前端:HTML5 and CSS 入門(一)
1. Say Hello to HTML Element
HTML是英文Hyper Text Markup Language(超文字標記語言)的縮寫。
你看到<h1>Hello</h1>了嗎?
h1就是一個HTML元素,h1是header1的簡寫,意思是一級標題。
大部分元素都有一個開始標記和一個結束標記。
開始標記像這樣:<h1>
結束標記像這樣:</h1>
開始標記和結束標記的唯一區別就是結束標記多了一個/。
2. Headline with the h2 Element
h是英文header標題的縮寫,標題無處不在,它的應用範圍十分廣泛:網站結構、寫作文、PPT等。h1是主標題,h2是副標題,h3、h4、h5、h6依次遞減字型的大小。

3. Inform with the Paragraph Element
p是英文paragraph段落的縮寫,經常被用來建立一個段落,就和你寫作文一樣。

4.Uncomment HTML
註釋有兩個功能:
1、想讓某一段程式碼不起作用,但你又不想刪除這一段程式碼。
2、就是給程式碼新增一些說明,方便團隊合作或日後自己檢視,但又不想影響程式碼本身。
我們先學習如何刪除註釋,再學習如何添加註釋。
提示:可以通過刪除 來刪除註釋。
5.Comment out HTML
註釋的開始標記是<!--
結束標記是-->

6.Fill in the Blank with Placeholder Text
Web開發者通常用lorem ipsum text來做佔位符,佔位符就是佔著位置的一些文字,沒有實際意義。
為什麼叫lorem ipsum text呢?
是因為lorem ipsum是古羅馬西塞羅諺語的前兩個單詞。
從公元16世紀開始lorem ipsum text就被當做佔位符了,這種傳統延續到了網際網路時代。
7.Change the Color of Text
現在讓我們來改變某些文字的顏色。
我們可以通過修改h2元素的style(樣式)來達到目的。
樣式的屬性有很多,其中color用來指定顏色。
以下是將你的h2元素的文字顏色設定為藍色的示例程式碼:
<h2 style="color: blue">CatPhotoApp</h2>

8.Use CSS Selectors to Style Elements
樣式的屬性多達幾千個,但別擔心,按照80-20原則,常用的也就幾十個,你完全可以掌握它。
當你鍵入<h2 style="color: red">CatPhotoApp</h2>,你就給h2元素添加了inline style(內聯樣式)。
內聯樣式是為元素新增樣式的最簡單有效的方式,但是更易於維護的方式是使用層疊樣式表CSS(Cascading Style Sheets)。
在程式碼的最頂端,建立一個如下的style元素:
<style>
</style>
在這個style元素內, 你可以為所有的h2元素建立一個元素選擇器。比如,如果你想要將所有的h2元素設定為紅色, 你的程式碼應該看起來像這樣:
<style>
選擇器 {屬性名稱: 屬性值;}
h2 {color: red;}
</style>
注意:一定要在屬性值的後面加上分號;。

9. Use a CSS Class to Style an Element
上節課我們學習了元素選擇器,這節課我們學習類選擇器。
我們先宣告一個類選擇器:
<style>
.blue-text {
color: blue;
}
</style>
上面的程式碼在
然後在h2元素上應用我們宣告的類選擇器:
<h2 class="blue-text">CatPhotoApp</h2>
注意:在CSS中,類選擇器應該新增.為字首。
而在HTML中,class屬性不能新增.為字首。
這是因為在CSS中如果類選擇器前不新增. 瀏覽器就會誤認為類選擇器是一個元素選擇器。

10.Change the Font Size of an Element
字號是由樣式屬性font-size來控制的, 如下:
h1 {
font-size: 30px;
}
11.Set the Font Family of an Element
用font-family屬性來設定元素的字型。
如果你想把副標題的字型設定為Sans-serif,你可以使用下面的CSS:
h2 {
font-family: Sans-serif;
}
12.Import a Google Font
現在,讓我們來匯入谷歌字型。
首先,你需要用link標籤來引入谷歌Lobster字型。
複製下面的程式碼片斷並將其貼上到你的程式碼編輯器的頂部:
<link href="https://fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css">
現在你可以將Lobster作為 font-family屬性 的值應用到你的h2元素上了。
為你的h2元素應用font-family屬性,值為Lobster。

