Webview頁面的控制元件元素定位
前言
現在有很多App都是Hybrid的,即有原生的頁面又有Webview的頁面,元素的可以通過uiautomatorviewer工具
進行控制元件元素的定位,Webview頁面的則無法通過此方式定位,而是需要Chrome瀏覽器來協助定位。
Webview控制元件元素定位
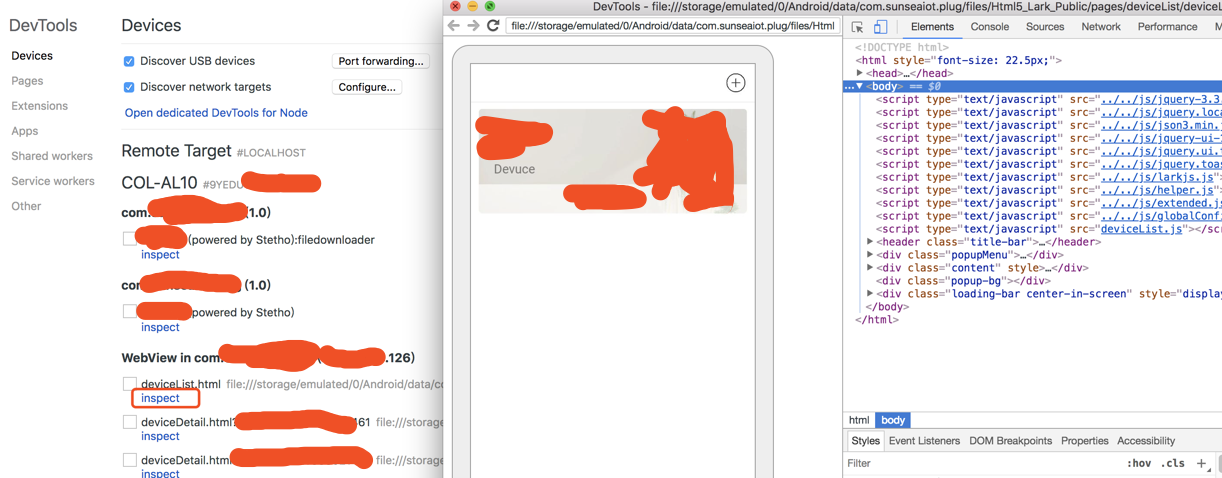
1、在手機中開啟當前app的webview介面,使用usb連線電腦後, 2、在PC端的Chrome瀏覽器上輸入:chrome://inspect/#devices(網路需FQ才可使用)
3、點選Webview裡的inspect,即可彈出當前webview的HTML檢視

相關推薦
Webview頁面的控制元件元素定位
前言 現在有很多App都是Hybrid的,即有原生的頁面又有Webview的頁面,元素的可以通過uiautomatorviewer工具 進行控制元件元素的定位,Webview頁面的則無法通過此方式定位,而是需要Chrome瀏覽器來協助定位。 Webview控制元件元素定位 1、在手機中開啟當前ap
Android版App的控制元件元素定位
前言 如何獲取頁面上各控制元件元素,無論是Web自動化還是App自動化,此步驟都是非常關鍵的! Web頁面的控制元件元素可通過開發者選項(Chrome瀏覽器的F12)來協助定位,App端也是有相應的工具來協助定位的 uiautomatorviewer配置 Android版的元素定位依賴Android
IOS版App的控制元件元素定位
前言 Android版App的控制元件元素可以通過Android studio自帶的工具uiautomatorviewer來協助定位! IOS版App的控制元件元素可以通過Appium來實現(未實現),或app-inspector來實現,在此記錄app-inspector的使用 安裝 一、安裝Node
截圖 根據控制元件來定位
private Bitmap getBitmap() { View view = findViewById(R.id.view); Bitmap bitmap = Bitmap.createBitmap(view.getWidth(), view.getHeight
Dialog新增webview+原生控制元件webview高度自適應問題
用原生dialog實現上述效果,底部兩個按鈕是原生控制元件,上面是webview 顯示效果是 無論webview高度是多少,底部按鈕永遠顯示。 遇到問題: 1.用RelativeLayout實現按鈕在最低端,dialog高度會佔滿全屏,如果webview內容顯示超過
安卓UI自動化--解決控制元件元素被遮擋的問題
背景:在做移動端UI自動化的時候,可能會碰到某目標控制元件元素被遮擋的情況,我們知道自動化的點選操作是點選控制元件元素的中心位置,這就給我們提供了思路。在採用PO(Page Object)模式的情況下,自己所負責的專案的APP頁面大的框架一般不會有大的變動,以“
Atitit table的讀取與遍歷 jquery jsoup 目錄 1. atitit.gui控制元件的定位與選擇器 1 2. 讀取表格流程 遍歷表格table 1 3. W3cdom標準化 1
Atitit table的讀取與遍歷 jquery jsoup 目錄 1. atitit.gui控制元件的定位與選擇器 1 2. 讀取表格流程 遍歷表格table 1 3. W3cdom標準化 1 3.1. HTML DOM 物件
Atitit table的讀取解析from html by jsoup java html paresr 目錄 1. atitit.gui控制元件的定位與選擇器 1 2. 讀取表格流程 遍歷表格ta
Atitit table的讀取解析from html by jsoup java html paresr 目錄 1. atitit.gui控制元件的定位與選擇器 1 2. 讀取表格流程 遍歷表格table 2 3. W3cdom標準化 2
layui 頁面控制元件
<!doctype html> <html> <head> <meta charset="utf-8"> &nbs
