jQuery權威指南學習筆記
阿新 • • 發佈:2018-11-19
快速生成HTML模板:
首先輸入"!",然後點選"Tab"
ready與onload區別
- 執行時間不同:$(document).ready在頁面DOM模型載入完畢後就執行;而wondow.onload必須在頁面全部元素載入完畢(包括圖片下載)後才能執行多個,但僅輸出一個執行結果,無法完成多個結果的輸出。
- (function(){}),僅此下面的程式碼是等價的。
- 執行數量不同:$(document).ready可以重複寫多個,並且每次執行結果不同;而window.onload儘管可以執行多個,但僅輸出最後一個執行結果,無法完成多個結果的輸出。
鏈式寫法
$(#divTitle).addClass(“divCurrColor”).next(".divContent").css(“display”, “block”); // 在id為divTitle的節點上新增divCurrColor類,然後將dicContent類對應的節點的樣式改成顯示block狀態
判斷某個按鈕是否被按下
$("#Radio").is(":checked") 表示ID為"Radio"的按鈕是否被選中
層次選擇器


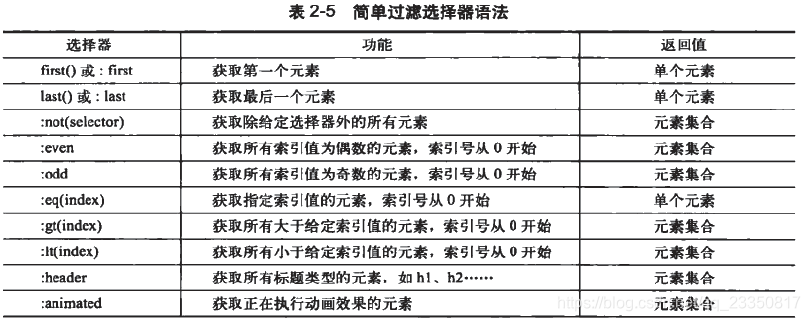
過濾選擇器
過濾選擇器根據某類過濾郭澤進行元素的匹配,書寫時都以冒號(:)開頭。

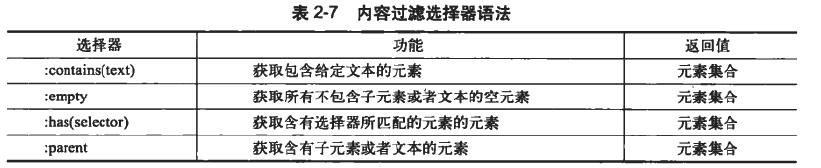
內容過濾選擇器
內容過濾選擇器根據元素的文字內容或所包含的子元素特徵獲取元素,其文字內容可以模糊或絕對匹配進行元素定位。


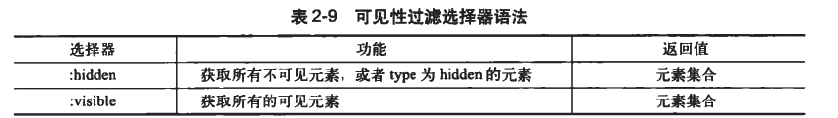
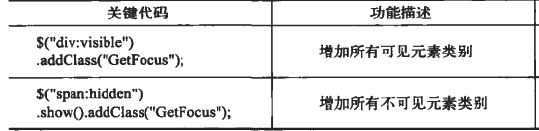
可見性選擇器
可見性選擇器根據元素是否可見的特徵獲取元素。


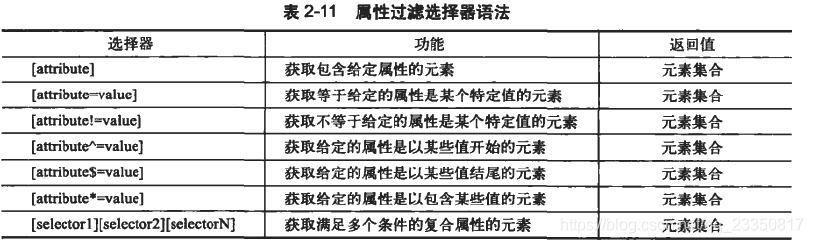
屬性過濾器
屬性過濾器根據元素的某個屬性獲取元素,如ID號或者匹配屬性值的內容,並以"[“號開始,以”]"號結束。


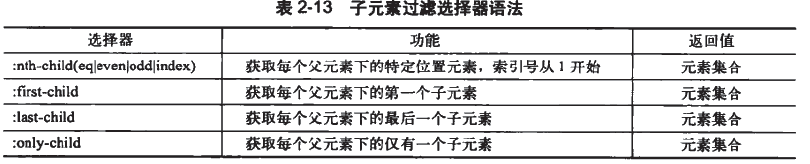
子元素過濾選擇器


表單選擇器


float屬性
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於影象,使文字圍繞在影象周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。

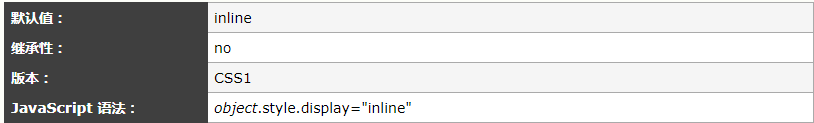
display屬性


如果內容可見
if($(".clsContent").is(":visible"))
改變圖片
$(".myImg").attr("src","Image/a1.png");
隱藏圖片
$(".myImg").css("display", "none")
隱藏indx號大於4且不是最後一項的元素
$("ul li:gt(4): not(:last)").hide();
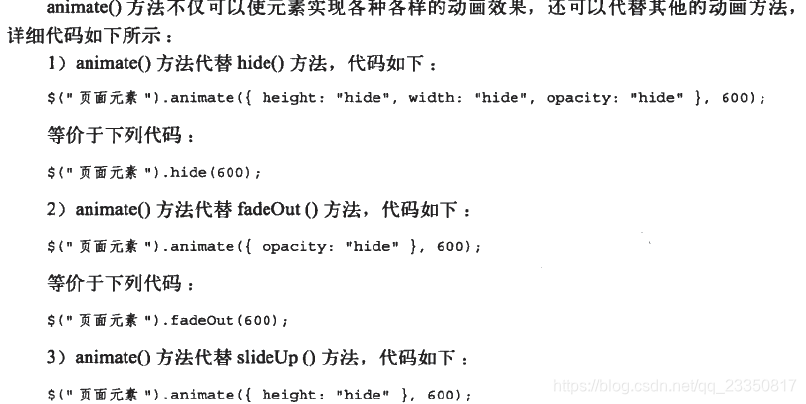
各種動畫方法說明

使用animate()方法代替其他動畫效果