Django Windows環境下部署
阿新 • • 發佈:2018-11-17
環境準備
以我部署的環境為例:Windows10 64位+Python3+Django1.11+Apache2.4+mod_wsgi
在本文中,我著重介紹在部署Django過程中關於mod_wsgi的安裝和在Apache httpd.conf中的關鍵配置內容,其餘部分的安裝和配置,可參考本站相關連結內容。
總體而言,在Windows下部署Django比在Linux下部署要簡單得多。
Python虛擬環境
略。詳見本站連結:Python虛擬環境安裝。
Apache安裝與配置
略。Apache安裝與配置詳見本站連結:Apache安裝、Apache配置。
安裝mod_wsgi和獲取其配置資訊
mod_wsgi官方下載:http://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi

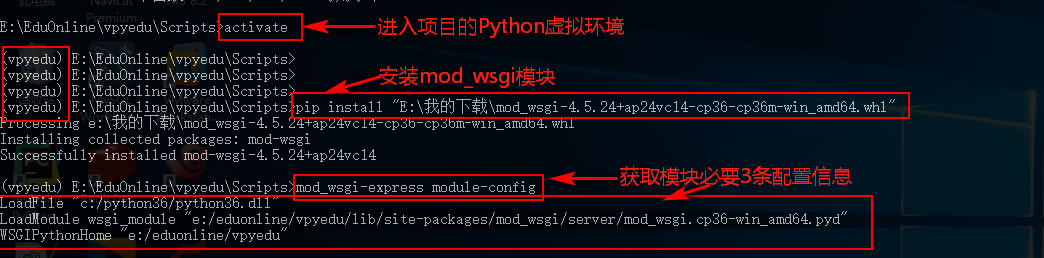
下載好了,現在進入Python虛擬環境,執行如下命令進行安裝和獲取其配置資訊(mod_wsgi-express module-config):

Django與Apache的配置
在httpd.conf配置檔案末尾新增以下內容。
##----- Django專案部署 -----## # 新增"mod_wsgi.so"模組,這三行都是命令"mod_wsgi-express module-config"顯示出來的 LoadFile "c:/python36/python36.dll" LoadModule wsgi_module "e:/eduonline/vpyedu/lib/site-packages/mod_wsgi/server/mod_wsgi.cp36-win_amd64.pyd" WSGIPythonHome "e:/eduonline/vpyedu" # 指定專案的"wsgi.py"配置檔案路徑 WSGIScriptAlias / "E:/EduOnline/eduonline/eduonline/wsgi.py" # 指定Django專案根目錄,並配置訪問許可權 WSGIPythonPath "E:/EduOnline/eduonline" <Directory "E:/EduOnline/eduonline"> Require all granted </Directory> # 專案靜態檔案配置 Alias /static "E:/EduOnline/eduonline/collectstatic" <Directory "E:/EduOnline/eduonline/collectstatic"> AllowOverride None Options None Require all granted </Directory> # 專案media檔案配置, 使用者上傳圖片等媒體檔案 Alias /media "E:/EduOnline/eduonline/media" <Directory "E:/EduOnline/eduonline/media"> AllowOverride None Options None Require all granted </Directory>
然後進入Django專案的settings.py檔案下進行配置。
# 上線時必須將DEBUG設為False DEBUG = False # 可指定主機,若元素為'*',表示所有同一區域網內的網路均可被訪問 ALLOWED_HOSTS = ['*']
重啟Apache服務
修改完配置後,只需重啟Apache服務即可,此時會連著wsgi服務一併重啟,因為httpd.conf配置中載入了mod_wsgi模組。
CMD重啟Apache命令:
httpd -n apache -k restart # apache為Windows託管服務名 net stop apache 然後 net start apache # Windows服務管理命令,沒有restart
測試效果
訪問測試:在瀏覽器位址列輸入"www.wcwnina.com:8080"或"localhost:8080"回車就可以進入Django專案網站了!其中www.wcwnina.com為httpd.conf中配置的主機域名ServerName。
效果:

至此。轉載請註明出處。
[ 本站相關連結:>>Linux環境下部署Django ]

