GitHub、Node.js和Hexo搭建個人部落格
GitHub、Node.js和Hexo搭建個人部落格
1.Git
1.1、下載
下載地址:https://git-scm.com/downloads
1.2、Git安裝
雙擊安裝,點選Next
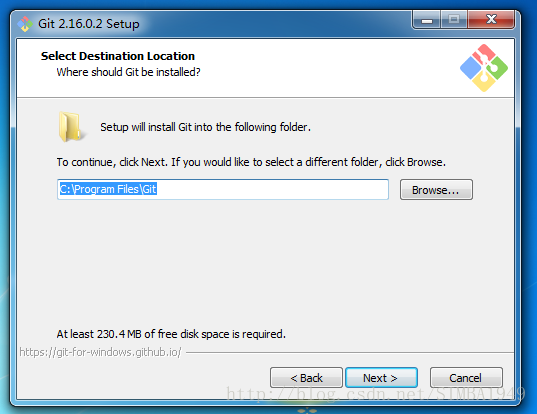
填寫安裝路徑,點選Next
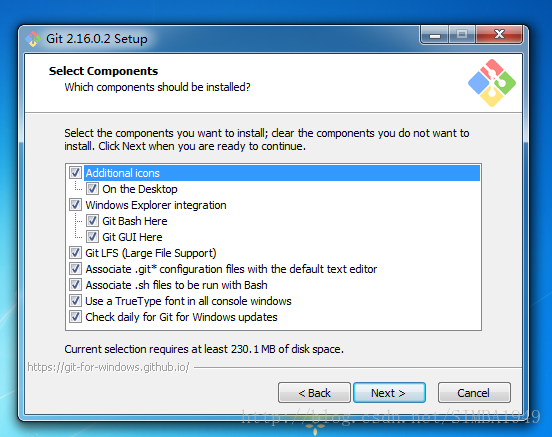
選中安裝內容,點選Next
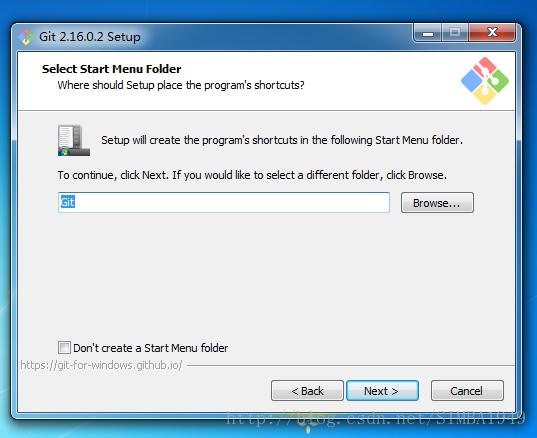
Select Start Menu Folder
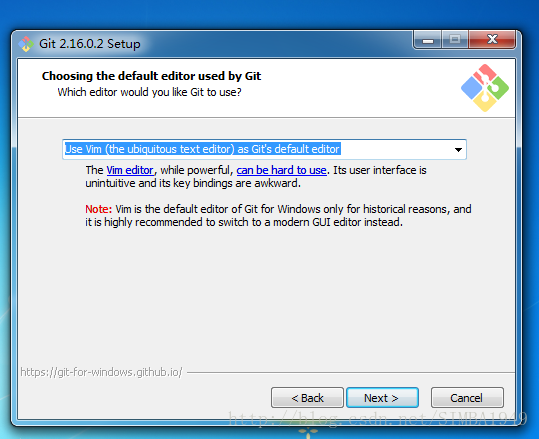
Choosing the default editor used by Git
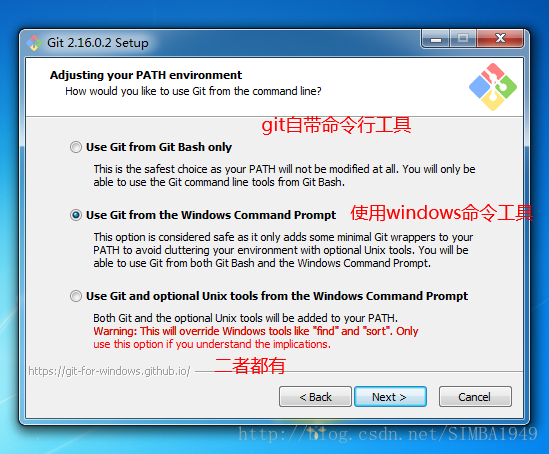
Adjusting your PATH environment
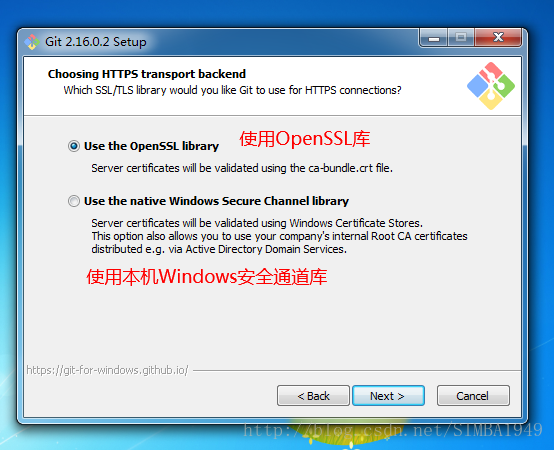
Choosing HTTPS transport backend
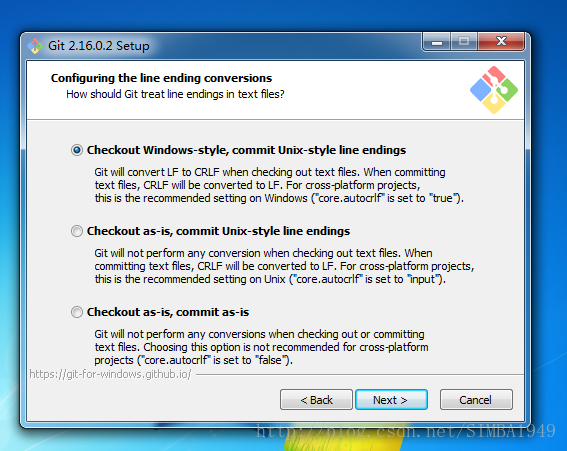
