web前端知識點記錄
1、圓角
在CSS3 之前,如果需要用到圓角效果,需要影象檔案才能達到。在CSS使用CSS可以方便使用各種手段把網頁靈活的分成多個部分。但是簡單分割出來的都是矩形方框。在CSS中可以使用border-radius屬性實現圓角效果。border-top-right-radius:指定元素右上角圓角、border-bottom-right-radius:指定元素右下角圓角、border-bottom-left-radius、border-top-left-radius。
目前Webkit引擎支援-webkit-border-radius私有屬性,Mozilla Gecko引擎支援-moz-border-radius 私有屬性,Presto引擎和IE 9+支援border_radisu標準屬性。
2、z-index
z-index屬性用於調整定位時重疊塊的上下位置,z-index 屬性設定元素的堆疊順序。擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面。此屬性引數值越大,則被層疊在最上面。元素可擁有負的 z-index 屬性值。Z-index 僅能在定位元素上奏效(例如 position:absolute;)!可以簡單理解為用定位把一些元素摞起來,z-index數值大的在上面,數值小的在下面。依次排列。
3、盒子模型
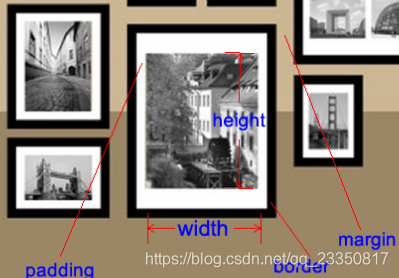
盒子模型,英文即box model。無論是div、span、還是a都是盒子。一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:padding:內邊距。
border:邊框。margin:外邊距。

在 CSS的標準盒子模型中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。IE盒子模型中,width 和 height 指的是內容區域+border+padding的寬度和高度。
padding就是內邊距。padding的區域有背景顏色,css2.1前提下,並且背景顏色一定和內容區域的相同。也就是說,background-color將填充所有boder以內的區域。
border就是邊框。邊框有三個要素:畫素(粗細)、線型、顏色。顏色如果不寫,預設是黑色。另外兩個屬性不寫,要命了,顯示不出來邊框。
CSS盒模型詳解:https://www.cnblogs.com/smyhvae/p/7256371.html
4、appearance屬性
大家都知道每個瀏覽器對HTML元素渲染都不一樣,比如說“button”,在chrome和ff中,渲染出來的效果都是不盡相同的。這樣一來就有了今天這個思路,利用瀏覽器的對元素的預設渲染風格,我們可以使用“appearance”屬性對任何元素的渲染風格改變,最簡單的來說,我要把“a”連結預設顯示成“按鈕”風格,那麼我們可以使用“appearance”設定為“button”。“appearance”功能聽起來蠻大的,不過可惜的是,目前各個瀏覽器廠商各自為政,還無法達到統一的標準,至今天也只有兩個核心的瀏覽器可以使用,其一是“webkit”,其二是“ff”的,也就是說在使用“appearances”時,需要加上各瀏覽器廠字首。
appearance使用方法:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}
接下來我們一起來看個簡單的例項:
<p class="lookLikeAButton">我是一個段落P元素 </p>
<p class="lookLikeAListbox">我是一個段落P元素 </p>
<p class="lookLikeAListitem">我是一個段落P元素 </p>
<p class="lookLikeASearchfield">我是一個段落P元素 </p>
<p class="lookLikeATextarea">我是一個段落P元素 </p>
<p class="lookLikeAMenulist">我是一個段落P元素</p>
接下來,使用“appearance”屬性來改變上面“P”元素的風格:
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起來像個清單盒子,以listbox風格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起來像個清單列表,以listitem風格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起來像個搜尋框,以searchfield風格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起來像個文字域,以textarea風格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起來像個下接選單,以menulist風格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
}
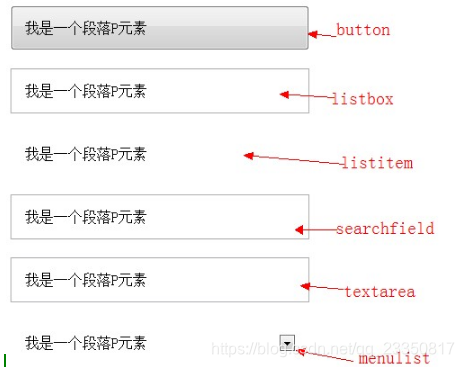
經過“appearance”的屬性值設定後,段落P的預設風格就被改變了,如圖所示:

5、CSS漸變色
CSS 漸變 是在 CSS3 Image Module 中新增加的 型別. 使用 CSS 漸變可以在兩種顏色間製造出平滑的漸變效果. 用它代替圖片,可以加快頁面的載入時間、減小頻寬佔用。同時,因為漸變是由瀏覽器直接生成的,它在頁面縮放時的效果比圖片更好,因此你可以更加靈活、便捷的調整頁面佈局。
瀏覽器支援兩種型別的漸變:線性漸變 (linear),通過 linear-gradient 函式定義,以及 徑向漸變 (radial),通過 radial-gradient 函式定義.
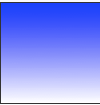
這裡是一個線性漸變從中間(水平方向)和頂部(垂直方向)開始,起始於藍色,過渡到白色.

