Ionic2中的相簿選擇和拍照上傳——ImgService
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
目錄
前言
在APP中啟動相簿選擇器或者拍照上傳圖片這些功能是非常常見的。對於Ionic2,我們只能通過cordova外掛實現呼叫原生的功能。下面將簡單的封裝一個選擇相簿或拍照上傳圖片的ImgService服務。具體如下。
Cordova準備
下載安裝所需的Cordovar外掛:
Image Picker(相簿選擇)
ionic plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker - 1
Camera(拍照)
ionic plugin add cordova-plugin-camera
- 1
Transfer(上傳檔案)
ionic plugin add cordova-plugin-file-transfer
- 1
ImgService服務的實現
通過顯示ActionSheet元件,讓使用者選擇上傳圖片的方式,如從相簿選擇或者拍照。具體如下:
/** * Created by admin on 2016/10/21. */import { Injectable } from "@angular/core"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
注:這裡自定義了一個NoticeService服務,主要用於統一toast的顯示。如下:
/** * Created by Administrator on 2016/10/10 0010. */import { Injectable } from '@angular/core';import { ToastController } from 'ionic-angular';@Injectable()export class NoticeService { static TOAST_POS_BOTTOM: string = 'bottom'; static TOAST_POS_MIDDLE: string = 'middle'; constructor(private toastCtrl: ToastController) { } // 顯示 toast提示 showToast(message: string, position: string = NoticeService.TOAST_POS_BOTTOM) { let toast = this.toastCtrl.create({ message: message, duration: 1500, position: position }); toast.present(); return toast; } /*showNoticeByToast(code: Number, msg: string) { let m = ''; if(code == 1) { m = '提示:' + msg + '!'; } else { m = '錯誤' + code + ':' + msg + '!'; } return this.showToast(m); }*/ showNoticeByToast(code: Number, msg: string) { let m = ''; if(msg && msg.length > 0) { if(msg.charAt(msg.length - 1) == '!' || msg.charAt(msg.length - 1) == '!') { msg = msg.substr(0, msg.length - 1); } } if(code == 1) { m = '提示:' + msg + '!'; } else { m = '錯誤' + code + ':' + msg + '!'; } return this.showToast(m); }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
ImgService服務的使用