Configuring the line ending conversions
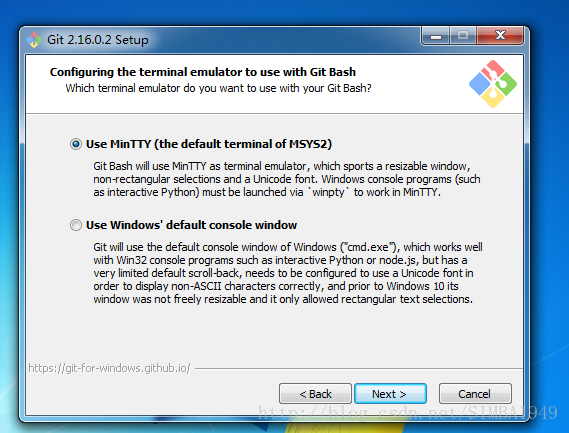
Configuring the terminal emulator to use with Git Bash
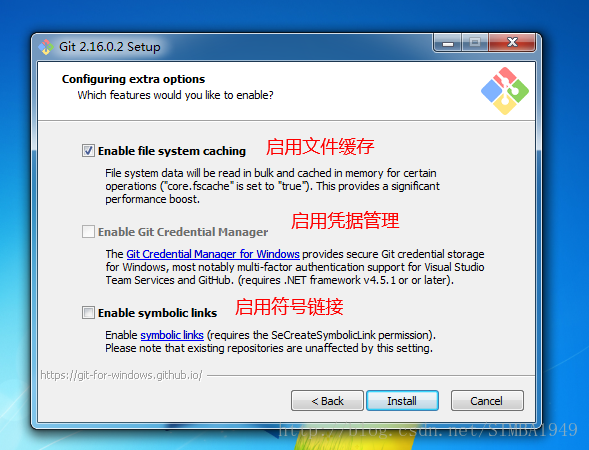
Configuring extra options
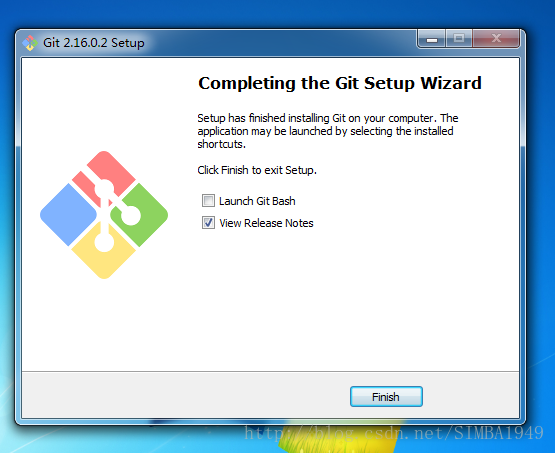
點選Finish
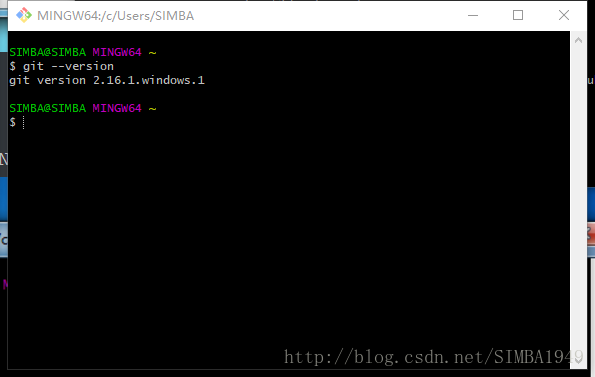
檢視版本
2.Node.js
2.1、下載
下載地址:https://nodejs.org/zh-cn/download/
2.2、Node.js安裝
雙擊安裝,點選Next
End-User License Agreement
Destination Folder
Custom Setup
Ready to install Node.js
點選Finish,安裝完成
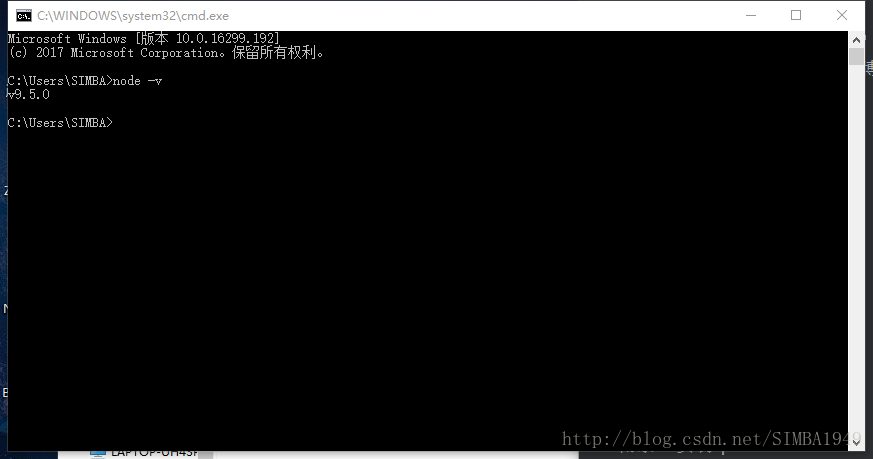
檢視版本
3.Hexo
3.1、安裝Hexo