/* 舊語法,帶字首並且已經廢棄,以支援老版本的瀏覽器 */
background: -prefix-linear-zgradient(top, blue, white);
/* 新語法,不帶字首,以支援標準相容的瀏覽器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */
background: linear-gradient(to bottom, blue, white);
改變相同的漸變從左到右執行:

/* 舊語法,帶字首並且已經廢棄,以支援老版本的瀏覽器 */
background: -prefix-linear-gradient(left, blue, white);
/* 新語法,不帶字首,以支援標準相容的瀏覽器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */
background: linear-gradient(to right, blue, white);
使用角度:如果你不指定一個角度,這個將自動基於給定的方向。如果你更喜歡控制漸變的方向,你可以設定特定的角度。

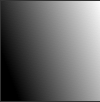
這個使用的是這樣的CSS樣式:
background: linear-gradient(70deg, black, white);
漸變是支援透明度的。 舉個例子,當你疊加多個背景層,你可以使用這個在背景圖片上來建立淡入淡出的效果 :

/* 舊語法,帶字首並且已經廢棄,以支援老版本的瀏覽器 */
background: -prefix-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg);
/* 新語法,不帶字首,以支援標準相容的瀏覽器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg);
背景是由第一個指定的背景在最上面, 然後接下來的背景層疊起來. 通過這種方式的層疊,你像上面一樣創造非常有創造力的效果。
使用CSS漸變:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Using_CSS_gradients
6、CSS選擇器
a,b 選擇所有a元素和所有b元素。
a b 選擇a元素內部的所有b元素。
a>b 選擇父元素為a元素的所有b元素。
a+b 選擇緊接在a元素之後的所有b元素。
[target] 選擇帶有 target 屬性所有元素。
[target=_blank] 選擇 target="_blank" 的所有元素。
[title~=flower] 選擇 title 屬性包含單詞 “flower” 的所有元素。
[lang|=en] 選擇 lang 屬性值以 “en” 開頭的所有元素。
a:link 選擇所有未被訪問的連結。
a:visited 選擇所有已被訪問的連結。
input:focus 選擇獲得焦點的 input 元素。
a:first-letter 選擇每個a元素的首字母。
a:first-child 選擇屬於父元素的第一個子元素的每個a元素。
a[src^=“https”] 選擇其 src 屬性值以 “https” 開頭的每個 a元素
p:only-child 選擇屬於其父元素的唯一子元素的每個p元素。
:root 選擇文件的根元素。
input:checked 選擇每個被選中的input元素。
::after 設定某一個物件後的內容
::before 設定某一個物件之前的內容
7、autofocus
使用autofocus屬性可用於所有型別的input屬性,當頁面完成時,可自動獲取焦點。每個頁面只允許出現一個有autofocus屬性的input元素。如果指定多個input為此屬性,則相當於為制定該行為。
<input type="text" name="key" autofocus>
8、autocomplete屬性
IE早期板門就已經支援autocomplate屬性。autocomplete可用於form元素和輸入型的input元素,用於表單的自動完成。autocomplete會把輸入的歷史記錄下來,當再次輸入的時候,會把輸入的歷史記錄顯示在一個下拉列表中,以實現自動完成駛入。
<input type="text" id="uname" name="uname" autocomplete="on">
9、require屬性
一旦在某個表單form元素標籤中添加了required屬性,則該表單元素的值不能為空,否則無法提交。
10、 remove與empty
empty()是隻移除了 指定元素中的所有子節點,拿$(“p”).empty()來說,他只是把
dsfsd
中的文字給移除了,而留下 了 ,仍保留其在dom中所佔的位置。remove([expr])則是把其從dom中刪除,而不會保留其所佔的位置。
例:
<p>Hello</p>
World
<p>welcome</p>
執行$(“p”).empty()其結果是
<p></p>
World
<p></p>
執行$(“p”).remove()其結果是
World
11、在頁面中新增元素
append()、appendTo():在結尾插入內容
prepend()、prependTo():在開頭插入內容
after():在被選元素後插入指定內容
before():在被選元素前插入指定元素
12、jquery中html、val、text的區別
.html()用為讀取和修改元素的HTML標籤 對應js中的innerHTML
.html()是用來讀取元素的HTML內容(包括其Html標籤),.html()方法使用在多個元素上時,只讀取第一個元素
.text()用來讀取或修改元素的純文字內容 對應js中的innerText
.text()用來讀取元素的純文字內容,包括其後代元素;.text()方法不能使用在表單元素上
.val()用來讀取或修改表單元素的value值
.val()是用來讀取表單元素的”value”值,.val()只能使用在表單元素上
13、值得分享的最全面Bootstrap快速人門案例
14、checkbox實現
<input type="checkbox" id="SX" value="SX" v-model="checkedNames" />
<label for="SX">SX</label>
如果不新增
後面的label,則會導致checkbox按鈕後面沒有文字說明。點選checkbox後取的值是value的屬性。
15、select預設文字顯示:
<option value="" disabled selected style='display: none;'>severity</option>