13.Specify How Fonts Should Degrade
有幾種預設的字型是所有瀏覽器都可用的,包括Monospace、Serif和Sans-Serif。
當某種字型不可用時,你可以讓瀏覽器自動降級到另一種字型。
例如,如果你想讓段落的字型為Helvetica,但你同時想在Helvetica字型不可用時自動降級使用Sans-Serif字型,你可以使用如下CSS樣式:
p {
font-family: Helvetica, Sans-Serif;
}
現在註釋掉link標籤,以使Lobster字型不可用。請仔細觀察瀏覽器是如何降級到Monospace字型的。
14.Add Images to your Website
使用img元素來為你的網站新增圖片,使用src屬性指向一個圖片的具體地址。
舉例如下:
<img src="https://www.your-image-source.com/your-image.jpg">
注意:img元素是自關閉元素,不需要結束標記。
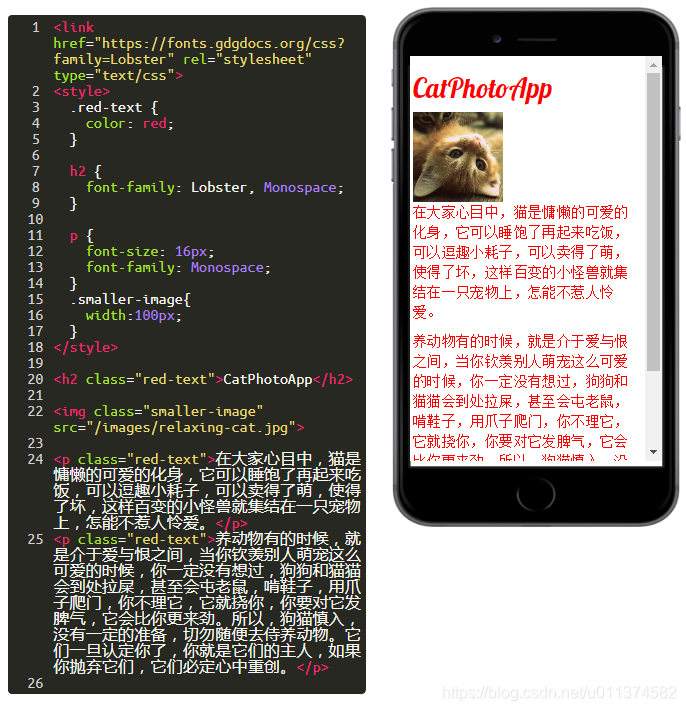
15.Size your Images
CSS包含一個控制元素寬度的width屬性。像控制字型一樣,我們使用px(畫素)來指定圖片的寬度。
例如,如果我們想要建立一個名為larger-image的類選擇器,把HTML元素的寬度設定為500畫素,我們使用:
<style>
.larger-image {
width: 500px;
}
</style>

16.Add Borders Around your Elements
CSS 邊框的屬性有style(樣式)、color(顏色)、width(寬度)、height(高度)等。
舉個例子,如果我們想要讓一個HTML元素的邊框顏色為紅色、邊框寬度為5畫素(px)、邊框樣式為固體(solid),程式碼如下:
<style>
.thin-red-border {
border-color: red;
border-width: 5px;
border-style: solid;
}
</style>

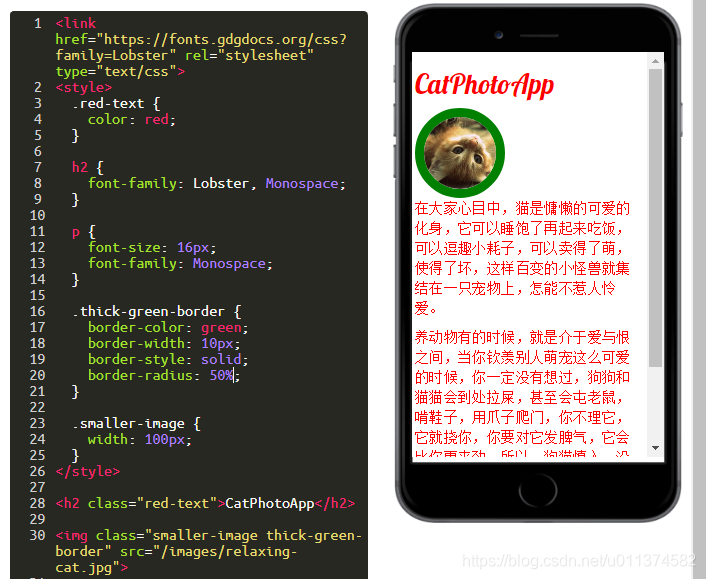
17.Add Rounded Corners with a Border Radius
貓咪圖片的邊框現在是尖尖的,不夠可愛,我們可以通過CSS的一個叫border-radius(邊框半徑)的屬性來讓它的邊框變成圓的。
你同樣可以使用畫素來指定border-radius的屬性值,現在讓你的貓咪圖片的邊框半徑為10px吧。
注意:這個任務有多種解決方案。你可以新增border-radius到.thick-green-border類選擇器,也可以新增到.smaller-image類選擇器.

18.Make Circular Images with a Border Radius
除了畫素,你還可以使用百分比來指定border-radius邊框半徑的值。