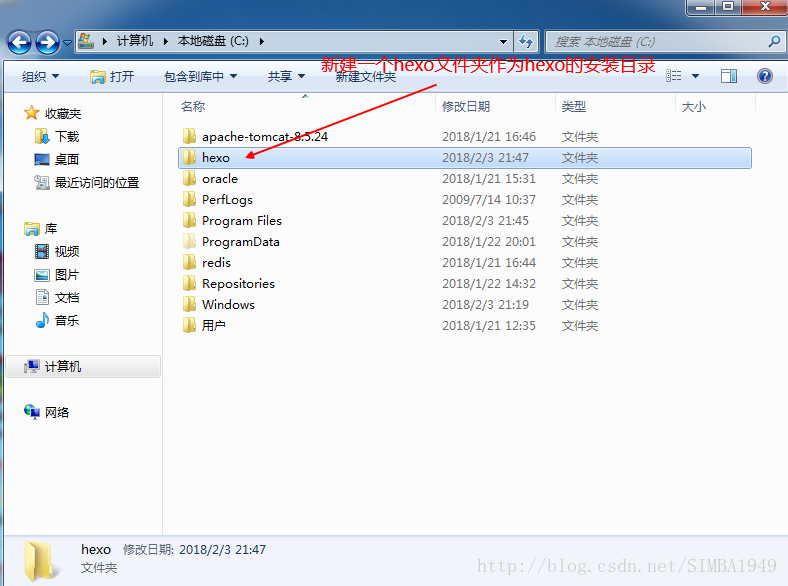
新建一個hexo資料夾作為安裝目錄
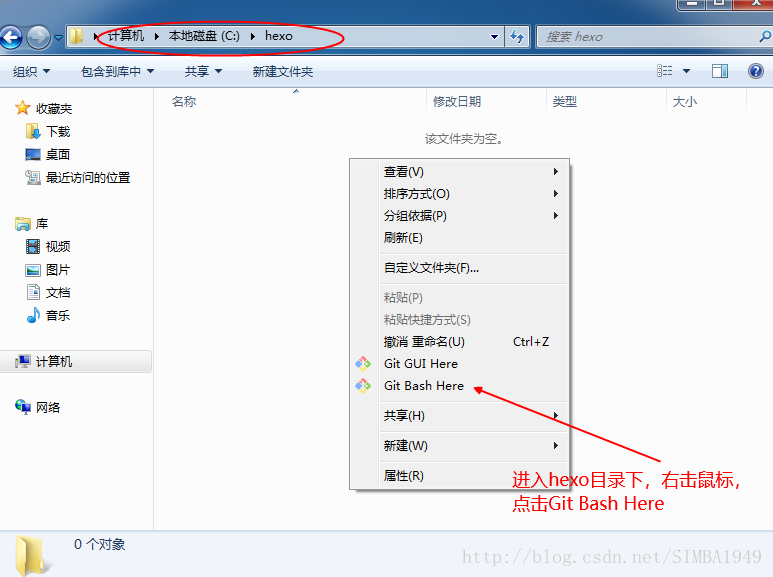
進入hexo目錄,右擊選擇Git Bash Here
開啟後如圖
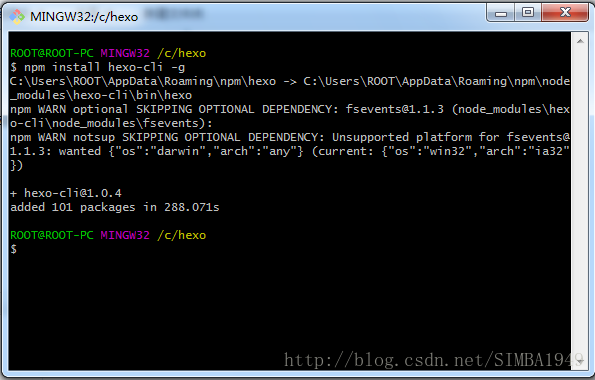
輸入下面命令進行安裝
npm install hexo-cli -g- 1
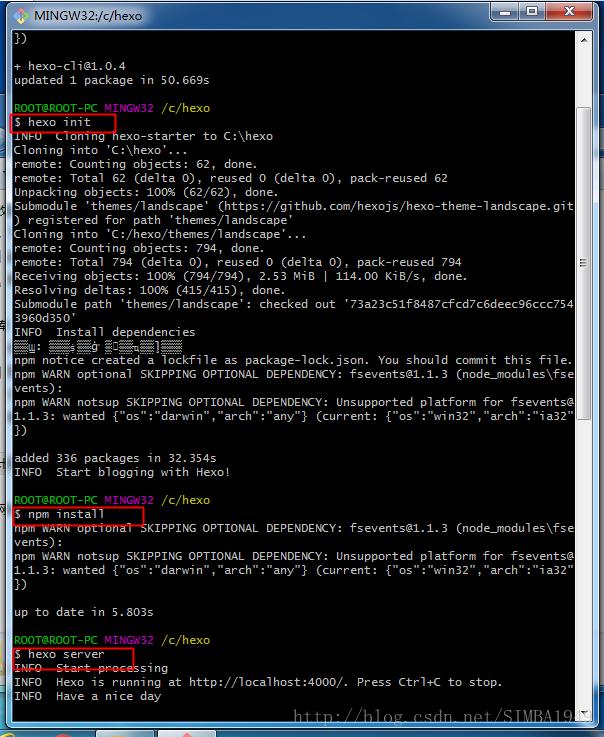
等待上個命令執行完,執行初始化命令、npm命令和開啟服務命令
hexo init
npm install
hexo server- 1
- 2
- 3
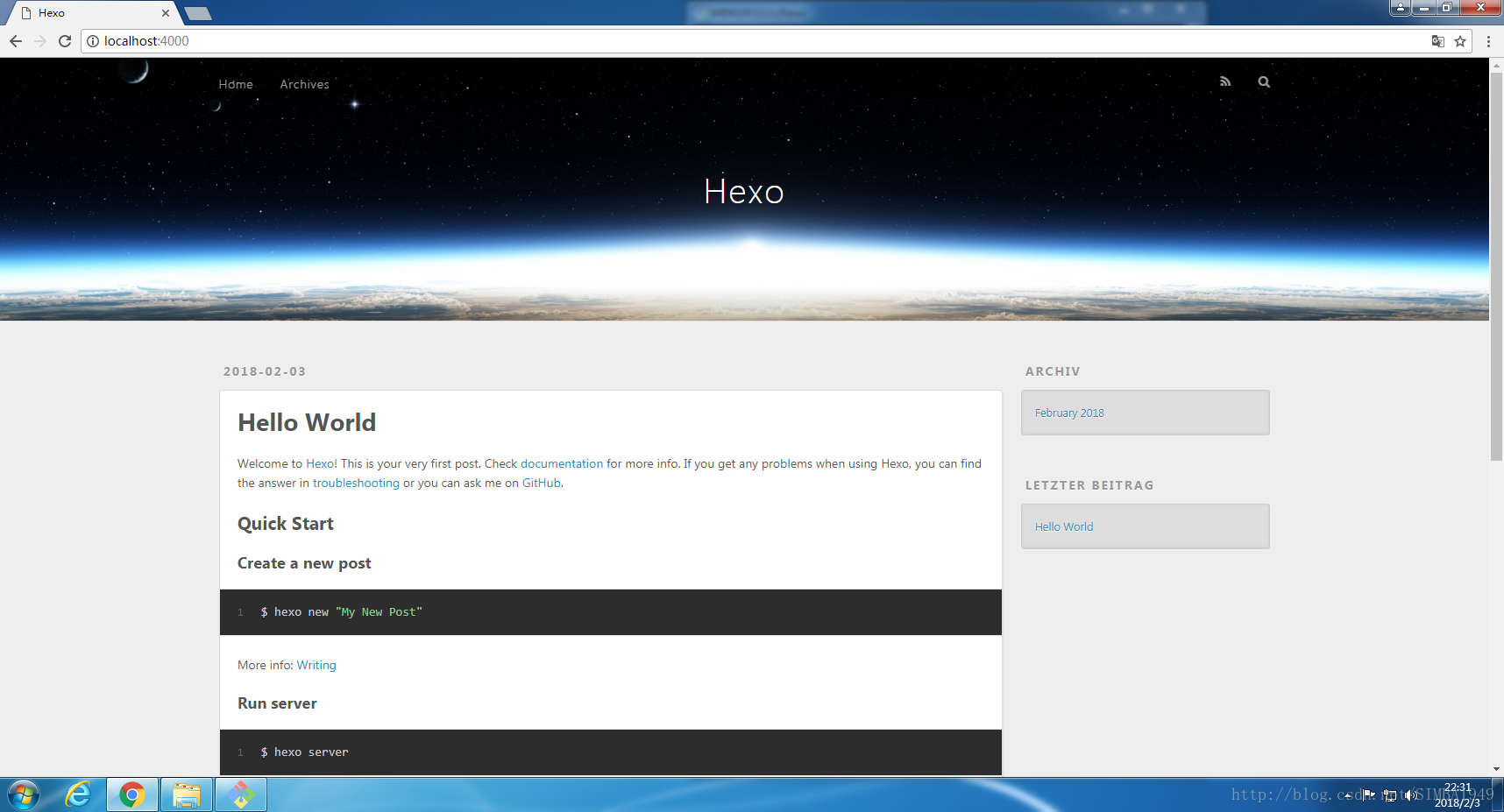
開啟服務後,訪問上述http路徑,看到如圖,hexo安裝成功
如果4000埠訪問不了,需要修改埠
第一種方式:
$ hexo server -p 4001- 1
第二種方式:
在_config.yml檔案內新增如下內容
server:
port: 4001
compress: true
header: true- 1
- 2
- 3
- 4
4.繫結域名
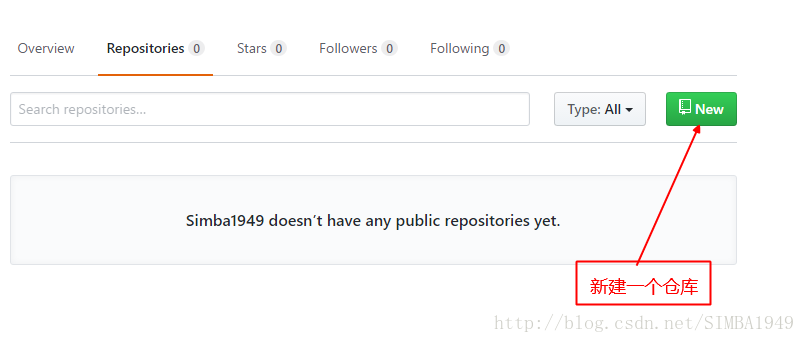
登入github,新建一個倉庫
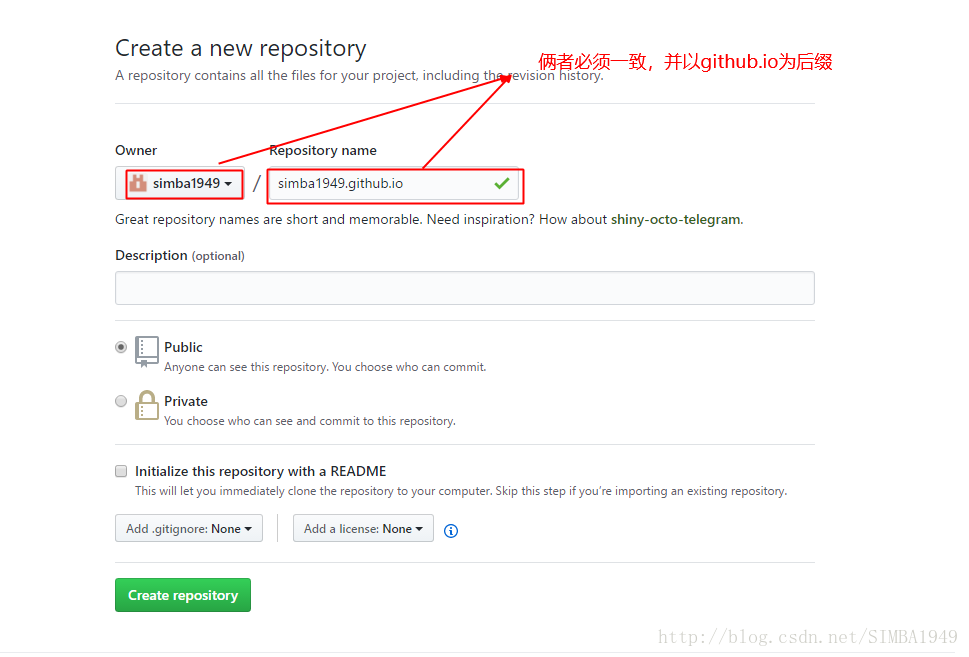
倉庫名要和owner一致,並以github.io為字尾
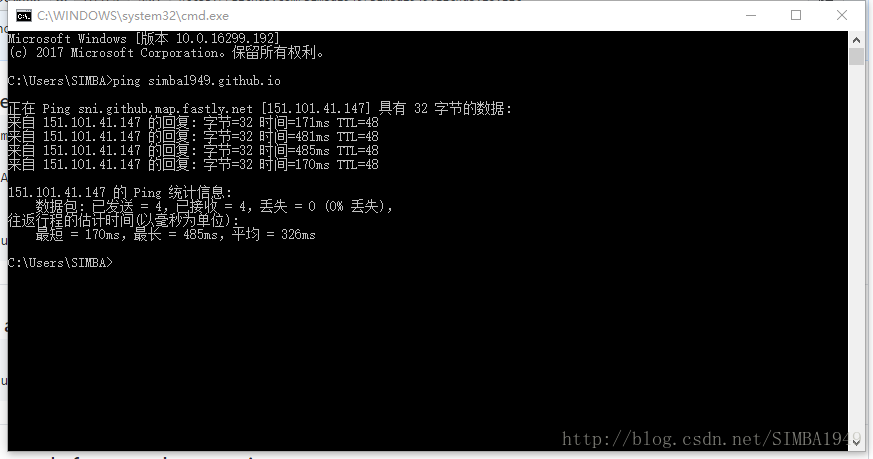
在windows的cmd終端下ping 倉庫路徑,得到ip4的地址,也是你的github伺服器地址
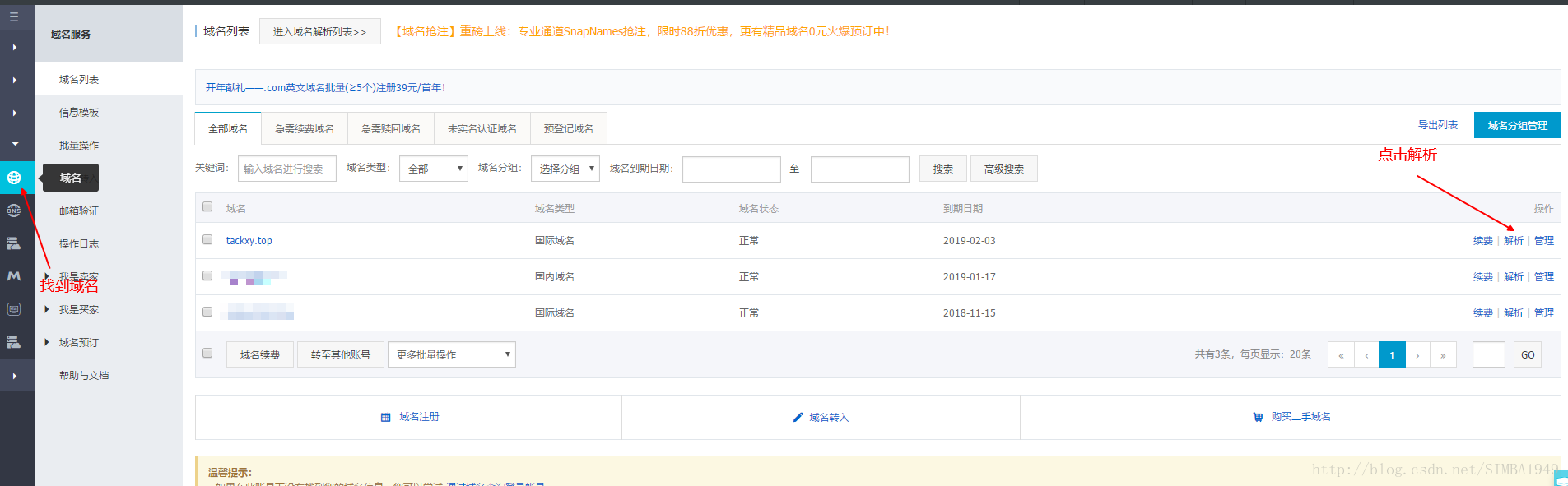
購買域名後,進入域名管理,點選解析
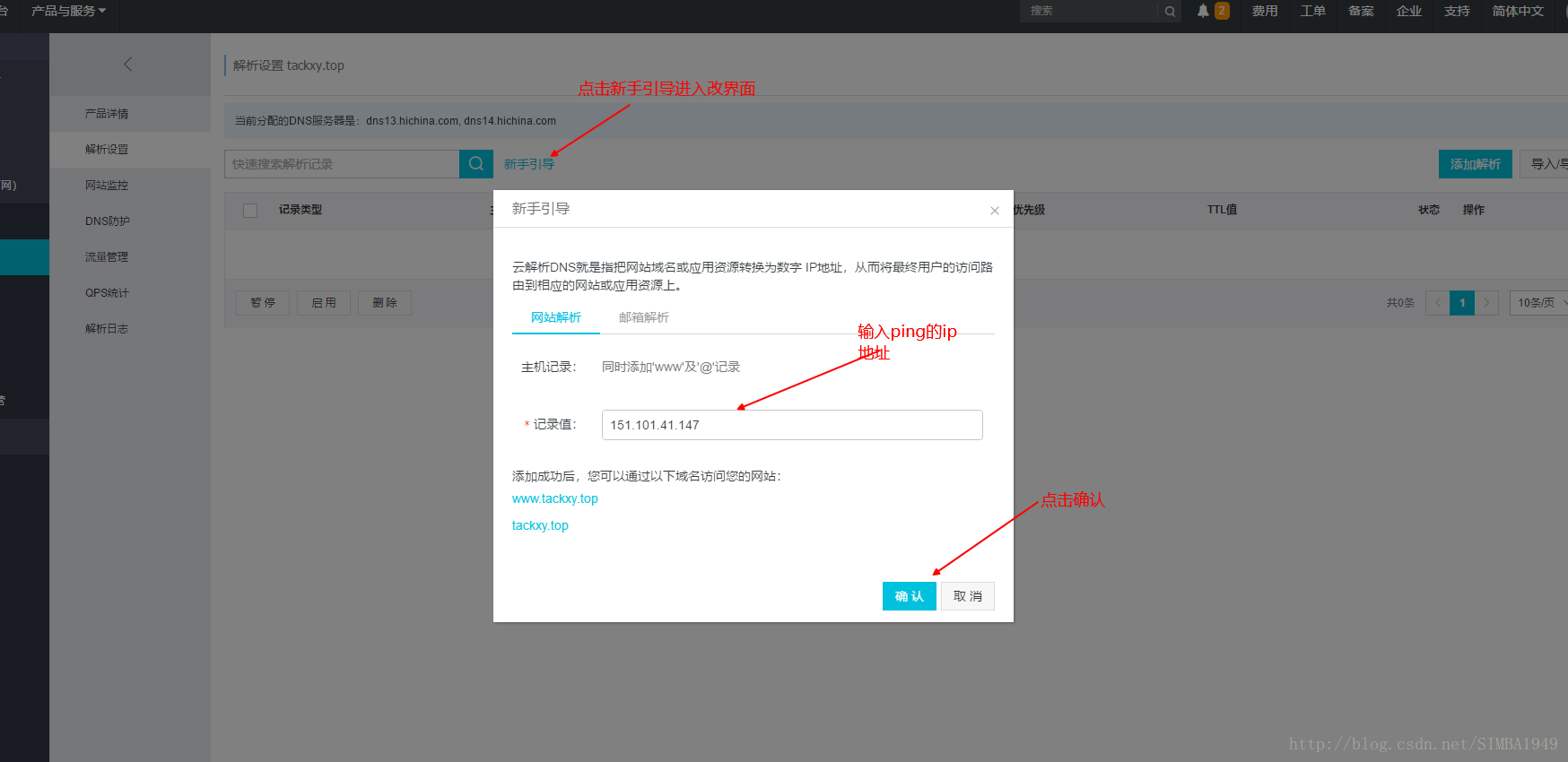
點選新手引導,並在記錄值中輸入ping的ip4地址,點選確認
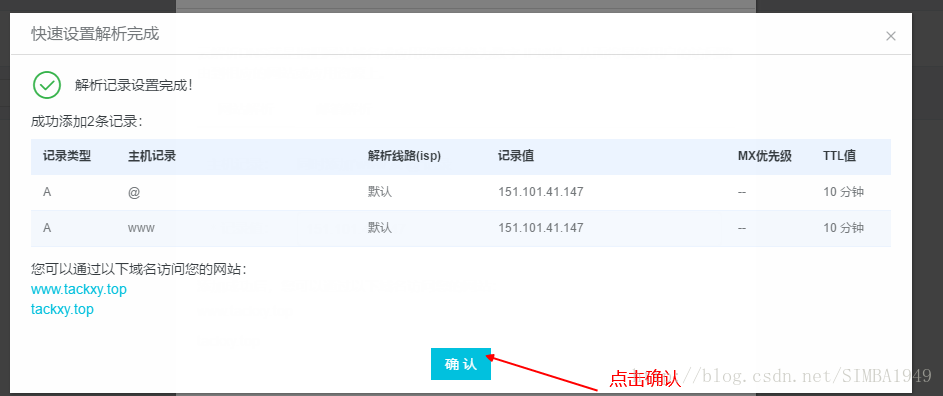
點選確認
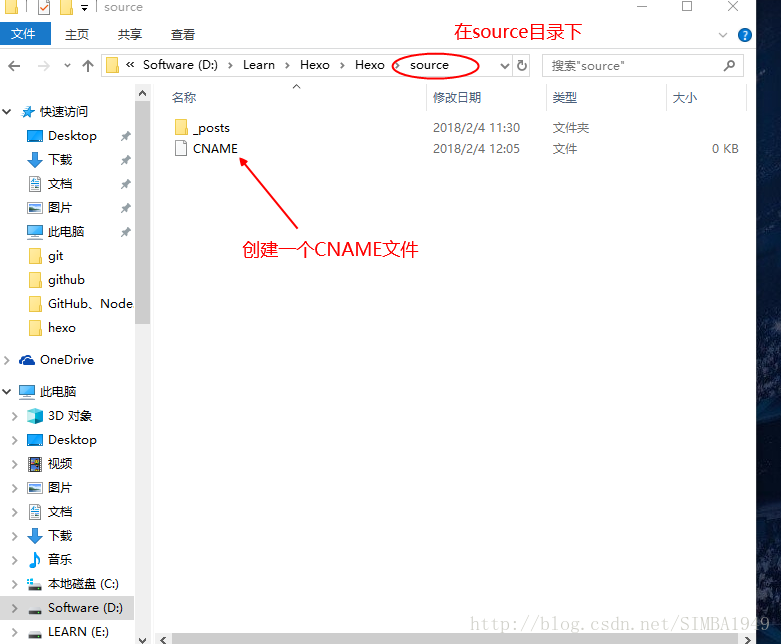
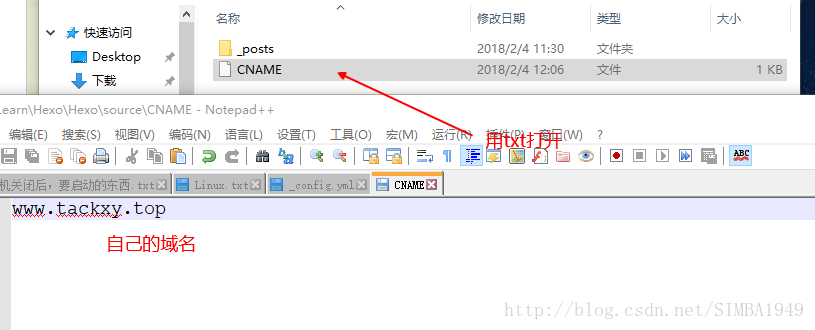
在source目錄新建一個CNAME檔案,去掉字尾名,強制確認
用文字格式開啟CNAME檔案,並輸入域名
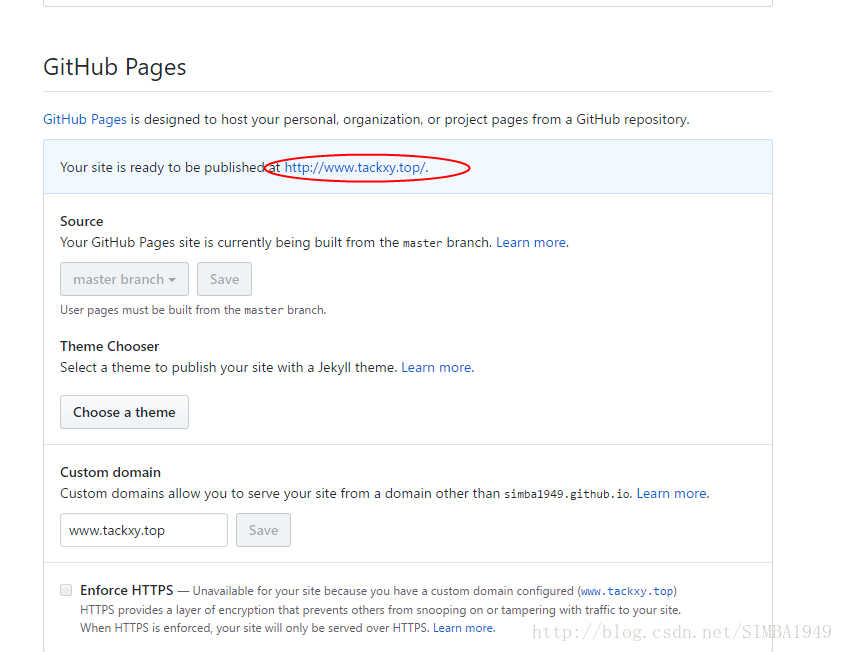
進入建立的倉庫,選擇setting,找到Github Pages,填寫域名
