H5開發Android環境搭建
阿新 • • 發佈:2018-11-19
首先說一下需要的幾樣東西:
- JDK Java環境,可能不需要,但是本人是Java開發,而且此專案後端為Java的SSM框架,所以這裡安裝JDK
- 到官網下載jdk,建議8以後的版本吧,點選下載,雙擊下載下來的exe檔案執行,之後一路點選,注意調整一下安裝目錄:儘量不要在C盤、安裝目錄不要有中文或空格。
- JDK安裝很快,安裝完成之後會提示安裝JRE,同樣調整一下目錄,和JDK安裝目錄一樣的要求,注意:JDK和JRE儘量在同一資料夾下但不在同一資料夾內,如果你操作很快,上面兩步兩分鐘就能搞定,下面是重點。
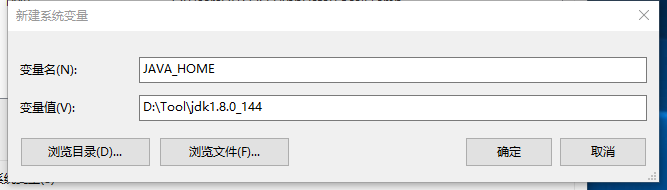
- 配置環境變數:右擊我的電腦->屬性->高階系統設定->環境變數。在系統變數中新增變數JAVA_HOME,屬性值是JDK的安裝目錄:

修改系統變數Path屬性值,在後面新增%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
注意:Win10系統中可能會是列表展示,所以不需要';'但是在Win7系統裡凡是隻有一個輸入框在後面加的一定要新增';',不然會報錯。到這裡JDK就算是安裝完成了。可以在命令列輸入java -version測試一下是否安裝成功。
- Android Studio 我的是自動安裝SDK
- 下載Android Studio,點選下載,雙擊執行,一路next,別忘了自選安裝目錄,這個需要安裝一會,耐心等待,安裝成功之後啟動Android Studio。
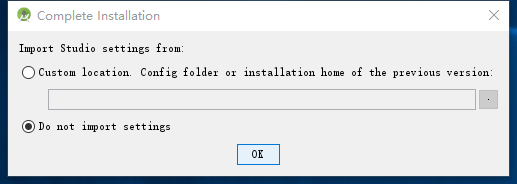
- 這裡直接點選OK:

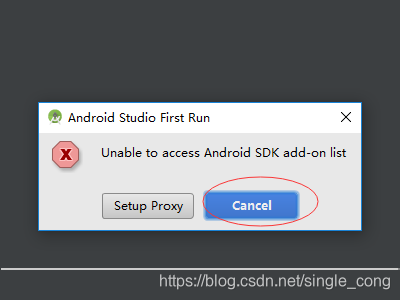
點選cancel:

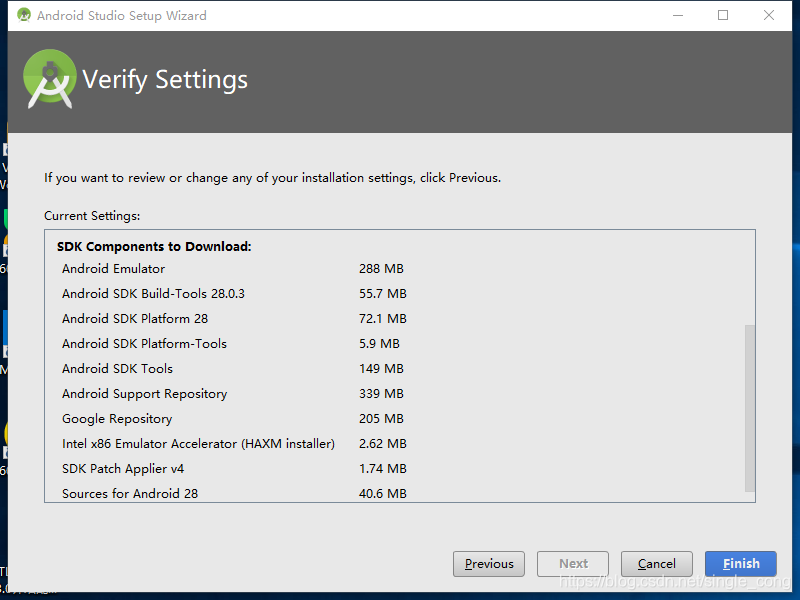
之後一路next直到這一步,點選Finish,自行安裝SDK:

耐心等待,這個需要的更久,趁著這個時間,可以先做後面的操作。
- 安裝完成之後啟動Android Studio,點選Start a new Android Studio project

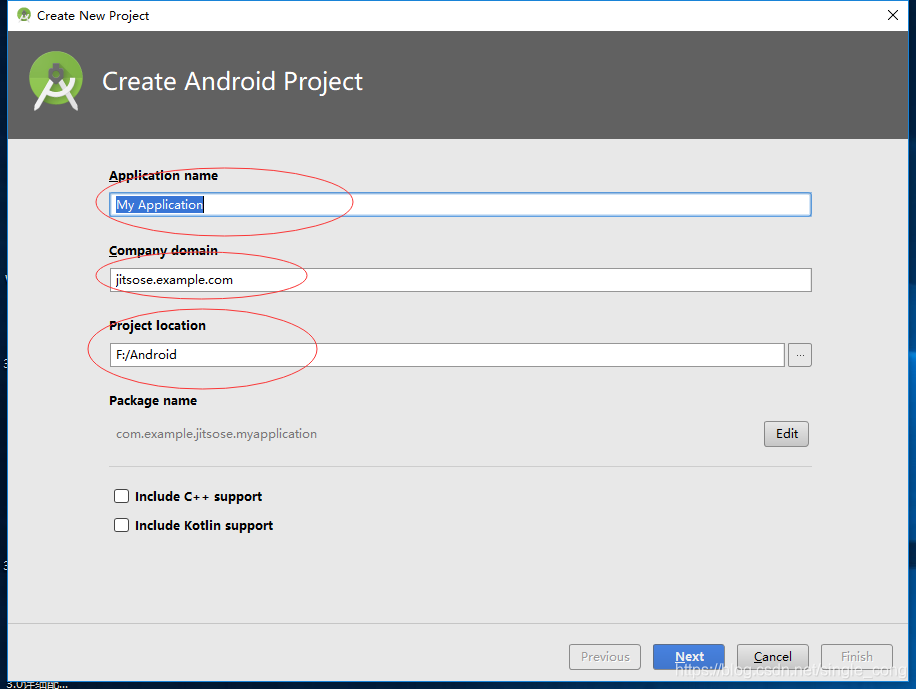
自定義應用名稱,路徑:

