immutable-js基礎
Immutable.js(和原生方法不同):
用於深層次的陣列和物件的比較
資料結構:Map Set Seq List Rang(和原生不同)
首先:先忘記es5 es6的陣列物件方法
官方文件:https://facebook.github.io/immutable-js/docs/#/
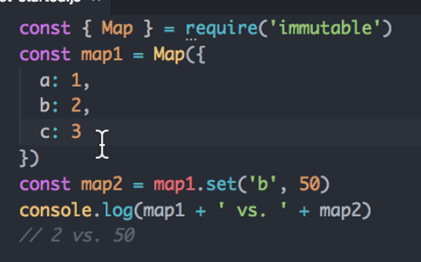
(1)set

Set返回值相當於拷貝
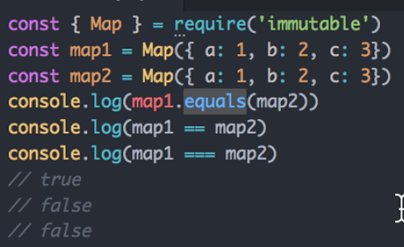
(2)equals 比較值是否相等

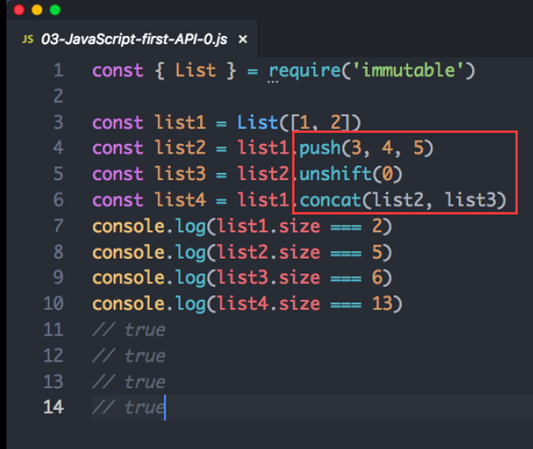
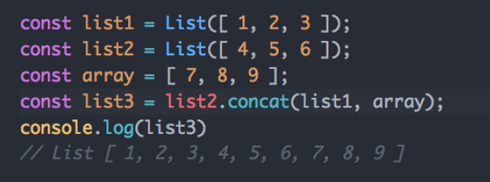
(3)push unshift concat

紅框內是immutable中的方法,並不是原生的,不同是返回的是一個新的陣列
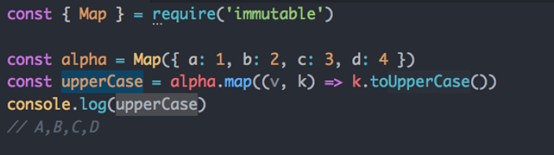
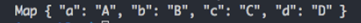
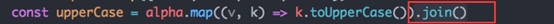
(4)map:

Map型別執行map方法返回一個map型別,會更改每個key:value項的value


Join()會把Map型別的每一項鍵值對的value拿出來變成一個字串

(5)merge:

誰呼叫merge方法誰就會被括號裡的物件的重名key覆蓋

因為陣列是有序的,所以返回的陣列按照從左到右順序
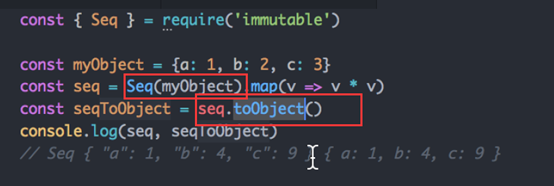
(6)seq .toObject

