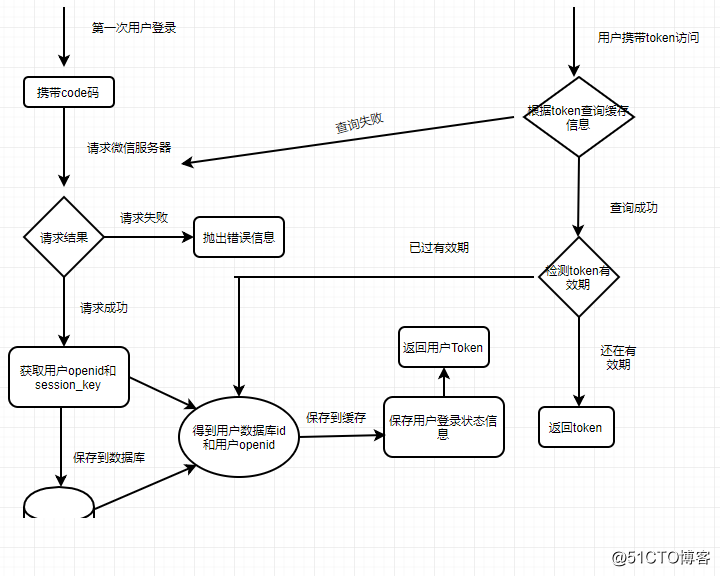
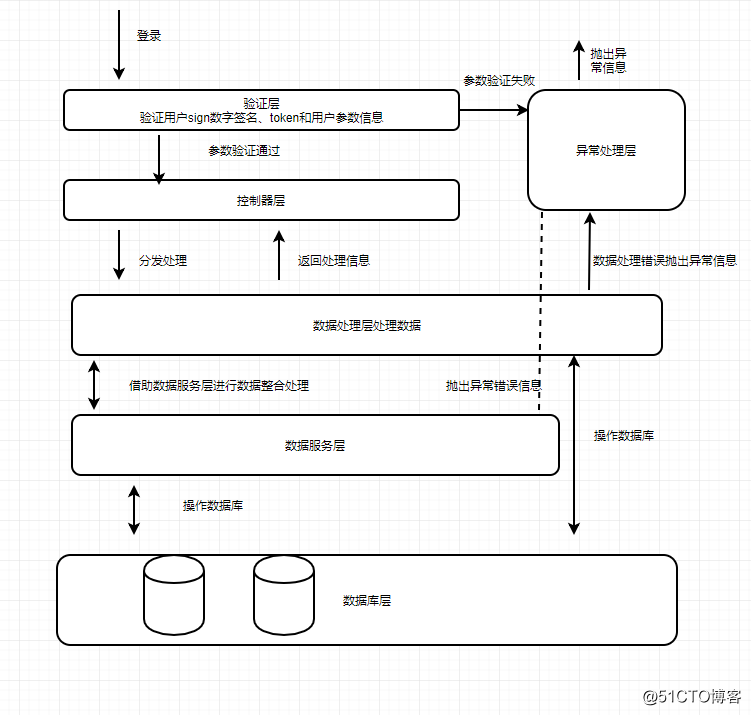
微信小程序登錄流程和api接口處理分層

分層處理示意圖:

php菜鳥,不足之處多多指教
微信小程序登錄流程和api接口處理分層
相關推薦
微信小程序登錄流程和api接口處理分層
技術 多多指教 sha f2c 分層 nag 登錄 接口 小程序 登錄流程圖:分層處理示意圖: php菜鳥,不足之處多多指教微信小程序登錄流程和api接口處理分層
微信小程序--登錄流程梳理
end MinIP 核心api 新項目 pro arc unionid userinfo hub 前言 微信小程序凡是需要記錄用戶信息都需要登錄,但是也有幾種不同的登錄方式,但是在小程序部分的登錄流程是一樣的。之前就朦朦朧朧地用之前項目的邏輯改改直接用了,這個新項目要用就又
對於微信小程序登錄的理解圖
function set gin sre 接口 psr 登錄 img als 有兩種獲取用戶信息的方案。 1、不包含敏感信息openId 的json對象(包含:nickname、avatarUrl等基本信息) 2、包含敏感信息openId的基本信息。 第一種獲取方案 1、
微信小程序登錄那些事
html sets href alt check 增加 解析 var format 最近團隊在開發一款小程序,都是新手,一邊看文檔,一邊開發。在開發中會遇到各種問題,今天把小程序登錄這塊的流程整理下,做個記錄。 小程序的登錄跟平時自己APP這種登錄驗證還不太一樣,多了一個角
微信小程序登錄授權並獲取手機號
後臺 內容 vertica 9.png phone 事件 vertical 請求 src 一、請求發送 攜帶 code 到後臺換取 openid var that = this; wx.login({ success(res) {
微信小程序登錄 .net 後端實現
graph 保存 sta -type lda 報錯 sof abi tls 1:前端獲取用戶憑證code 傳送請求獲得openId(用戶唯一標識) 在頁面的Onlaunch 方法中,調用wx.login 方法 https://developers.we
微信小程序統一服務消息下發接口 公眾號和小程序消息都可以在一個接口推送了
微信 調用 ESS per 無需 創業 .com 功能 orm 昨天晚上,2018年9月11日,微信官方又更新了一大波的小程序功能。重點我們來談談這個功能,微信叫做統一服務消息下發接口。 這個是官方的文檔 統一服務消息 · 小程序https://developer
微信小程序開發者註冊流程
流程 推薦 height 開發者 技術分享 9.png images 公眾 blog 一,首先打開瀏覽器,搜索微信公眾平臺 點擊進入,此時還沒有註冊微信小程序開發賬號,我們需要點擊註冊 進入註冊頁面,會出現四種賬號,我們選擇小程序賬號 然後根據提示就可以進行註冊了
微信小程序 WXML、WXSS 和JS介紹及詳解
名單 獲取 hang href 直接 last 1.2 data sub 前幾天折騰了下。然後列出一些實驗結果,供大家參考。 百牛信息技術bainiu.ltd整理發布於博客園 0. 使用開發工具模擬的和真機差異還是比較大的。也建議大家還是真機調試比較靠譜。 1. WXML(
微信小程序之實現slideUp和slideDown效果
frame nbt set 阻止 fix absolut 動畫效果 ole nsf 怎樣實現jq中的slideUp或者slideDown這種動畫效果呢,我的思路是用css3的transform: translateY()屬性,給需要動畫的元素添加上一個動畫class。 先