使用ImgService服務,需要在對應的Page頁面中的構造方法中進行注入。如:
constructor(private notiSer: NotiService, private imgSer: ImgService) { }
- 1
- 2
- 3
使用ImgService服務,需要我們先進行初始化,如:
// 初始化上傳圖片的服務 private initImgSer() { this.imgSer.upload.url = ''; // 上傳圖片的url,如果同預設配置的url一致,那無須再設定 this.imgSer.upload.success = (data) => { //上傳成功後的回撥處理 }; this.imgSer.upload.error = (err) => { this.noticeSer.showToast('錯誤:頭像上傳失敗!'); }; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
正式使用:
this.initImgSer();this.imgSer.showPicActionSheet();
- 1
- 2
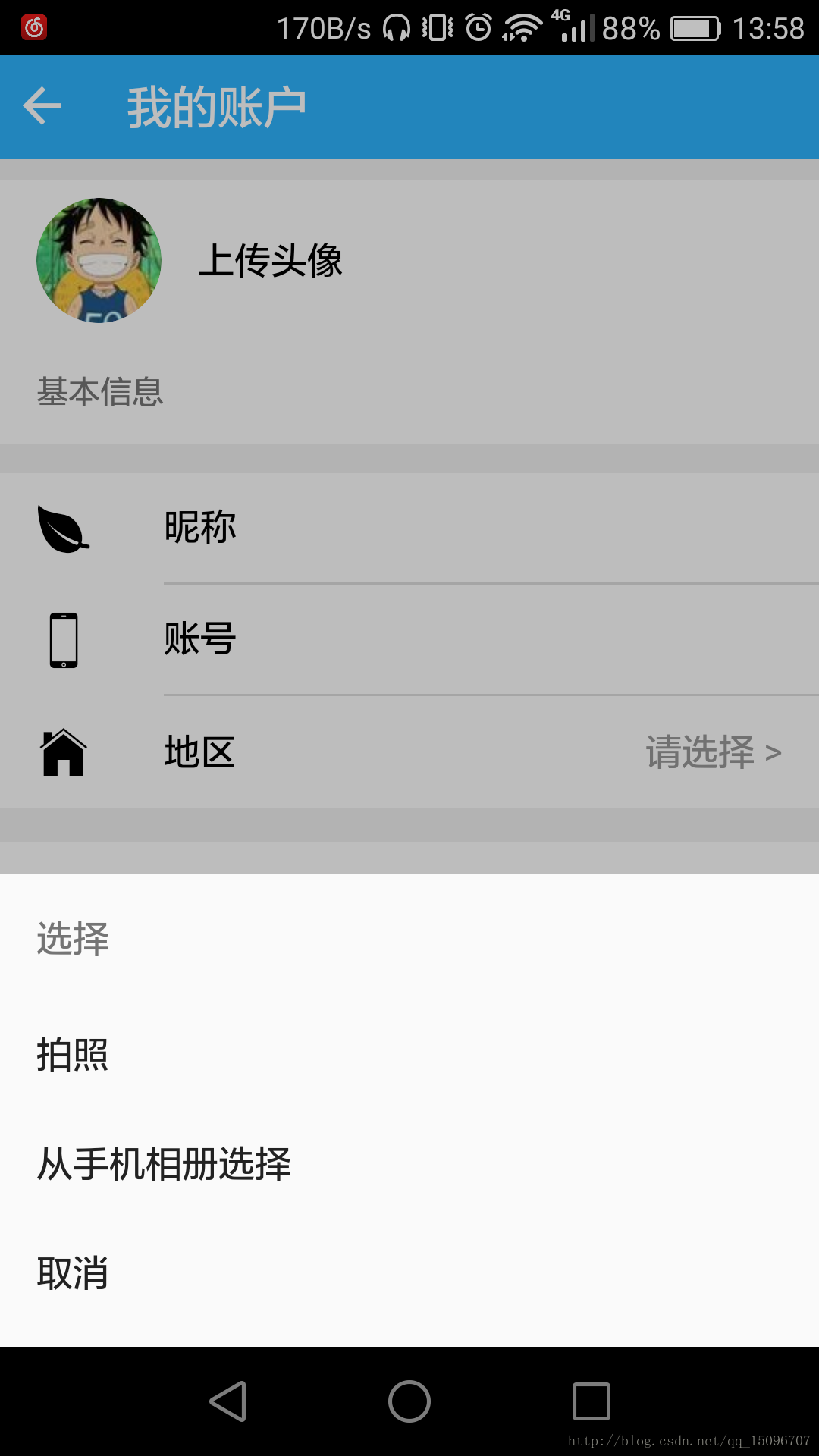
示例效果
Android顯示效果如下:
相簿選擇器的漢化
在開啟相簿選擇器的過程中,我們可能會發現其相簿選擇器的“取消”或“確定”按鈕是英文顯示的。但是BOSS可能會要求我們修改為中文,這時又要傷一下腦筋咯。
解決(針對Anroid來說,ios應該也是一樣滴):在專案的plugins目錄下找到com.synconset.imagepicker資料夾,進入src/android/Library/res目錄,建立values-zh資料夾,在values-zh資料夾中建立multiimagechooser_strings_zh.xml檔案,內容如下:
<?xml version="1.0" encoding="utf-8"?><resources> <string name="multi_app_name">圖片選擇器</string> <string name="free_version_label">免費版本 - 剩餘圖片: %d</string> <string name="error_database">開啟相簿出現錯誤.</string> <string name="requesting_thumbnails">請稍後...</string> <string name="processing_images_header">影象選擇</string> <string name="processing_images_message">這可能是一個短暫的瞬間的時間.</string> <string name="maximum_selection_count_error_header">Auswahllimit erreicht</string> <string name="maximum_selection_count_error_message">Sie können maximal %d Bilder auf einmal auswählen.</string> <string name="discard">取消</string> <string name="done">確定</string></resources>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
修改plugins/com.synconset.imagepicker/plugin.xml檔案,找到android區域,增加如下語句:
<source-file src="src/android/Library/res/values-zh/multiimagechooser_strings_zh.xml" target-dir="res/values-zh"/>
- 1
刪除專案platforms資料夾下的android平臺,重新新增平臺打包執行即可。
參考
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow