如何新增錨點,調轉至指定段落
本章目錄
如何新增錨點,調轉至指定段落
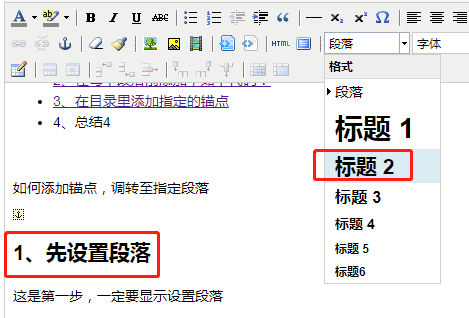
1、先設定段落
這是第一步,一定要顯示設定段落

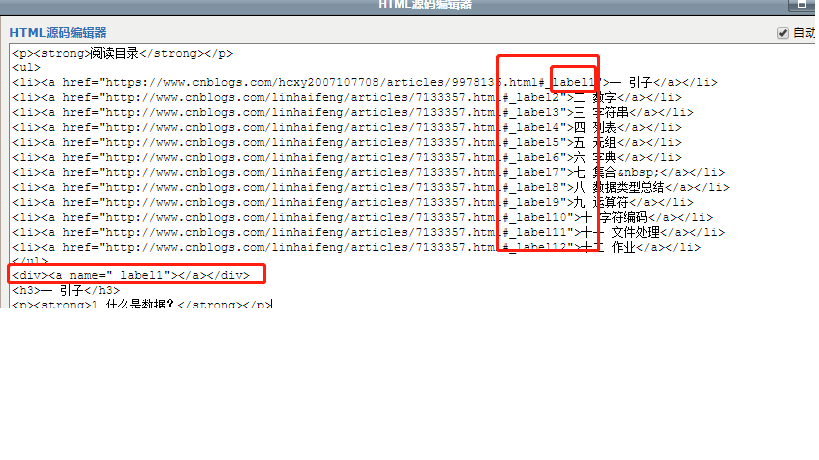
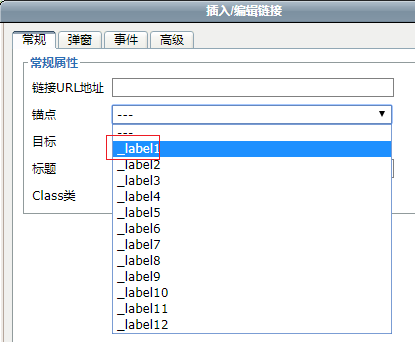
2、在每個段落前新增,如下程式碼:
<div><a name="_labe111"></a></div>
<div><a name="_labe112"></a></div>
。。。。。。。
<div><a name="_labe112"></a></div>
且錨點標號隨段落變化,


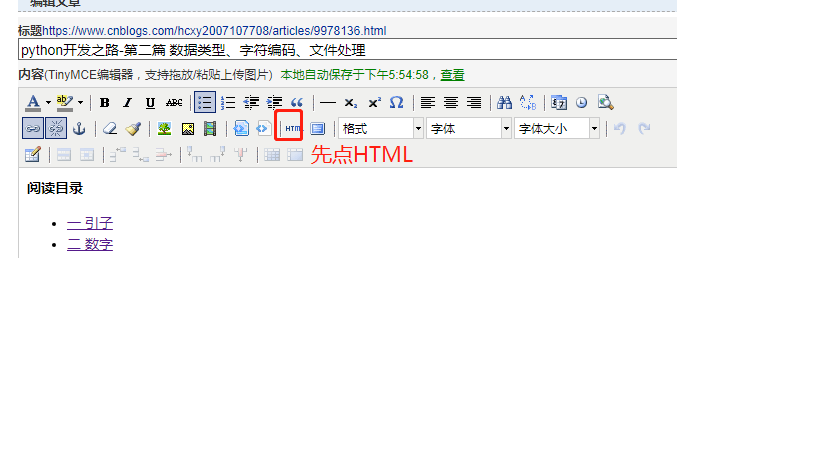
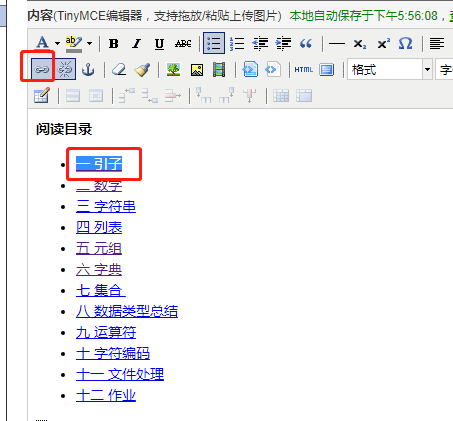
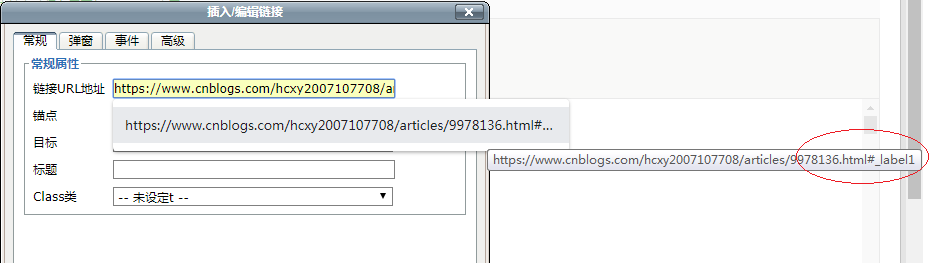
3、在目錄裡新增指定的錨點


輸入:https://www.cnblogs.com/hcxy2007107708/articles/9978136.html#_label1

4、總結:
1、寫了一個比較low的教程,就只是做個備忘錄,能解決問題就行了
2、如果不動,可以按照上面的步驟,檢視本部落格的HTML 程式碼,裡面有你想要的
3、如果在弄個目錄,這樣你就可以實現文件的解耦了。再配合本文的方法,從目錄跳到指定的段落,這樣的部落格看起來就比較清爽
相關推薦
如何新增錨點,調轉至指定段落
本章目錄 1、先設定段落 2、在每個段落前新增,如下程式碼: 3、在目錄裡新增指定的錨點 4、總結4 如何新增錨點,調轉至指定段落 1、先設定段落 這是第一步,一定要顯示設定段落 2
京東樓層跳躍效果(利用錨點跳轉至對應樓層,或者使用animate函式)
html <script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script> <ul class="navWrap"> <li class="current"&g
原生JS實現的JSON陣列排序,關鍵字錨點跳轉到指定內容區
原生JS實現的仿點選錨點對應模組跳轉到指定的位置,錨點關鍵字從模組中取出,去除重複值按照由大到小的順序排序//JSON陣列按指定值進行排序排序,name:排序規則 function jsonSort(jsonarr,name,snum){ //如果陣列<=1,則直接返
JS特效教程:給網站新增滑鼠點選彈出指定漢字特效
