時的稍微不方便是值得的。
- Node 7不是LTS(長期支持版本): 但是,Node 8下個月就會發布,將代碼遷移到新版本會非常簡單。(Fundebug註:Node 8是LTS,已經於2017年10月正式發布。)
關於Fundebug
Fundebug專註於JavaScript、微信小程序、微信小遊戲、支付寶小程序、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟件、百姓網等眾多知名用戶的認可。歡迎免費試用!

版權聲明
轉載時請註明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/04/04/nodejs-async-await/
Async/Await替代Promise的6個理由
