Asp.Net Core 程式部署到Linux(centos)生產環境(二):docker部署

執行環境
照例,先亮環境;軟體的話我這裡假設你已經批准好了.net core 執行環境,未配置可以看我的這篇[linux(centos)搭建.net core 執行環境]
騰訊雲
centos:7.2
cpu:1核 2G記憶體 1M頻寬
docker:18.06.1-ce
安裝docker
安裝其實很簡單,就不重複說了,請檢視純潔大神這篇文章
準備你的.net core web 程式
我這裡新建一個空的.net core web程式用以演示,實際部署時是你的專案
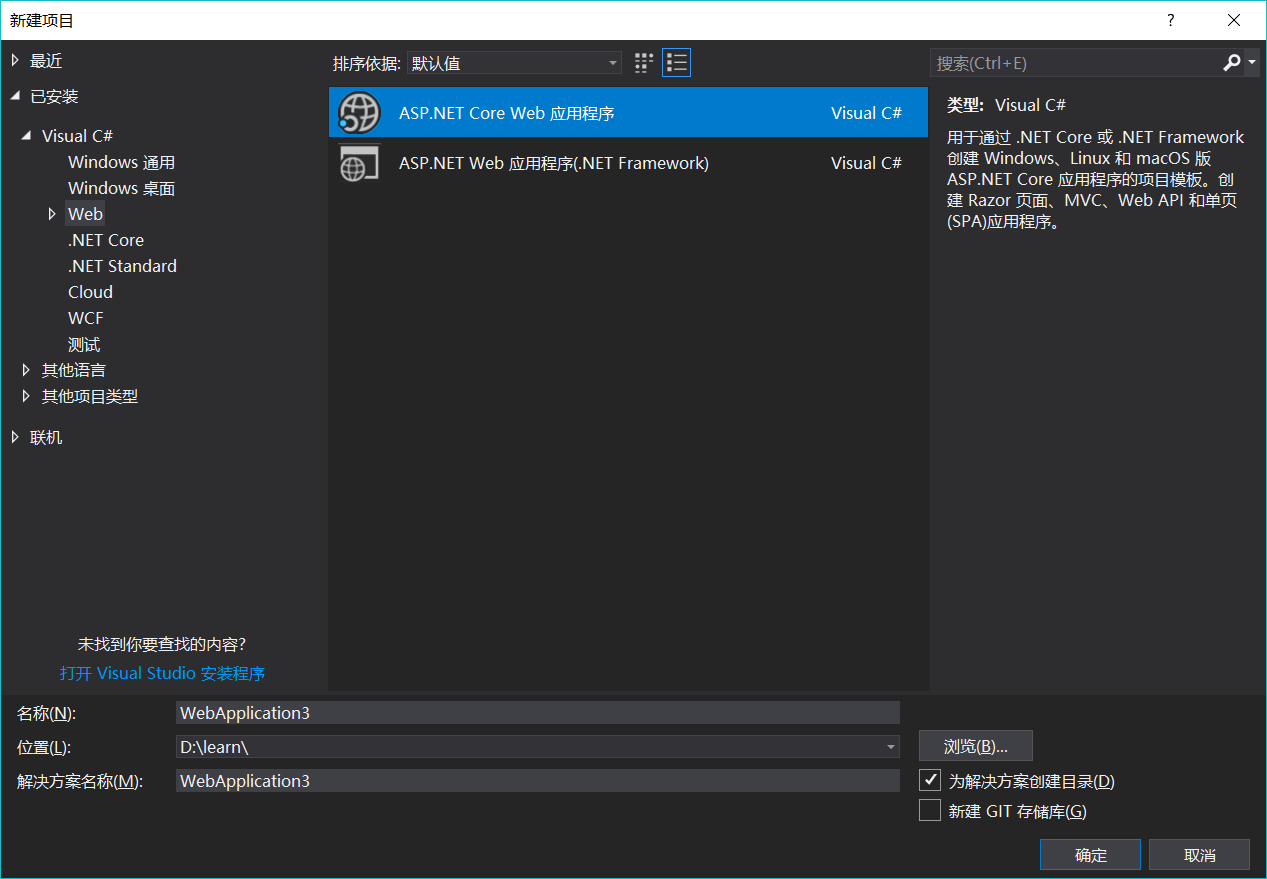
建立web專案(我自己使用vs2017 ,如使用vscode的需要自己安裝windows的SDK和使用dotnet命令)