Seq流物件 資料型別之一 可以用toObject 把seq型別轉換成object型別
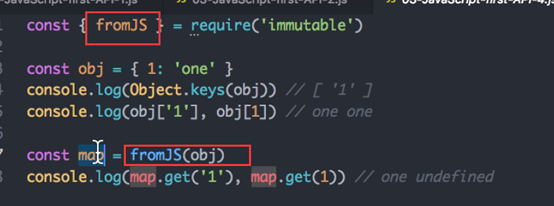
(7)fromJs

fromJs:
把js物件轉換成map,把陣列轉換成List
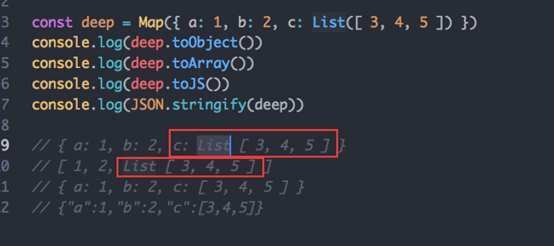
(8)toObject\ toArray:\ toJs:

toObject:只轉一層
toArray:轉成陣列型別,同樣只轉一層
toJs:都轉
(9)

getIn([a,b,c]) 表示 a層.b層.c
(10)

Is和equals類似
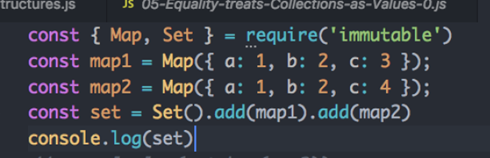
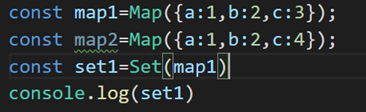
(11)Set()




神奇的發現 居然是有序的
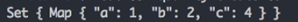
如果map2的c:3 則輸出為下圖

去重
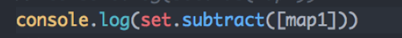
刪除


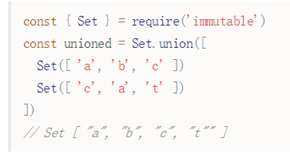
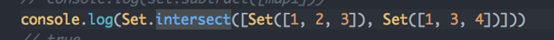
交集


Set()


鍵值對拆開
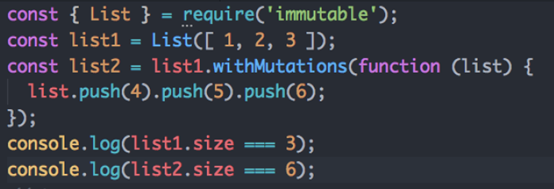
(12)

//true
//true
鏈式操作,push list就是呼叫方法的這個物件
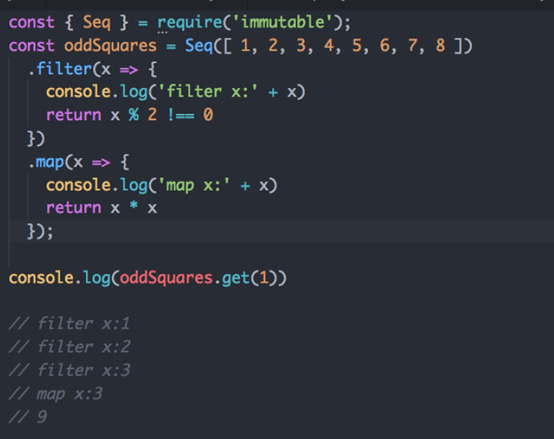
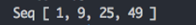
(13)Seq

console.log(oddSquares):

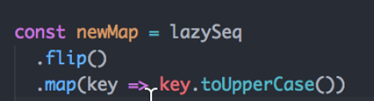
(14) flip鍵值對反轉

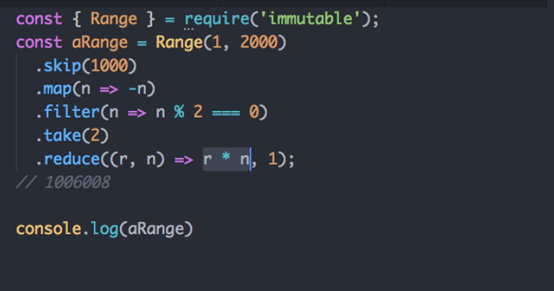
(15)skip take

Rang(1,2000) 取1到2000

Skip跳過,take取幾個