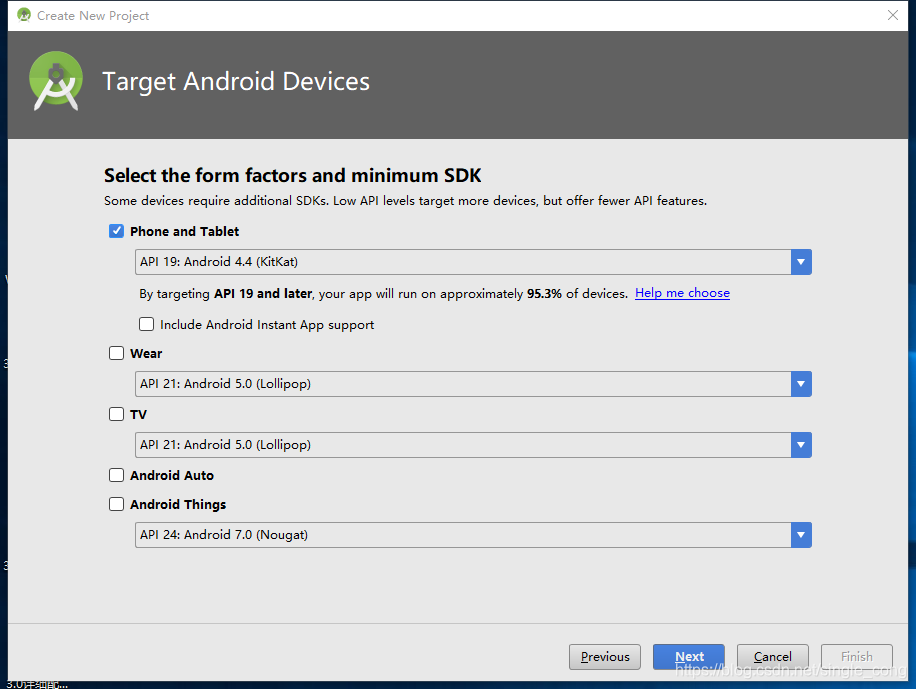
API儘量選擇19,個人感覺相容性最好的一個:

然後一路next到結束,中間可根據情況調整,點選Finish等待工程建立,第一次的時候很慢,要等待一段時間。可以執行Cordova的安裝,因為這個也需要很長時間。
- Node.js node環境,安裝之後會自動安裝npm環境
- node環境,雖然安裝包不大,但是好像下載賊慢,點選下載,需要等待一會。
- 雙擊下載下來的msi檔案,執行安裝步驟,一路next,注意自選安裝目錄,最後點選Finish就安裝完成了。(安裝的時候所有的都裝了,尤其是Add to Path)。
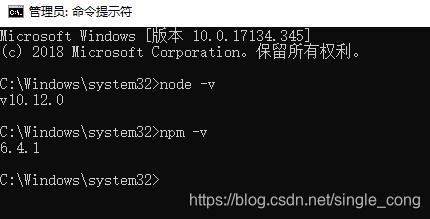
- 安裝完成之後開啟命令列輸入
node -v,如果顯示版本號說明安裝成功,如果顯示node非內部命令,檢視一下系統變數裡面的Path屬性裡面是否有nodejs的配置,如果沒有的話加上nodejs的安裝目錄,重新開啟命令列測試。

如果node -v顯示版本號,就可以輸入npm -v檢視你npm的版本,你會發現我們在安裝nodejs的時候已經將npm自動安裝好了。
- node環境,雖然安裝包不大,但是好像下載賊慢,
- Ant 我也不知道是啥,因為一直失敗,裝了這個,先算在內,測試如果不需要的話就刪除
- Cordova 打包,直接使用npm命令即可,可能會報錯,後面整理報錯處理方式
(不知道為什麼,我在這臺電腦上面安裝的時候沒報錯,第一次安裝的時候報錯,始終不成功,在環境變數里加了SDK的,裝了Ant,又用了淘寶映象)- 在命令列(以管理員執行)執行
npm install -g cordova,很有可能會報錯,但是這一次我竟然沒報錯,所以錯誤整理就沒法做了,下次在別人電腦上面裝的時候如果出現錯誤我再整理進來。 - 測試Cordova是否安裝成功,在命令列輸入
cordova -v,如果顯示版本號就說明成功了。 - 建立專案:
cordova create hello com.java.test hello

第一個hello是資料夾名字,中間的com.java.test是報名,後面的hello是專案名稱
- 在命令列(以管理員執行)執行
- 進入到剛剛建立的hello資料夾下,執行語句:
cordova platform add android,這裡一般是不需要攜帶版本號的,可是我在另一臺電腦裝的時候看了一個錯誤的教程,搞的我裝了好幾天,真煩。
