sugarORM建立資料庫,建立表
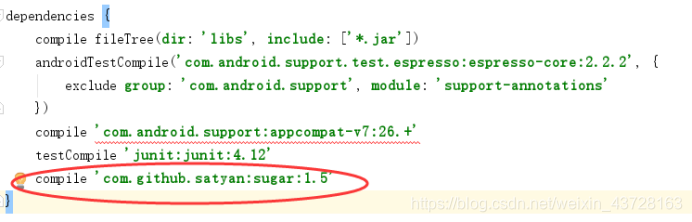
1.先對程式進行環境的配置,首先在build.gradle中匯入相關包,程式碼如下:

2.然後AndroidManifest.xml中的application 中新增標籤,程式碼如下,其中test.db表示所要建立的資料庫名,1表示版本號,true表示是否允許SugarORM記錄log,com.example.lab5exam05表示資料庫表所在的檔案路徑:

3.寫一個繼承自SugarApp的類,程式碼如下:
package com.example.lab5exam05;
import com.orm.SugarApp;
import com.orm.SugarContext;
/**
- Created by ASUS on 2018/11/14.
*/
public class App extends SugarApp {
@Override
public void onCreate() {
super.onCreate();
SugarContext.init(this);
}
@Override
public void onTerminate() {
super.onTerminate();
}
}
4.再在AndroidManifest.xml中的application的屬性中新增android:name=".App":

5.在自己定義的包路徑com.example.lab5exam05下建立實體類,Suger會自動生成這個對應的資料庫的一張表,程式碼如下:
package com.example.lab5exam05;
import android.os.Parcel;
import android.os.Parcelable;
import com.orm.SugarRecord;
/**
- Created by ASUS on 2018/11/14.
*/
public class staff extends SugarRecord implements Parcelable{
int _id;
String name;
String sex;
String department;
float salary;
protected staff(Parcel in) {
_id=in.readInt();
name = in.readString();
sex = in.readString();
department = in.readString();
salary=in.readFloat();
}
public staff(){
}
public static final Parcelable.Creator CREATOR = new Parcelable.Creator() {
@Override
public staff createFromParcel(Parcel in) {
return new staff(in);
}
@Override
public staff[] newArray(int size) {
return new staff[size];
}
};
public int get_id(){
return _id;
}
public void set_id(int _id){
this._id=_id;
}
public String getName(){
return name;
}
public void setName(String name){
this.name=name;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public float getSalary() {
return salary;
}
public void setSalary(float salary) {
this.salary = salary;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeInt(_id);
dest.writeString(name);
dest.writeString(sex);
dest.writeString(department);
dest.writeFloat(salary);
}
@Override
public String toString() {
return getId()+"/"+getName()+"/"+getSex()+"/"+getSex();
}
}
6.在MianActivity中新增一條資料庫記錄,程式碼如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//增加一條資料
staff staff = new staff();
staff.set_id(1);
staff.setName("java");
staff.setSex("xiaochen");
staff.setDepartment("510110");
staff.setSalary(100);
long rec = staff.save();
Log.i("sugertest", "rec" + String.valueOf(rec)); //rec=2
}
}
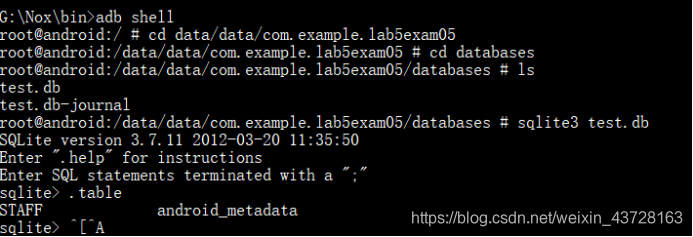
7,點選執行,模擬器並沒有什麼顯示,但在cmd命令介面,可對相關資料庫進行檢視,如下圖,先鍵入adb shell,再cd到檔案目錄的databases檔案下,輸入ls命令,即可看到該檔案下的資料庫,如圖可知,test.db已建立,再輸入sqlite3 test.db命令,使用者可以進入該資料庫中,輸入.table即可檢視test.db中的表,如圖可知,資料庫中有STAFF表。可知運用SugarORM建庫建表成功:

歡迎使用Markdown編輯器
你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block
var foo = 'bar';
生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎