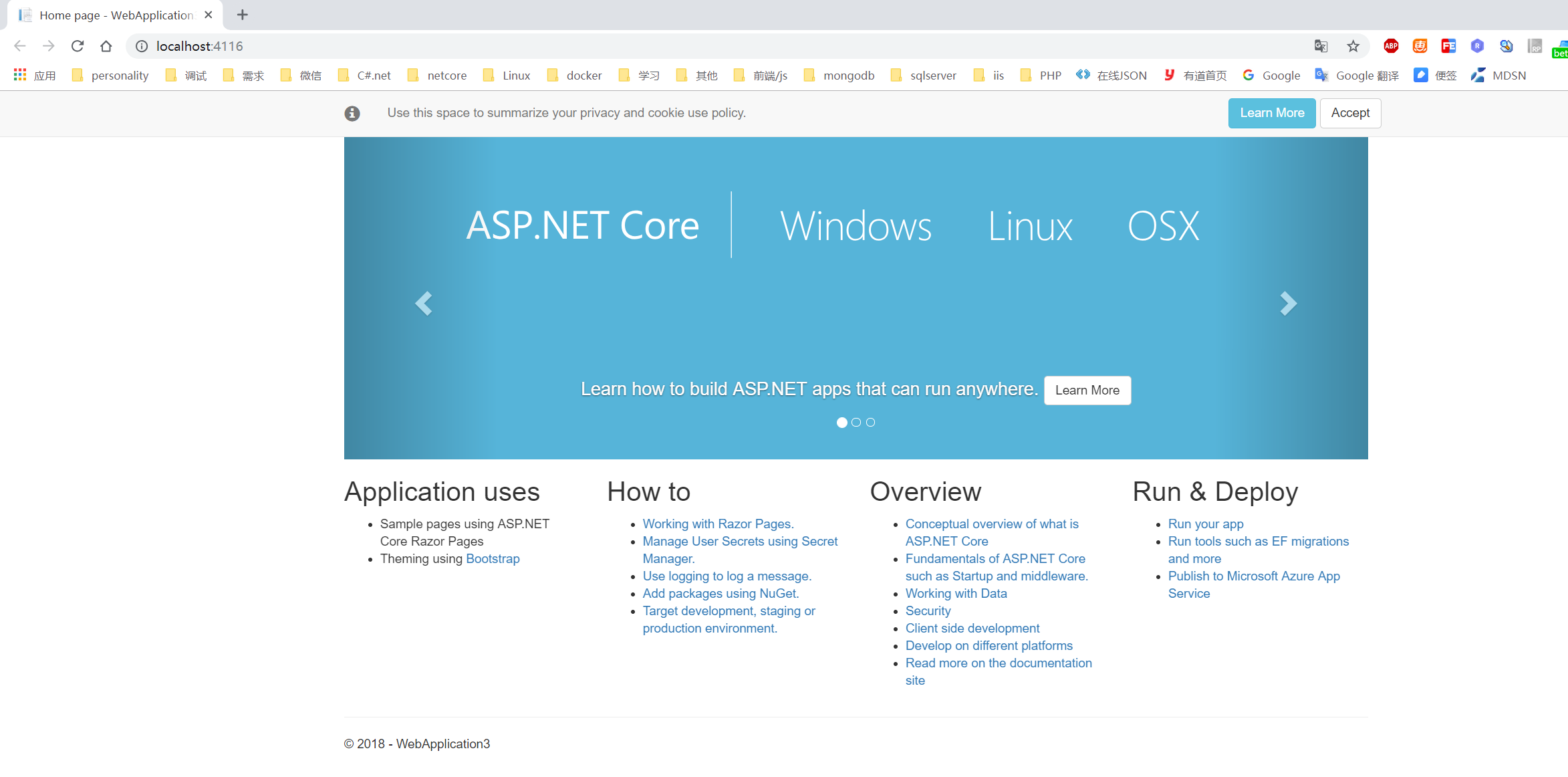
首先確保你的專案能在windows上執行

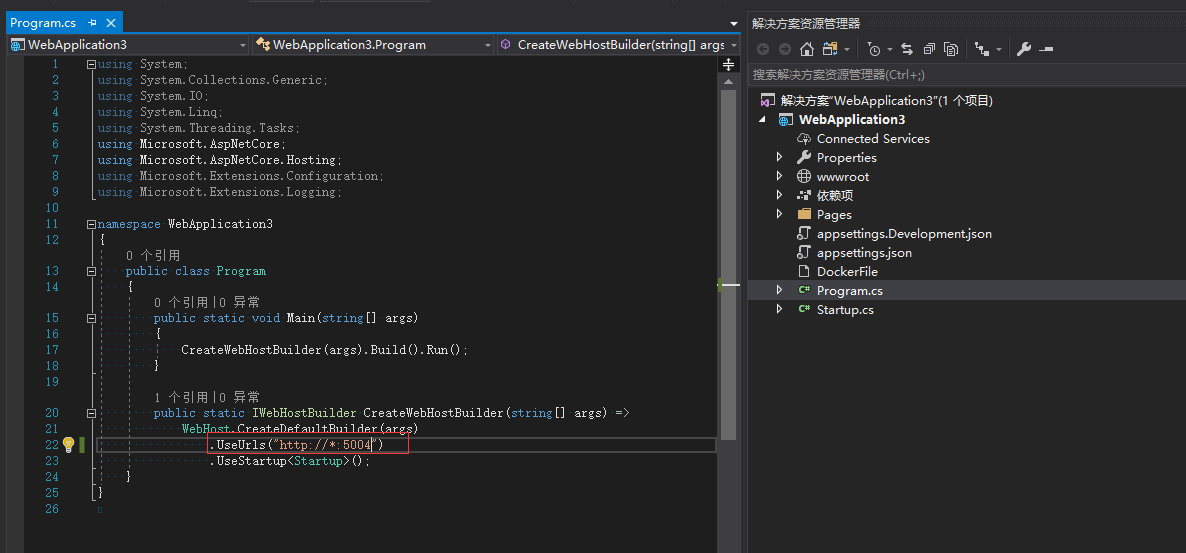
修改一下執行繫結的的埠號

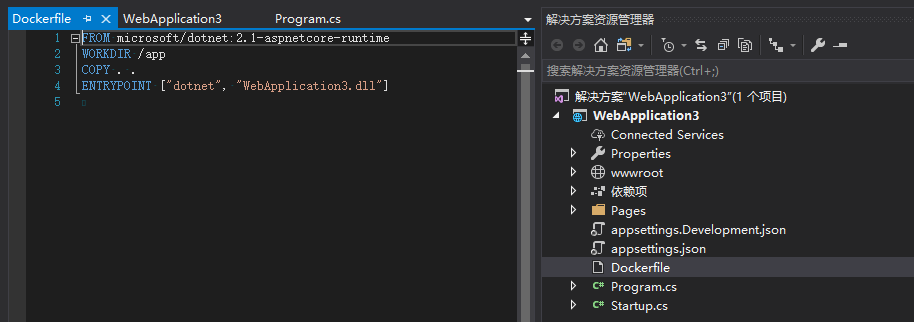
新增Dockerfile
填入如下內容
FROM microsoft/dotnet:2.1-aspnetcore-runtime
WORKDIR /app
COPY . .
