201771010141 周強 面向物件程式設計(Java)第12周作業
實驗十二 圖形程式設計
實驗時間 2018-11-14
1、實驗目的與要求
(1) 掌握Java GUI中框架建立及屬性設定中常用類的API;
(2) 掌握Java GUI中2D圖形繪製常用類的API;
(3) 瞭解Java GUI中2D圖形中字型與顏色的設定方法;
(4) 瞭解Java GUI中2D影象的載入方法。
2、實驗內容和步驟
實驗1: 匯入第10章示例程式,測試程式並進行程式碼註釋。
測試程式1:
l 執行下列程式,觀察程式執行結果。
| import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } } |

l 在elipse IDE中除錯執行教材407頁程式10-1,結合程式執行結果理解程式;與上面程式對比,思考異同;
import java.awt.*; import javax.swing.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public classSimpleFrameTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { SimpleFrame frame = new SimpleFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } class SimpleFrame extends JFrame { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public SimpleFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }

l 掌握空框架建立方法;
l 瞭解主執行緒與事件分派執行緒概念;
l 掌握GUI頂層視窗建立技術。
測試程式2:
l 在elipse IDE中除錯執行教材412頁程式10-2,結合程式執行結果理解程式;
l 掌握確定框架常用屬性的設定方法。
package sizedFrame;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-16
* @author Cay Horstmann
*/
public class SizedFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new SizedFrame();
frame.setTitle("SizedFrame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
class SizedFrame extends JFrame
{
public SizedFrame()
{
// get screen dimensions
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
// set frame width, height and let platform pick screen location
setSize(screenWidth / 2, screenHeight / 2);
setLocationByPlatform(true);
// set frame icon
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
}
}

測試程式3:
l 在elipse IDE中除錯執行教材418頁程式10-3,結合執行結果理解程式;
l 掌握在框架中新增元件;
l 掌握自定義元件的用法。
package notHelloWorld;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class NotHelloWorld
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new NotHelloWorldFrame();
frame.setTitle("NotHelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a message panel
*/
class NotHelloWorldFrame extends JFrame
{
public NotHelloWorldFrame()
{
add(new NotHelloWorldComponent());
pack();
}
}
/**
* A component that displays a message.
*/
class NotHelloWorldComponent extends JComponent
{
public static final int MESSAGE_X = 75;
public static final int MESSAGE_Y = 100;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public void paintComponent(Graphics g)
{
g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

測試程式4:
l 在elipse IDE中除錯執行教材424 -425頁程式10-4,結合程式執行結果理解程式;
l 掌握2D圖形的繪製方法。
package draw;
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.33 2007-05-12
* @author Cay Horstmann
*/
public class DrawTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new DrawFrame();
frame.setTitle("DrawTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a panel with drawings
*/
class DrawFrame extends JFrame
{
public DrawFrame()
{
add(new DrawComponent());
pack();
}
}
/**
* A component that displays rectangles and ellipses.
*/
class DrawComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 400;
private static final int DEFAULT_HEIGHT = 400;
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
// draw a rectangle
double leftX = 100;
double topY = 100;
double width = 200;
double height = 150;
Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);
g2.draw(rect);
// draw the enclosed ellipse
Ellipse2D ellipse = new Ellipse2D.Double();
ellipse.setFrame(rect);
g2.draw(ellipse);
// draw a diagonal line
g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height));
// draw a circle with the same center
double centerX = rect.getCenterX();
double centerY = rect.getCenterY();
double radius = 150;
Ellipse2D circle = new Ellipse2D.Double();
circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius);
g2.draw(circle);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

測試程式5:
l 在elipse IDE中除錯執行教材432頁-433程式10-5,結合程式執行結果理解程式;
l 瞭解2D圖形中字型的設定的方法;
package font;
import java.awt.*;
import java.awt.font.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class FontTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new FontFrame();
frame.setTitle("FontTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with a text message component
*/
class FontFrame extends JFrame
{
public FontFrame()
{
add(new FontComponent());
pack();
}
}
/**
* A component that shows a centered message in a box.
*/
class FontComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
String message = "Happy every day!";
Font f = new Font("Serif", Font.BOLD, 36);
g2.setFont(f);
// measure the size of the message
FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = f.getStringBounds(message, context);
// set (x,y) = top left corner of text
double x = (getWidth() - bounds.getWidth()) / 2;
double y = (getHeight() - bounds.getHeight()) / 2;
// add ascent to y to reach the baseline
double ascent = -bounds.getY();
double baseY = y + ascent;
// draw the message
g2.drawString(message, (int) x, (int) baseY);
g2.setPaint(Color.LIGHT_GRAY);
// draw the baseline
g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY));
// draw the enclosing rectangle
Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight());
g2.draw(rect);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

