Vue:與android做通訊,android呼叫WebAPP JS方法
阿新 • • 發佈:2018-11-17
這幾天遇到個需求,沒搞過頭大的很!
Web給android提供一個呼叫方法供android呼叫並返回android引數。
首先最重要的是要將函式掛載到window裡去,這裡是最懵的地方。
Android.getClient(msg) 在Vue專案裡呼叫是會報錯,不過沒關係,沒什麼影響,不影響程式正常執行。
<template> <div> <div class="box_Home" v-for="(item,index) in list"> <div class="box1" @click="onClickVideo(item.Video)"><img src="../../static/img1.png"/>{{item.description}}</div> </div> </div> </template>
<script>
window.downState=function(msg){
android.getClient(msg)
}
console.log(window.window)//列印window檢視
export default{
name:'videoList',
data(){
return{
list:[]
}
},
methods:{
onClickVideo(msg){
console.log(msg)
downState(msg)
}
}
}
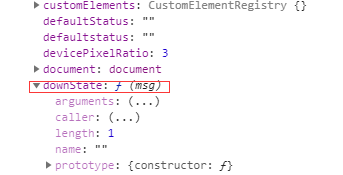
</script>可以把window.window列印一下看看 函式是否掛載上去了。

函式進入window就可以被呼叫了。
上面我自己寫的點選事件,並點選時向android傳遞點選引數。