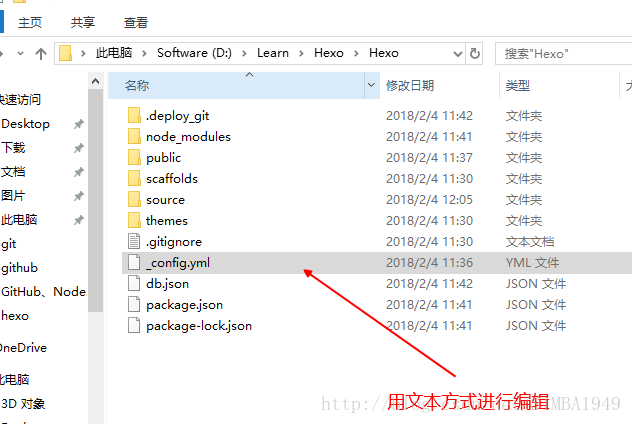
以文字的形式開啟_config.yml檔案
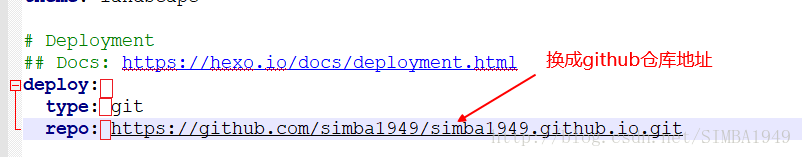
修改type為git,修改repo為github倉庫地址(注意yaml檔案的冒號後面有一個空格)
deploy:
type: git
repo: https://github.com/simba1949/simba1949.github.io.git- 1
- 2
- 3
在Github Pages中顯示,說明域名繫結成功(不過新註冊的域名需要備案才能使用)
通過域名訪問頁面
5.上傳到GitHub上
輸入命令,進行生成
$ hexo g- 1
輸入命令,進行部署
$ hexo d- 1
附錄一 Hexo命令地址
https://hexo.io/zh-cn/docs/index.html
附錄二 Hexo主題地址
附錄三 安裝npm
安裝npm
npm install npm -g- 1
附錄四 ERROR Deployer not found: git
npm install --save hexo-deployer-git- 1
附錄五 上傳github失敗
