出現Cross-Origin Read Blocking (CORB) blocked cross-origin response 報錯解決方法
阿新 • • 發佈:2018-11-17
1.錯誤分析
這裡我呼叫的是qq音樂的一個介面

所有的的引數 都和qq音樂那邊的保持一致。
當我 console.log所抓取資料時,檢視控制檯時發現了以下錯誤

其實禁止跨域請求是瀏覽器本身的一種安全策略。
2.跨域資源共享(Cross-Origin-Resource-Sharing)
跨域資源共享(CORS)機制,是為了瀏覽器能更為安全的處理跨域請求,使其不受同源策略的限制。簡單來說就是把需要允許跨域的源寫入response頭裡的Access-Control-Allow-Origin。對應的源就可以實現跨域資源共享了。
3.解決方法
這裡 我寫了一個後端代理介面來解決這個問題
我們進入到vue.config.js配置檔案
首先要引入erpress這個包

注意vue 3.0 不會自帶 express 要自己 npm。
同時我們還要npm 一個 axios 這個相信大家都聽說過
axios 基於promise用於瀏覽器和node.js的http客戶端

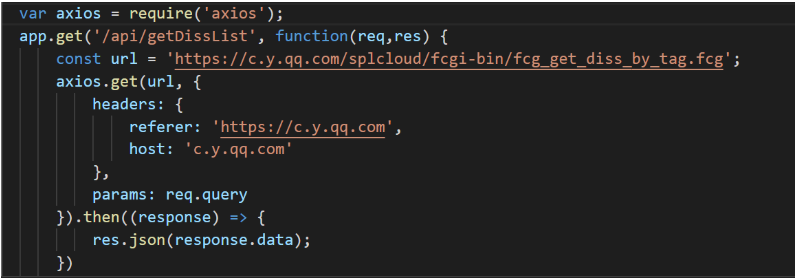
然後開始寫我的代理介面

我們在這裡引入qq音樂的介面地址,axios的具體使用方法在這裡就不詳細說明了百度自己搜尋吧。
然後在我們自己引用的就是自己寫的

因為qq音樂設定 Referer 不能直接通過瀏覽器抓介面,但是防不了我們這種後端代理的方式
配置完之後我們開啟控制檯檢視 這裡顯示Referer我們自己的,而實際上已經修改成立qq音樂的Referer

這樣就相當於欺騙了qq音樂,它就會認為是自己那邊發出來的請求。
這時我們在console.log
發現已經可以拿到資料了。

4.注意事項
不要使用過多的介面 當你的資料訪問量過大 你的ip可能會被他們封禁