網站新增滑鼠點選彈出指定漢字特效,就是滑鼠點選站點任何位置,都會隨機彈出我們指定的一組漢字中的一個。比如指定“文明,自由,民主,公正,和諧”等,點選滑鼠時就會隨機顯示這一組的某個詞語,見下圖: 給網站新增滑鼠點選彈出指定漢字特效的操作辦法 這個特效不單單適用於 WordPress 部落
新增錨點到頁面上
文章來自:原始碼線上https://shengli.me/wxxcx/201.html 使用a新增: jquery的animate動畫跳轉 jQuery的animate是實現頁面動畫的函式,功能比較強大,實現一個錨點跳轉綽綽有餘 此方法可以控制動畫跳轉的速度和方式,並且不
錨點,相對路徑和絕對路徑
錨點 <a href="#值">文字</a> 需要跳轉到的地方打一個標記 <a name="值"></a>或 <h2 id="值">文字</
anguary建立二維陣列,swiper建立錨點,返回到離開時的頁面。
如果從資料庫中傳來了很多未知的資料,現在要把這些資料已3為分界線生成二維陣列。這個怎麼寫呢? let models = res.json().data.listRows;//後臺的資料 console.log(models)
微信小程式scroll-view,點選menu,滾動到錨點;滾動到錨點,啟用menu。
首先看看效果圖1、首先是點選選單,滾動列表,這個實現比較簡單。直接使用scroll-view 的 scroll-into-view屬性,小程式文件。<view class='container'> <!-- 選單 --> <view clas
錨點,回到頂部效果
頁面過長就會有相到直接回到頂部多好啊,我就到網上找了些資料,寫了個demo 1,準備js images 2,使用 專案中匯入js和images或者自己引用css樣式<script src="tools/scrolltop/js/scrolltopcontrol.js
iOS 設定錨點,以錨點為中心縮放
在CALayer中有一個很重要的概念,就是錨點,錨點是針對CALayer來說的,錨點到底是什麼呢?讓我們看看錨點到底是什麼?一下都是針對CALayer來說的。 首先我們先說一下什麼CALayer,CALayer就是一個圖層,可以讓我們看見的東西,但是他不具有事
Jmeter使用集合點,模擬達到指定的執行緒數後高併發測試
場景: Jmeter執行緒啟動了就會直接傳送測試請求; 如果要模擬在一瞬間高併發量測試的時候,需要調高執行緒數量,這很耗測試機器的
點選導航,滑動到網頁中的指定位置(JS實現滑動錨點定位)
在一個網頁頁面中,可能會分為很多的模組內容,當我點選導航欄的某一項時,希望顯示對應的內容,例如,點選下圖導航中的報告服務後,希望網頁滑動到 “報告服務” 的模組,點選城市品牌滑動到“城市品牌”的模組。
錨點定位,jquery定位到頁面指定位置