測試程式6:
l 在elipse IDE中除錯執行教材436頁-437程式10-6,結合程式執行結果理解程式;
l 瞭解2D圖形影象的顯示方法。
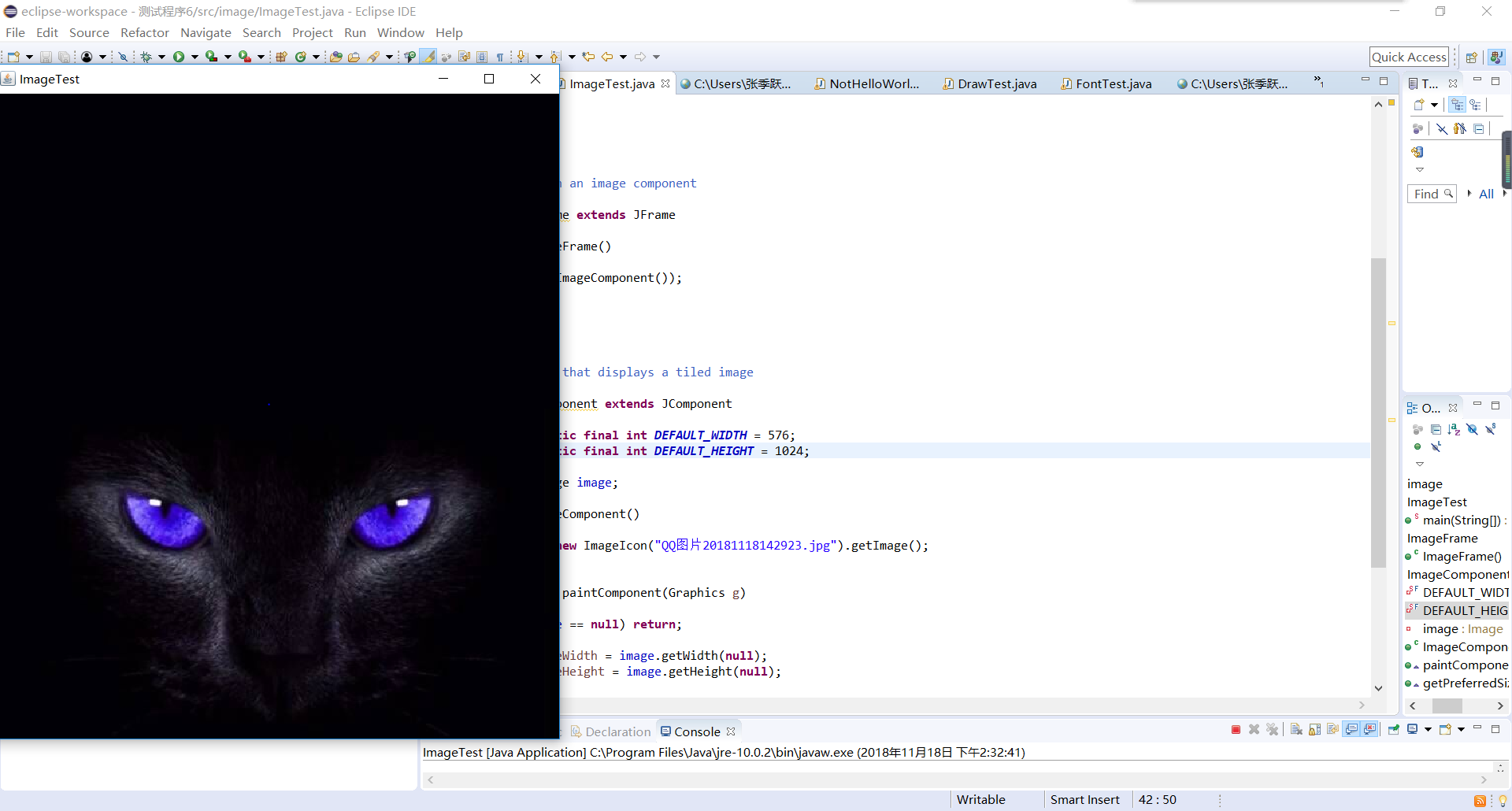
package image;import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class ImageTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new ImageFrame();
frame.setTitle("ImageTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with an image component
*/
class ImageFrame extends JFrame
{
public ImageFrame()
{
add(new ImageComponent());
pack();
}
}
/**
* A component that displays a tiled image
*/
class ImageComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 576;
private static final int DEFAULT_HEIGHT = 1024;
private Image image;
public ImageComponent()
{
image = new ImageIcon("QQ圖片20181118142923.jpg").getImage();
}
public void paintComponent(Graphics g)
{
if (image == null) return;
int imageWidth = image.getWidth(null);
int imageHeight = image.getHeight(null);
// draw the image in the upper-left corner
g.drawImage(image, 0, 0, null);
// tile the image across the component
for (int i = 0; i * imageWidth <= getWidth(); i++)
for (int j = 0; j * imageHeight <= getHeight(); j++)
if (i + j > 0)
g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

實驗 2 :課後完成PTA平臺題目集:2018秋季西北師範大學面向物件程式設計(Java)練習題集(ch6-ch9) 實驗總結: 通過這次實驗,熟悉了JAVA SWING中的容器、元件、佈局以及事件監視器和事件介面的使用。通過該實驗掌握了JAVA圖形介面程式設計的方法, 以及如何設定視窗中的字型,以及視窗的背景,還有字型大小字型顏色有了一定了解。
