Bootstrap簡單實用(舉例說明)
阿新 • • 發佈:2018-11-19
說一下配置環境
首先如果使用線上版本的Bootstrap,你需要往你的jsp(不一定jsp,寫網頁的都可以)程式碼中匯入這3個連線

匯入如下
<!-- 新 Bootstrap 核心 CSS 檔案 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 檔案 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
如果使用離線版本的Bootstrap,你們可以網上找找
什麼是Bootstrap?
答:(官方)Bootstrap 是一個用於快速開發 Web 應用程式和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
(我的理解)使用Bootstrap框架的實質:比如你想要設計一個按鈕,但是不知道什麼樣子的按鈕最好看,你就可以去bootstrap官方檢視(http://www.runoob.com/bootstrap/bootstrap-environment-setup.html )

查詢自己需要的按鈕(比如我要設計成為下圖危險按鈕)

找到危險按鈕對應的超文字標記,複製

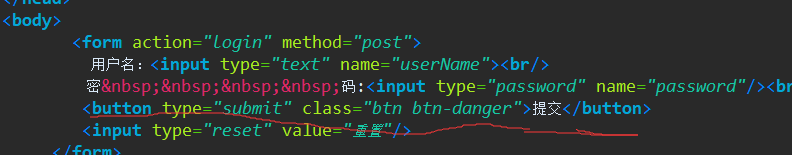
貼上到自己的jsp程式碼中,我稍微改了一下,名字改為了提交,type改為了submit,這些都不影響顯示效果,重要的是class裡面的btn btn-danger

這是顯示效果

這個框架挺方便的,大家會用的話能省很多力氣,同時對於美術0基礎的同學來說,設計出來的東西也比較好看
這只是一個按鈕的例子,也可以使用設計警告,輪播圖,進度條等等