jquery錨點定位 $('body,html').animate({scrollTop: $('#ter1').offset().top}, 500);#ter1是你要定位的id物件,500是0.5秒執行完成 (adsbygoogle = window.adsbygoogle |
html錨點 點擊跳轉到頁面指定位置
刷新 mlp kml fwe dpf sil ava vlm pyc 本來是在看阮大神寫的ajax教程,突然發現點擊目錄文字會跳轉到相對應的文本內容,於是乎激發了我的興趣。 這個究竟怎麽做的,剛開始看的時候一知半解,找度娘就是:“點擊跳轉到頁面指定位置”,找了下,原來專業術
html基礎之(章節元素,章節元素,超鏈接,錨點)詳細
第四天章節元素<body></body> 文檔內容 只能一個<body>元素<header></header>頭部標簽 logo 導航<main></main>網站中重要內容 一個文檔中只能有一個<main>在&
Android點選縮圖,放大至全圖
最近做一個專案類似於QQ空間,做到照片瀏覽的功能,對於QQ空間中點選圖片放大至全屏,感覺效果很贊,於是也做了個類似的效果。如下。 我不知道QQ那個是怎麼做的,我的思路如下: 首先,從圖片縮略介面跳轉到圖片詳情頁面,應該是從一個Activity跳轉到另外一個Activ
記錄Android開發一個小坑,佈局檔案TextView中新增onClick後,點選無效問題
自己寫東西的時候,在TextView上添加了onClick去增加點選事件,去跳轉另一個Activity,執行後結果點選無效,新增Toast,Toast也不顯示,程式碼如下: <TextView android:layout_width="wrap_content"
Python3.6 讀取txt內容建立資料夾;將圖片拷貝至指定資料夾,並刪除圖片
讀取txt內容建立資料夾 # 引入模組 import os #建立資料夾 def mkdir(path): # 去除首位空格 path = path.strip() # 去除尾部 \ 符號 path = path.rstrip("\\")
地圖放大縮小,以兩指中間的點為錨點
地圖放大縮小,以兩指中間的點為錨點 該程式碼使用外掛Easy Touch ,DoTween using DG.Tweening; using UnityEngine; using HedgehogTeam.EasyTouch; public class
8.0通知欄新增通知渠道,及自定義通知 響應點選事件
今天寫了下demo 發現通知在8.0後有些改變記錄下這個坑!!!! 通知的程式碼大家在網上一搜一大把,我也不廢話 直接上重點。 點擊發送通知,沒有通知顯示,程式碼如下。 日誌資訊 明明走了這行程式碼卻什麼也沒發生,what? 難道寫錯了?,後來查看了資料下才知道是8
