springboot+bootstrap+ES資料顯示
阿新 • • 發佈:2018-11-17
本次 使用springboot獲取ES資料並在bootstrap顯示 未分頁
springboot環境搭建請看之前部落格:https://blog.csdn.net/qq_36819281/article/details/84076611
ES環境搭建請看之前部落格:https://blog.csdn.net/qq_36819281/article/details/83716330
一檢視ES環境
1啟動ES
如果不會ES啟動 請看當前部落格:https://blog.csdn.net/qq_36819281/article/details/83716330
啟動成功

2啟動head外掛
如果不會head啟動 請看當前部落格: https://blog.csdn.net/qq_36819281/article/details/83963475

3檢視ES中index索引127.0.0.1:9100 當前索引為test .kibana 本次使用test索引進行測試

4檢視當前索引資料

二bootstrap獲取ES資料
1pom.xml引入bboss框架 、junit測試

2在application.properties中新增連線ES配置資訊

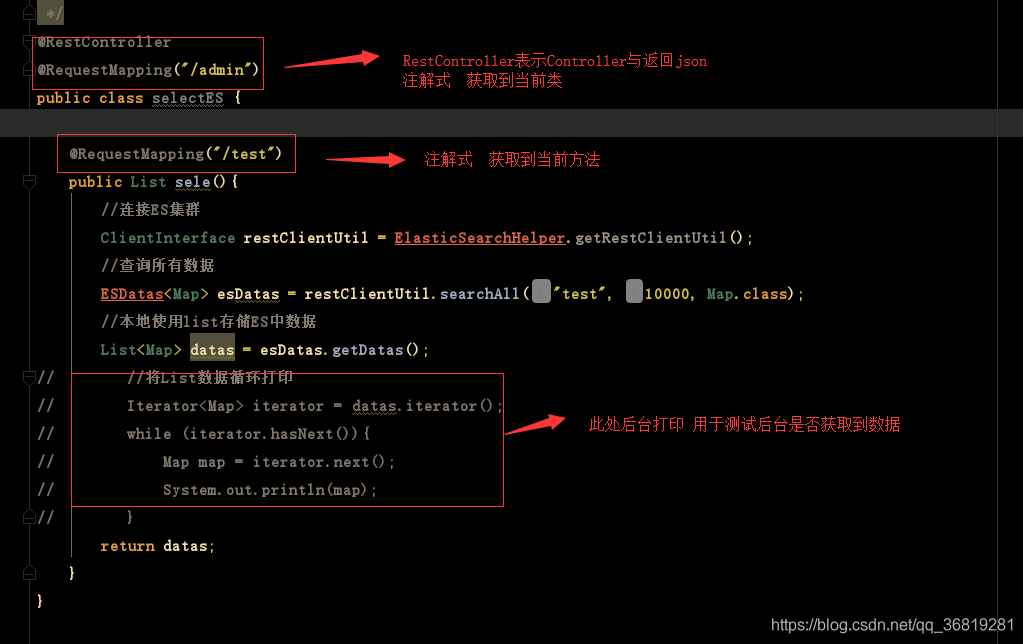
3建立類並建立方法測試獲取ES資料

4啟動getES方法 檢視控制檯列印

5檢視資料是否一致
與ES中資料對比 一致 所以查詢成功


