ArcGIS API For JavaScript(六)InfoWindow
ArcGIS API For JavaScript(六)InfoWindow
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>InfoWindow簡單示例</title>
<link
<link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css" />
<style>
html, body, #mapDiv {
padding:0;
margin:0;
height:100%;
}
#mapDiv {
position
}
#info {
background: #fff;
box-shadow: 0 0 5px #888;
left: 1em;
padding: 0.5em;
position: absolute;
top: 1em;
z-index: 40;
}
</style>
<script src="http://js.arcgis.com/3.9/"></script>
<script>
var map, dialog;
require([
"esri/map"
"esri/symbols/SimpleFillSymbol", "esri/symbols/SimpleLineSymbol",
"esri/renderers/SimpleRenderer", "esri/graphic", "esri/lang",
"esri/Color", "dojo/number", "dojo/dom-style",
"dijit/TooltipDialog", "dijit/popup", "dojo/domReady!"
], function(
Map, FeatureLayer,
SimpleFillSymbol, SimpleLineSymbol,
SimpleRenderer, Graphic, esriLang,
Color, number, domStyle,
TooltipDialog, dijitPopup
) {
map = new Map("mapDiv", { //設定底圖
basemap: "osm",
center: [-80.94, 33.646],
zoom: 8,
slider: false //不設定滑動條
});
var southCarolinaCounties = new FeatureLayer("https://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3",
{
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["NAME", "POP2000", "POP2007", "POP00_SQMI", "POP07_SQMI"]
});
//定義要素圖層,設定模式和欄位
southCarolinaCounties.setDefinitionExpression("STATE_NAME = 'South Carolina'"); //設定過濾條件
var symbol = new SimpleFillSymbol(
SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SOLID,
new Color([255,255,255,0.35]),
1
),
new Color([50,125,125,0.35])
);
southCarolinaCounties.setRenderer(new SimpleRenderer(symbol)); //要素圖層渲染
map.addLayer(southCarolinaCounties); //新增圖層
map.infoWindow.resize(245,125); //設定地圖資訊窗的大小
dialog = new TooltipDialog({ //工具提示對話方塊,設定樣式
id: "tooltipDialog",
style: "position: absolute; width: 250px; font: normal normal normal 10pt Helvetica;z-index:100"
});
dialog.startup(); //啟用對話方塊
var highlightSymbol = new SimpleFillSymbol(
SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 3
),
new Color([125,125,125,0.35])
);
//close the dialog when the mouse leaves the highlight graphic
map.on("load", function(){ //地圖載入完成後啟用圖形滑鼠事件,當滑鼠移出時關閉對話方塊
map.graphics.enableMouseEvents(); //Provides access to the Map's GraphicsLayer. The graphics object is available to use after the Map.onLoad event.
map.graphics.on("mouse-out", closeDialog);
});
//listen for when the onMouseOver event fires on the countiesGraphicsLayer
//when fired, create a new graphic with the geometry from the event.graphic and add it to the maps graphics layer
southCarolinaCounties.on("mouse-over", function(evt){ //為要素圖層新增滑鼠over事件
var t = "<b>${NAME}</b><hr>" //在這裡t是模板的縮略,這個模板使用了萬用字元來過濾要顯示的欄位和屬性
+ "<b>2000 Population: </b>${POP2000:NumberFormat}<br>"
+ "<b>2000 Population per Sq. Mi.: </b>${POP00_SQMI:NumberFormat}<br>"
+ "<b>2007 Population: </b>${POP2007:NumberFormat}<br>"
+ "<b>2007 Population per Sq. Mi.: </b>${POP07_SQMI:NumberFormat}";
var content = esriLang.substitute(evt.graphic.attributes,t); //將上一步定義的模板替換到目標資料中,目標資料是滑鼠所在圖形
var highlightGraphic = new Graphic(evt.graphic.geometry,highlightSymbol);//將滑鼠所在的圖形用高亮顯示符號渲染
map.graphics.add(highlightGraphic); //新增圖形
dialog.setContent(content); //設定對話方塊內容
domStyle.set(dialog.domNode, "opacity", 0.85); //設定對話方塊透明度0.85
dijitPopup.open({ // dijit.popup.open({ popup: tooltipDialog, around: node }); 開啟提示框
popup: dialog,
x: evt.pageX,
y: evt.pageY
});
});
function closeDialog() {
map.graphics.clear(); //清除圖形
dijitPopup.close(dialog); //關閉對話方塊
}
});
</script>
</head>
<body class="tundra">
<div id="mapDiv">
<div id="info">
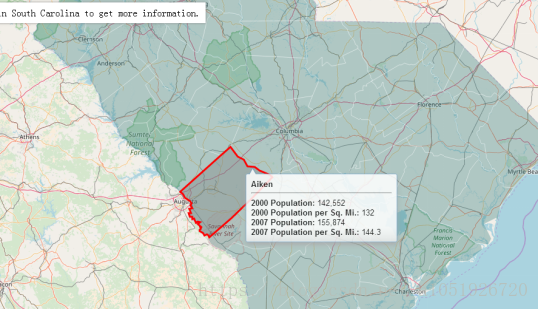
Hover over a county in South Carolina to get more information.
</div>
</div>
</body>
</html>
地理資訊科學
Writed By NX
QQ:1051926720