初識HTML
阿新 • • 發佈:2018-11-17
border 正式 disable tle 快速 top roc 信息 用法 HTML基礎
首先先提兩個問題:
第一個問題是:什麽是HTML??
HTML指的是超文本標記語言,全拼:Hypex Text Markup Language
第二個問題: HTML的本質功能是什麽??
HTML:負責描述頁面的語義。
下面就開始正式的介紹HTML:
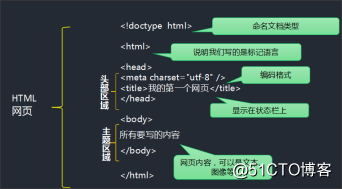
1.首先是HTML的基本結構:
2.HTML文件命名規範:用英文,不用中文<1>.html和.htm;
<2>無漢字、無空格、無特殊符號(如標點符號)
<3>必須以英文開頭,只可以有英文字母、下劃線和數字;
<4>首頁的文件默認命名為:index.html或index.htm;
3.HTML語法
HTML由標簽對組成:包括雙標簽和單標簽
雙標簽:
<標簽名 屬性名=“屬性值”屬性名=“屬性值” >文本</標簽名>
例如:<a href=“#” title=“這是一個連接”>背景紅色</a>
單標簽:
<標簽名 屬性名=“屬性值” />
例如:<img src=“圖片地址”/>
通過不同的標簽,HTML文檔可以包含不同的內容,比如文本,鏈接,圖片,
列表,表格,表單等。文本標簽
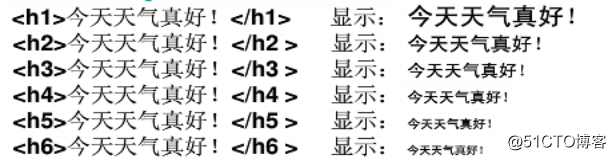
1)文本標題標簽
作用:用戶可以通過標題來快速瀏覽網頁,標題來呈現文檔結構是很重要的。一般h1是大標題、h2是小標題….
2)段落標簽 <p>段落文本內容</p> 特點:段落與段落之間有段間距 作用:標識一個段落 3)空格符 ? (註:所占位置沒有一個確定的值,這與當前字體字號都有關系).
?
4)強制換行標簽 <br />
5)加粗標記
1.<b>文本</b>
2.<strong>文本</strong>
6)傾斜標簽
1.<em>文本內容</em>
2,<i>文本內容</i>
7)水平線標簽 <hr />
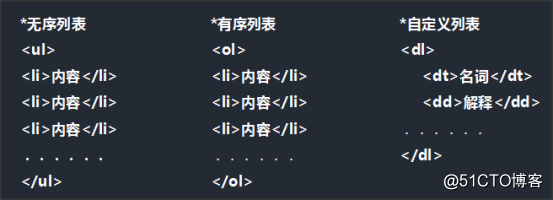
8)列表標簽
HTML中有三種列表,分別是:無序列表,有序列表,自定義列表
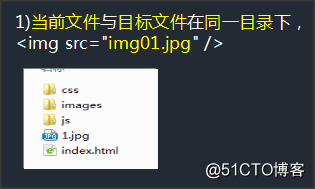
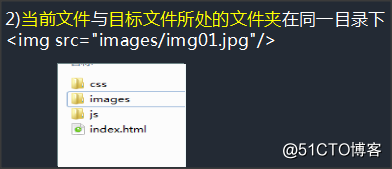
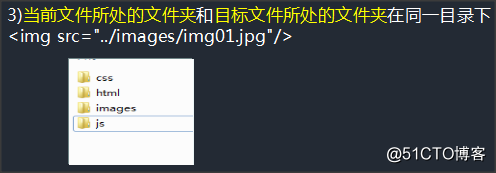
9)插入圖片標記
<img src="目標文件路徑及全稱" ? alt="圖片替換文本"? title="圖片標題"?/>


10)超鏈接標記 在新窗口打開 <a href=“#” target="_blank" title=“”>鏈接內容</a> 在當前窗口打開 <a href=“#” target="_self" >鏈接內容</a>
表格
表格的作用:顯示數據
表格的基本結構
<table width="" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td>內容</td>
</tr>
</table>
註:一個tr表示一行; 一個td表示一列(一個單元格)
表格的相關屬性
1)表格的寬度:width="200"
2)表格的高度:height="100"
3)表格的邊框:border="1"
4)表格的背景色:bgcolor="red"
5)單元格與單元格之間的間距:cellspacing="20"
6)單元格與內容之間的空隙:cellpadding="10"
7)水平對齊方式:align="left/center/right";
(註:如果此屬性加到table上表示table相對於瀏覽器的對齊方式;如果加到tr或td上表示單元格內容相對於單元格的對齊方式;)
垂直對齊:valign=“top/middle/bottom”
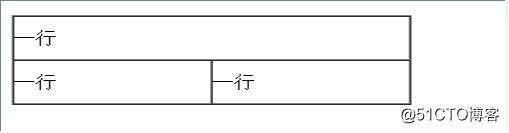
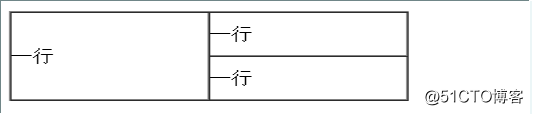
8)合並單元格屬性:
合並列:colspan=“所合並的列數";
合並行:rowspan=“所合並的行數”;
表單
表單的作用:用來收集用戶的信息的;
1、表單框
<form name=“name01” method=“post/get” ?action=“ ”> 內容 </form>
<form>稱為表單標記,屬於一個容器標記,表示其它表單標記需要在它的包圍中才有效。
1)文本框
2)密碼框
3)提交按鈕
4)重置按鈕
5)單選框/單選按鈕
6)復選框
7)下拉菜單
8)多行文本框(文本域)
9)按鈕具體的表單標簽及用法
1)單行文本框<input name=“” type=“text” value="默認值"/>
2)密碼框<input name=“” type="password" placeholder="密碼" />
3)提交按鈕<input type="submit" value="按鈕內容" />
4)重置按鈕<input type="reset" value="按鈕內容" />
5)單選框/單選按鈕
<input type=“radio” name=“ral” checked/>
6)復選框
<input type="checkbox" name="like“ disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :默認選中)
7)下拉菜單
<select ???name="">
<option>菜單內容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字符寬度" rows="行數">
</textarea>
9)按鈕
<input ????type="button“ name=“ " value=“按鈕內容” />
(他和submit的區別是 ,submit是提交按鈕 起到提交信息的作用,button只起到跳轉的作用,不進行提交。)
13)div的用法
<div id="id名“ class="class名"></div>
文檔區域,文檔布局對象
14) span的用法
<span></span>文本結點(某一小段文本,或是某一個字)初識HTML
