Mr.J--Javascript表格建立 模糊搜尋 關鍵詞搜尋
阿新 • • 發佈:2018-11-17
本文章主要是瞭解js製作表格,不過現在前端一般都是用div+CSS佈局,所以有興趣的可以瞭解一下這種思想。在我們現實生活中表格是非常普遍的,也是非常好用的,現在我們有Excel,Word,WPS也可以來製作表格。(為什麼說table表格佈局不好?)
製作表格:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>無標題文件</title> </head> <!-- 作者:[email protected]時間:2018-08-23 --> <body> <table id="tab1" border="1" width="500"> <thead> <td>ID</td> <td>姓名</td> <td>年齡</td> </thead> <tbody> <tr> <td>1</td> <td>Blue</td> <td>27</td> </tr> <tr> <td>2</td> <td>張三</td> <td>23</td> </tr> <tr> <td>3</td> <td>李四</td> <td>28</td> </tr> <tr> <td>4</td> <td>王五</td> <td>25</td> </tr> <tr> <td>5</td> <td>張偉</td> <td>24</td> </tr> </tbody> </table> </body> </html>
表格變色以及高亮(此程式碼加入script模組):
<script> window.onload = function() { var oTab = document.getElementById('tab1'); var oldColor = ''; //事先儲存一個顏色 //alert(oTab.getElementsByTagName('tbody')[0].getElementsByTagName('tr')[1].getElementsByTagName('td')[1].innerHTML); //查詢某資料 //alert(oTab.tBodies[0].rows[1].cells[1].innerHTML);// 與上面的功能一樣 for(var i=0;i<oTab.tBodies[0].rows.length;i++) { oTab.tBodies[0].rows[i].onmouseover = function() //滑鼠移入 { oldColor = this.style.background; this.style.background = 'blue'; }; oTab.tBodies[0].rows[i].onmouseout = function() //滑鼠移出 { this.style.background = oldColor; }; //高亮 if(i%2){ oTab.tBodies[0].rows[i].style.background = "orange"; } else{ oTab.tBodies[0].rows[i].style.background = "pink"; } } }; </script>
表格新增以及刪除(先在HTML模組中加入屬性):
Name: <input id = "name" type = "text" />
Age: <input id = "age" type = "text" />
<input id = "btn1"type="button" value="新增" />表格新增以及刪除(Javascript模組):
<script>
window.onload = function()
{
var oTab = document.getElementById('tab1');
var oBtn = document.getElementById('btn1');
var oName = document.getElementById('name');
var oAge = document.getElementById('age');
var id = oTab.tBodies[0].rows.length+1;
oBtn.onclick = function()
{
//建立元素列表
var oTr = document.createElement('tr');
var oTd = document.createElement('td');
oTd.innerHTML = id++;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = oName.value;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = oAge.value;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = '<a href= "javascript:;">Delete</a>';
oTr.appendChild(oTd);
oTd.getElementsByTagName('a')[0].onclick=function ()
{
oTab.tBodies[0].removeChild(this.parentNode.parentNode);
};
oTab.tBodies[0].appendChild(oTr);
};
};
</script>新增執行結果:
刪除之後ID不可能重複出現:
表格搜尋(模糊搜尋 關鍵詞搜尋功能)完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function()
{
var oTab = document.getElementById('tab1');
var oBtn = document.getElementById('btn1');
var oTxt = document.getElementById('name');
oBtn.onclick=function ()
{
for(var i=0;i<oTab.tBodies[0].rows.length;i++)
{//模糊搜尋
var sTab = oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var sTxt = oTxt.value.toLowerCase();
//關鍵詞搜尋
var arr = sTxt.split(' ');
oTab.tBodies[0].rows[i].style.background='';
for(var j=0;j<arr.length;j++)
{
if(sTab.search(arr[j])!= -1)
{
//搜尋到此資料高亮
oTab.tBodies[0].rows[i].style.background='yellow';
}
}
}
};
};
</script>
</head>
<body>
Name: <input id = "name" type = "text" />
<input id = "btn1"type="button" value="搜尋" />
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>Name</td>
<td>Age</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Jack</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>Sum</td>
<td>15</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>Jason</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>Lily</td>
<td>19</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>Tom</td>
<td>29</td>
<td></td>
</tr>
<tr>
<td>6</td>
<td>Young</td>
<td>18</td>
<td></td>
</tr>
<tr>
<td>7</td>
<td>Ocean</td>
<td>22</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
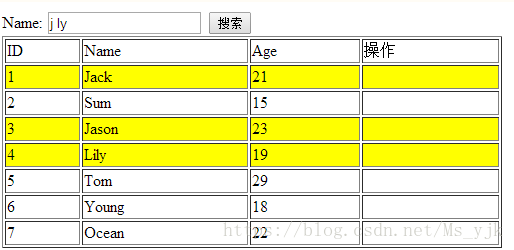
執行結果:搜尋j ly(模糊搜尋 關鍵詞分割搜尋):