ENTRYPOINT ["dotnet", "WebApplication3.dll"]
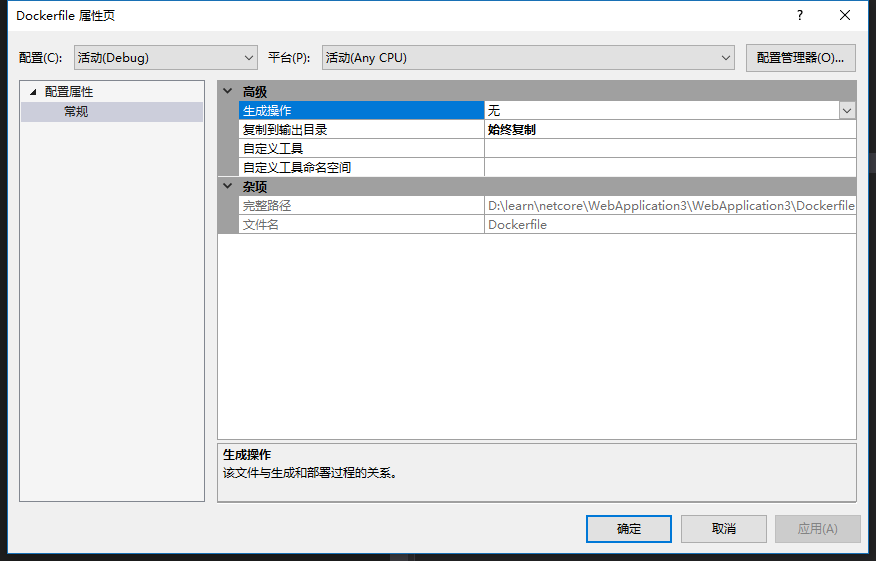
並設定Dockerfile的屬性
!
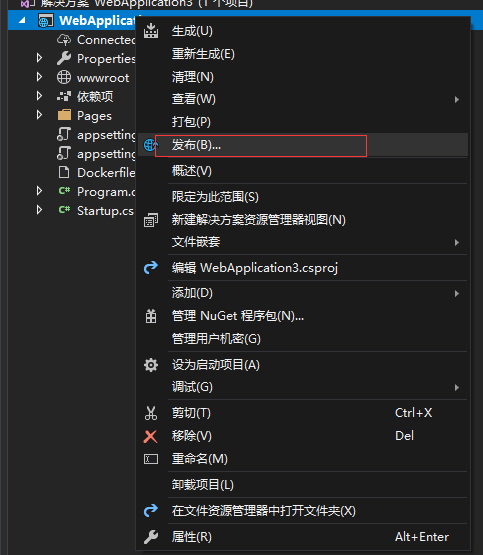
ok,接下來發布
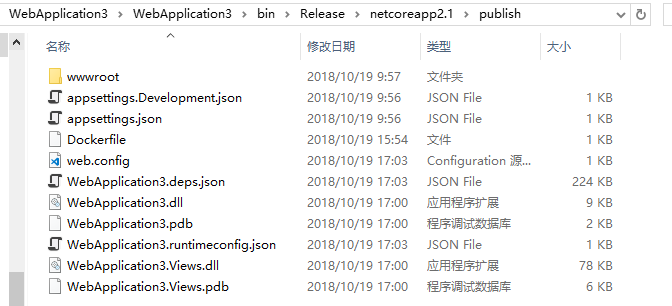
我釋出到預設的 bin\Release\netcoreapp2.1\publish 下面,你們可以自定義目錄