微信小程序:其中wxml和wxss的樣式說明
spl pix 功能 微信開發 式表 border The png wechat 微信小程序:其中wxml和wxss的樣式說明 一、簡介 對於css不熟悉的Android程序員來說,開發微信小程序面臨的一個比較困難的問題就是界面的排版了。微信小程序的排版就跟wxml和wxs
微信小程序之點贊和取消點贊
技術分享 tex 所有 gets highlight false modal log set wxml代碼 <image wx:if="{{collection}}" src="/images/boy.png" bindtap="toCollect">
微信小程序的認證流程,極限工坊一步一步教會你
nag 進行 text 根據 服務號 登陸 dad 訂閱號 手機號碼 微信小程序作為一種輕巧靈活的手機應用,改變著手機互聯網形態的同時,也在改變著我們的生活方式。 下面淘小咖具體教大家如何輕松快捷註冊小程序,看圖教程一步一步來! 1、小程序賬號註冊 百度搜索或者直接在公眾平
微信小程序JS導出和導入
創建 from article 方法 imp 可能 const 函數 var 1. 導出 1.1 方法和變量導出(寫在被導出方法和變量的js文件) module.exports = { variable: value, method : method
微信小程序:分頁和加載更多
play tro else if api top 交互 more Language else 直接上代碼吧。不足之處,多多指教,一起進步 1.wxml頁面的最後敲上,css自己定義 <view class="loadmore" mtype="{{mtype}}"
微信小程序獲取二維碼API
char end generic pid lan pro sts resp pts <%@ WebHandler Language="C#" Class="ce" %> using System; using System.Web; using System
微信小程序開發——開發者工具無法輸入中文的處理
期待 table spa 另一個 style 微信小程序 rev 回復 微信小程序開發 問題模塊框架類型問題類型操作系統工具版本 開發者工具 小程序 Bug Windows v.02.1810290 異常描述: 無法輸入中
微信小程序開發工具預覽藍屏問題處理過程
read 小程序 卸載 開始 但我 ica 解決 thread 提示 I.問題描述 開發工具:微信開發者工具 V1.02.1812271 1.現象描述: (1)編譯通過,但在預覽上傳時突然藍屏。 (2)當小程序代碼文件夾中存在較大文件時(大圖片、多圖片、大的npman類文件
微信小程序中短信驗證碼登錄全流程及代碼
term put create hone blank tle 一個 rgb 及其 才開始學習小程序,用到短信驗證碼登錄,使用榛子雲短信(smsow.zhenzikj.com)效果:我是java開發者,後端使用了springMvc短信驗證碼實現流程1、構造手機驗證碼,生成一個
php(ThinkPHP)實現微信小程序的登錄過程
open word encode 實現 nfa long bstr acc his 源碼也在我的github中給出 https://github.com/wulongtao/think-wxminihelper 下面結合thinkPHP框架來實現以下微信小程序的登錄流程,