三前臺準備
檢視bootstrap在專案中位置

建立duobiao.html引入bootstrap


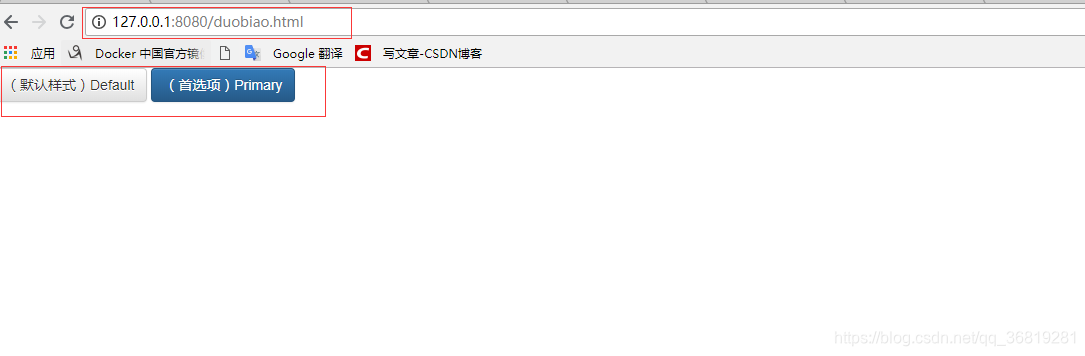
測試是否引入成功bootstrap

bootstrap引入成功

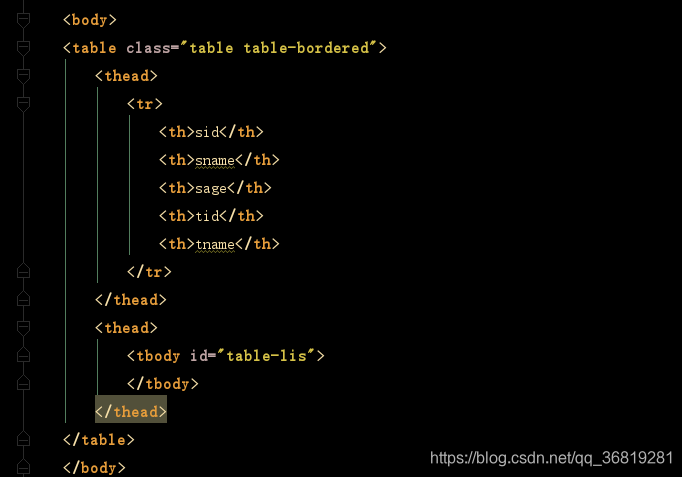
建立表格用於顯示資料

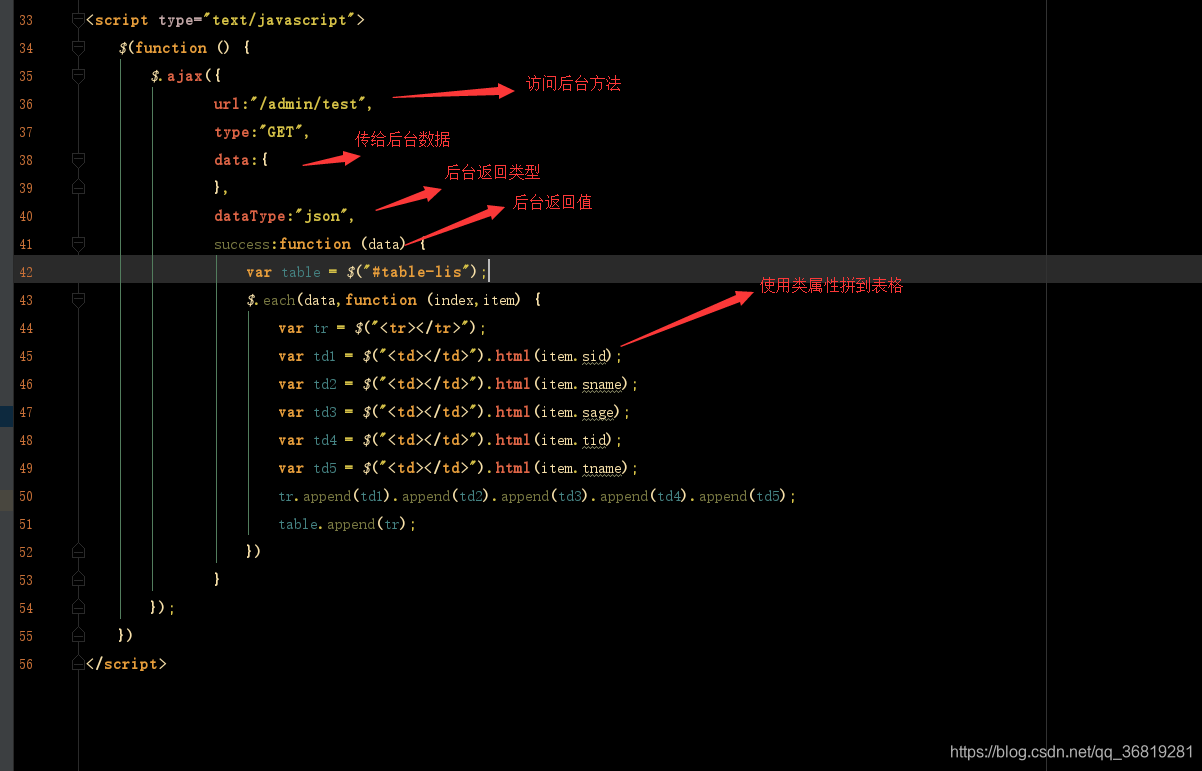
ajax實現前後臺互動

四前後臺對應

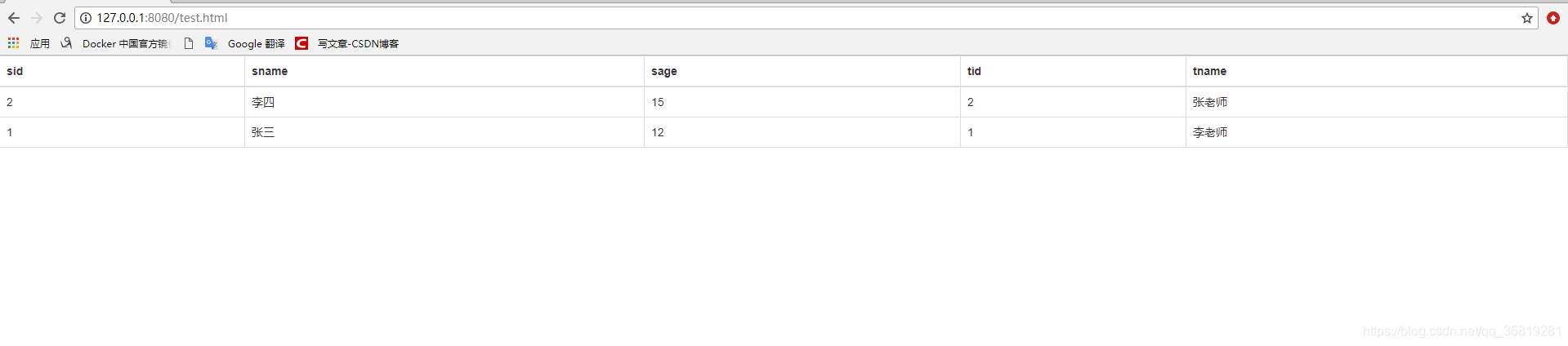
五測試
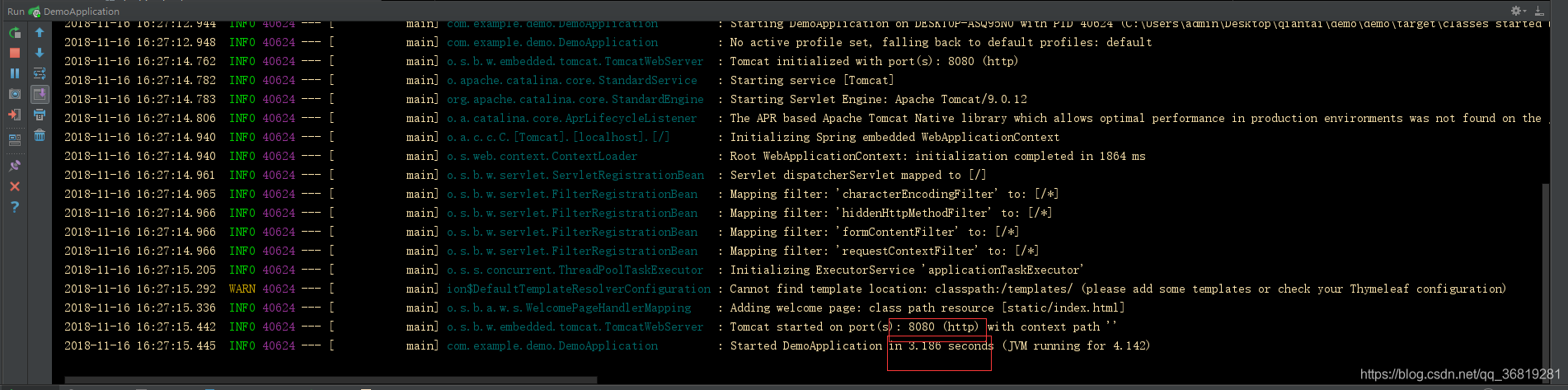
啟動專案

瀏覽器檢視