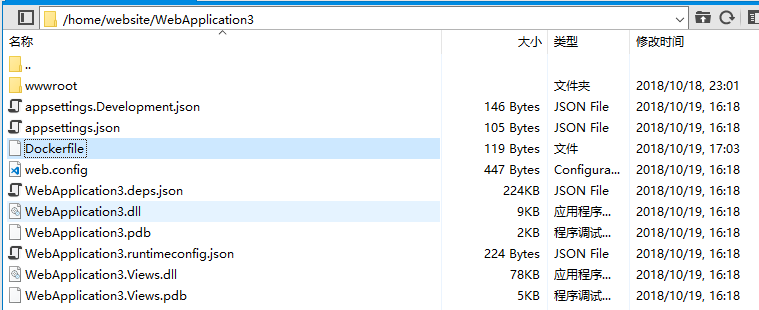
釋出完成後可看到如下檔案結構

ok,web程式已經準備好。
上傳應用程式到linux
我這裡使用xftp工具上傳,上傳目錄是 /home/website/WebApplication3

構建映象
執行:
cd /home/website/WebApplication3
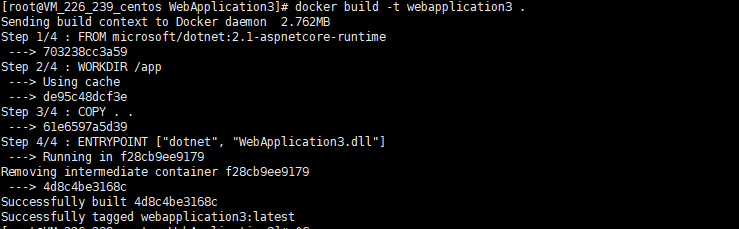
docker build -t webapplication3 .這裡是去到Dockerfile所在的目錄,構建一個名字叫做webapplication3的映象,注意build命令後面的
.不可獲取,這個.代表的是當前構建映象的上下文路徑;

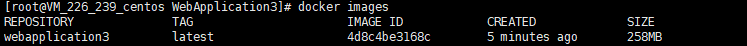
看到Successfully心情莫名愉悅,這說明映象構建成功,我使用命令docker images 看看:

啟動容器
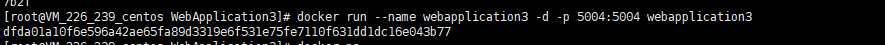
執行下面命令,啟動我們剛剛構建好的webapplication3 容器
docker run --name webapplication3 -d -p 5004:5004 webapplication3這樣表示容器正常啟動了
我們看看:
docker ps
容器正常執行,瀏覽器訪問 http://你的伺服器ip:5004

噢耶,大功告成!
至此,.net core 程式docker部署方式完畢,若使用服務方式部署,請看我的 Asp.Net Core 程式部署到Linux(centos)生產環境(一):普通部署
