Android學習筆記——UI設計
在Android應用中,UI(User Interface)介面是人與程式之間資料傳遞,互動的重要媒介和對話介面。Android程式開發最重要的一個環節就是介面處理,介面的美觀程度直接影響使用者的第一印象,因此,開發一個整齊,美觀的介面至關重要。
VIew和ViewGroup
Android應用的介面是由View和ViewGroup物件構建而成的。View類是Android系統平臺上使用者介面表示的基本單元,View的一些子類被統稱為Widgets,它們提供了諸如文字輸入框和按鈕之類的UI物件的完整實現。
ViewGroup是View的一個擴充套件,它可以容納多個View,通過ViewGroup類可以建立有聯絡的子View組成的複合控制元件。
在Android UI設計中需重點掌握UI中的佈局型別,掌握樣式和主題,瞭解程式國際化的問題。
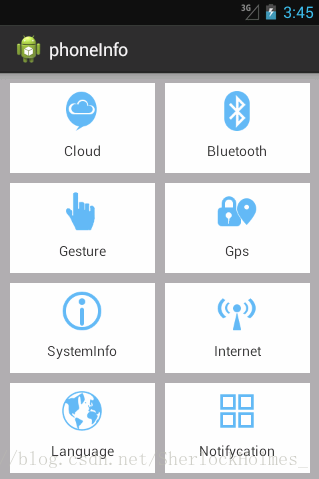
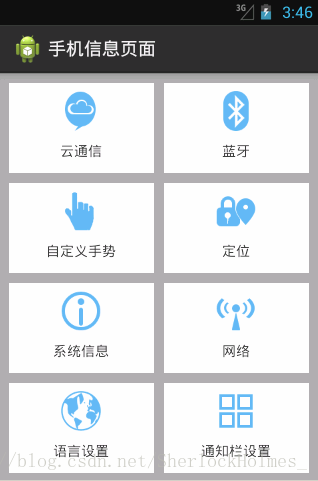
下面通過一個“手機頁面資訊”Demo進行簡單的UI設計。
設計思路(實現原理)
1)將準備好的八個圖示複製到res/drawable資料夾下
2)建立一個垂直的線性佈局,並在線性佈局中建立4個相對佈局
3)在相對佈局中新增相應的TextView
4)在values檔案下的style.xml檔案中存放抽取出來的樣式
5)建立values-zh-rCN、values-en-rUS資料夾,並在資料夾中建立strings.xml檔案
1,建立程式,建立一個空的Activity命名為FirstActivity,在activity_first.xml中寫入相對應的佈局檔案。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen 2,將佈局檔案中的樣式檔案單獨抽取,寫入style.xml檔案中。
resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<!-- 寬 match——parent 高 wrap_content-->
<style name="h_wrap_content">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 寬高都 match——parent -->
<style name="tv_style">
<item name="android:layout_width">145dp</item>
<item name="android:layout_height">90dp</item>
<item name="android:gravity">center</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
</resources>
3,選擇Project檢視下,在app-src-main-res目錄下建立values-zh-rCN、values-en-rUS資料夾,並在這兩個資料夾下建立相應的strings.xml檔案,進行國際化。
values-zh-rCN資料夾下的strings.xml檔案如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">手機資訊頁面</string>
<string name="menu_settings">設定</string>
<string name="hello_world">你好,世界!</string>
<string name="_cloud">雲通訊</string>
<string name="_bluetooth">藍芽</string>
<string name="_gesture">自定義手勢</string>
<string name="_gps">定位</string>
<string name="_system_info">系統資訊</string>
<string name="_internet">網路</string>
<string name="_language">語言設定</string>
<string name="_set_notifycation">通知欄設定</string>
</resources>values-en-rUS資料夾下的strings.xml檔案如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">phoneInfo</string>
<string name="menu_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="_cloud">Cloud</string>
<string name="_bluetooth">Bluetooth</string>
<string name="_gesture">Gesture</string>
<string name="_gps">Gps</string>
<string name="_system_info">SystemInfo</string>
<string name="_internet">Internet</string>
<string name="_language">Language</string>
<string name="_set_notifycation">Notifycation</string>
</resources>4,接下來需要在FirstActivity中編寫與使用者互動的邏輯程式碼。
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
}
}5,執行結果。