html checkbox多選複選框form控制元件元素
Html form checkbox多選複選框控制元件多選 具有代表性多項選擇checkbox應用案例 多選複選框表單控制元件在網頁中比較常見,故名可以選擇多項答案。 一、html checkbox多選框語法與結構 - TOP <input name="Fruit" type=
selenium頁面滾動圖片元素定位
css=img[src="http://img12.360buyimg.com/da/jfs/t589/13/396507220/60981/da180357/54655eddNcd53aeba.jpg"]
如何實現JSP頁面控制元件的不可編輯——disabled readonly
很多時候,頁面上的一些專案是不能夠進行編輯的。這時候,我們可以用2種方法來實現。 1.設定readonly屬性 例如: <td align="left"> <input type="text" id="usrId" name="usrId" valu
cocos2dx-js 將html控制元件元素轉換成cc.Node
前言: cocos2dx-html5 沒有支援輸入框我們的做法是通過javascript 建立 input textarea 新增 container上面 做法: var inputStr = document.createElement("input"); tex
viewpager中操作頁面控制元件時出現空指標異常
在viewpager中新增linearlayout的點選事件出現空指標異常。 LinearLayout mylocation=(LinearLayout) findViewById(R.id.my_location); mylocation.setOnClickLis
基於Jquery WeUI的微信開發H5頁面控制元件的經驗總結(1)
在微信開發H5頁面的時候,往往藉助於WeUI或者Jquery WeUI等基礎上進行介面效果的開發,由於本人喜歡在Asp.net的Web介面上使用JQuery,因此比較傾向於使用 jQuery WeUI,本篇隨筆結合官方案例和自己的專案實際開發過程的經驗總結,對在H5頁面開發過程中設計到的介面控制元件
基於Jquery WeUI的微信開發H5頁面控制元件的經驗總結(2)
在微信開發H5頁面的時候,往往藉助於WeUI或者Jquery WeUI等基礎上進行介面效果的開發,由於本人喜歡在Asp.net的Web介面上使用JQuery,因此比較傾向於使用 jQuery WeUI,本篇隨筆結合官方案例和自己的專案實際開發過程的經驗總結,對在H5頁面開發過程中設計到的介面控制元件
【WEB自動化測試之控制元件定位】基於HTML5控制元件的唯一控制元件屬性定位
一、WEB控制元件定位是什麼 要想弄懂這個問題,我們還是基於實踐來學習。我們先來看一條入門級別自動化測試用例的構成。 DemoCase:正確使用者名稱和密碼登入部落格園,登入成功 URL: https://account.cnblogs.com/signin 編寫思路
獲取iframe中的內容、查詢獲取指定元素(關於用c++呼叫WEBBROWSER控制元件,使用相關介面操作web頁面元素的一些方法)
最近開發WINDOWS下的應用程式,需要用到C++中呼叫WEBBROWSER控制元件操作網頁的相關技術,查閱了一下相關文件,反覆除錯了幾天,對其中的技術有了一些膚淺的認識,大多數C++程式設計師對COM應該不陌生,其實用C++操作網頁,在前端應用層上主要就是對COM介面的查
PullToRefreshScrollView包含複雜組合控制元件時的頁面定位問題
第三方控制元件PullToRefreshScrollView中如果有ListView+其他控制元件組合 時,切換介面時會出現無法定位到頂部或上次滑動停留的位置 解決方法: (1)在activity
TreeView 滾動條 子節點定位 頁面回發重新整理後,滾動條自動定位到被選擇節點出,javascript庫jQuery實現 相容伺服器端控制元件
例程3:(<div>滾動條定位的實現) <script type="text/javascript"> $(function () { $("#
