移動端相容問題(碰壁集錦)
阿新 • • 發佈:2018-11-17
1.input框在呼叫focus事件
在安卓上可以直接呼叫focus事件
在ios系統上必須要觸發事件才能夠觸發

2.input框樣式排版

在進行這種輸入框的排版時
如果正常除錯排版 在不同的機型上會有不同的顯示效果, 不是高一點就是低一點不整齊
解決方案: 使用position 定位前邊的'真實姓名' 給input框 讓出位置即可
3.flex佈局flex-wrap屬性
使用flex-wrap屬性時
安卓: 可以
ios: 對flex-wrap這個屬性認可,但是對flex:1不感冒
pick1: flex 是 flex-grow、flex-shrink、flex-basis的縮寫
解決方案
/* 正常 */ .box { flex-wrap: wrap; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; .smallbox{ flex: 1; } } /* 改為 */ .box { flex-wrap: wrap; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; .smallbox{ -webkit-flex: 1 1 50%; flex: 1 1 50%; } }

4.webpack中autoprefixer 相容各大瀏覽器css加字首之css樣式漸變
在本地專案中顯示正常漸變,生產環境經過autoprefixer編譯後失效

定位問題: webpack autoprefixer 可能不識別linear-gradient漸變屬性 所以沒加字首 導致顏色失效
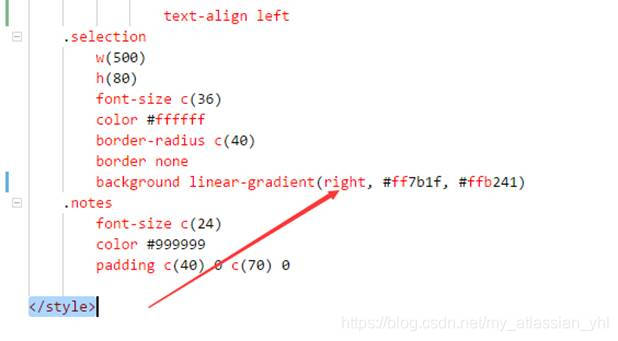
方案1: 既然你不行,我自己來

經測試 out
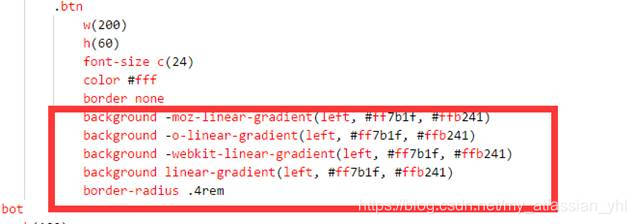
方案2: 另闢蹊徑
寫一個css 外部引入index.html中 使用link 這樣不會被autoprefixer編譯
經測試 out
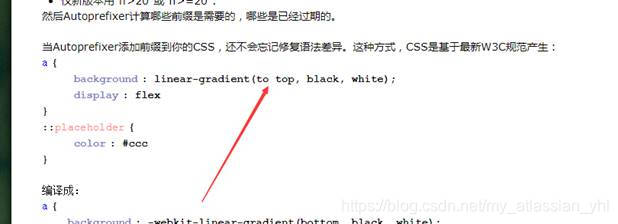
方案3: 勇往直前
在百度過程中,看了一篇關於 autoprefixer的文章

細化定位: 語法差異

5.頁面中禁止被選中
想到user-select:none屬性,可以使頁面中禁止被選中
安卓: 可以, input輸入框也可以輸入
ios: input輸入框也不可以輸入,全部禁止
解決方案:
*:not(input) {
user-select: none;
}
6.input樣式
安卓跟ios預設的input框樣式不是不同的
加上-webkit-appearance: none;屬性
input輸入框就會像Android上一樣正常顯示。
7.移動端定位問題
在使用position定位時 top/bottom, right/left
都要寫全瞭如果沒寫 在ios中預設為0 會造成樣式問題