輸入一下命令,再重新部署
npm install hexo-deployer-git --save - 1
附錄六 Git安裝:
安裝
next 下一步
設定目錄
勾選需要的項:
Additional icons是關於圖示的設定
In the Quick Launch是快速啟動圖示
On the Desktop是桌面快捷方式
Windows Explorer integration是資源管理器整合(右鍵選單)
Git Bash Here是在當前目錄執行Git命令列
Git GUI Here是在當前目錄執行Git原生介面
ssociate .git* configuration files with the default text editor是將所有.git開頭的檔案使用預設文字編輯器開啟
Associate .sh files to be run with Bash是將所有副檔名為.sh的檔案使用Git命令列執行
Use a TrueType font in all console windows是在所有命令列(包括Windows系統cmd命令列視窗)中都使用TrueType字型
是否建立在開始選單中? Don‘t create... 不建立。
環境設定
Use Git from Git Bash only不會修改系統環境變數,但是Windows系統cmd命令列中無法使用git命令
Use Git from the Windows Command Prompt會將git相關程式加入系統環境變數中,使得Windows系統cmd命令列中可以使用git命令
Use Git and optional Unix tools from the Windows Command - Prompt會將git相關程式以及一些其他的Unix工具加入系統環境變數,使得Windows系統cmd命令列中可以使用git以及Unix工具
選擇庫
use the openssl library 使用OpenSSL庫
use the native windows secure channel library 使用本機Windows安全通道庫
轉行規則
Checkout Windows-style, commit Unix-style line - endings選項讓Git能夠自動轉換檔案中的換行符;簽出到本地時轉換為Windows下的換行符,提交到伺服器時轉換為Unix下的換行符
Checkout as-is, commit Unix-style line endings選項讓Git在簽出到本地時不做轉換,保留原始檔案的換行符;提交到伺服器時轉換為Unix下的換行符
Checkout as-is, commit as-is讓Git在簽出到本地時和提交到伺服器時都不做轉換
使用控制檯程式
Use MinTTY (the default terminal of MSys2) 選項使用一款叫做MinTTY的軟體作為Git命令列,MinTTY是一款模擬Unix系Bash終端的軟體。優點是命令記錄、可配置字型、可改變視窗大小等等,缺點是可能無法直接執行原Windows下的一些命令列程式
Use Windows‘ default console windows選項使用Windows系統cmd命令列來作為Git命令列。優點和缺點正好和上一個選項相反。
其他選項
Enable file system chaching 啟用檔案快取
Enable Git Credential Manager 啟用憑據管理
Enable symbolic links 啟用符號連結
等待安裝進度。
Launch git Bash 現在啟動
View release notes 檢視發行說明
等待安裝完成後,在CMD命令中輸入git或者git --version命令檢視是否安裝成功。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog