【Docker學習總結】7.Docker在容器中部署靜態網站
上一篇我們介紹了Docker守護式容器的啟動方式,本篇我們來學習如何在Docker容器中部署靜態網站。
這裡我們將在Docker容器中使用Nginx搭建一個靜態網站,通過這個部署,讓大家對在前幾節中學到的Docker容器知識,有進一步的熟悉和理解。
在開始部署之前,首先我們需要先了解一個概念,就是容器的埠對映。我們知道,網站服務通常是通過80埠來提供的,那麼我們如何訪問容器的80埠呢?這就需要在執行容器時,設定容器的埠對映。
一、指令介紹
設定容器的埠對映,可以使用run命令的兩個選項(-P和-p)來實現:
run [-P][-p]分別是一個大寫的P和一個小寫的p,其中,大寫的P為“publish-all”的意思,可以指定為true或false,預設為false。
使用大寫的P,將為容器暴露的所有埠進行對映。例如:
docker run -P -i -t centos /bin/bash而小寫的p則表示普通的“publish”動作,來指定需要對映容器的哪些埠。而指定容器埠的對映有四種模式,分別為:
(1)docker run -p 80 -i -t centos /bin/bash
該寫法為“-p containerPort”,即僅指定容器的埠,在該情況下,宿主機的埠是隨機對映的。
(2)docker run -p 8080:80 -i -t centos /bin/bash
該寫法為“-p hostPort:containerPort”,即同時指定了宿主機的埠以及容器的埠。
(3)docker run -p 0.0.0.0:80 -i -t centos /bin/bash
該寫法為“-p ip:containerPort”,即指定ip和容器的埠。
(4)docker run -p 0.0.0.0:8080:80 -i -t centos /bin/bash
該寫法為“-p ip:hostPort:containerPort”,即指定ip、宿主機和容器的埠。
二、在容器中搭建Nginx服務、部署靜態網頁
下面我們就來看一下,如何在容器中部署Nginx服務。它需要以下步驟:
●建立對映80埠的互動式容器
●在容器中安裝Nginx
●在容器中安裝文字編輯器vim
●建立靜態頁面
●修改Nginx配置檔案
●執行Nginx
●驗證網站訪問
首先,開啟我們之前的CentOS 7虛擬機器,然後執行一個帶埠對映的互動容器(系統依舊為centos),命名為“web”:
進入容器中後,來安裝Nginx。首先安裝nginx的依賴lib庫,依賴庫主要有g++、gcc、openssl-devel、pcre-devel和zlib-devel:
使用“yum install gcc-c++”安裝g++、gcc,一路“y”即可:

使用“yum install pcre pcre-devel”安裝pcre-devel,一路“y”即可:

使用“yum install zlib zlib-devel”安裝zlib-devel,一路“y”即可:

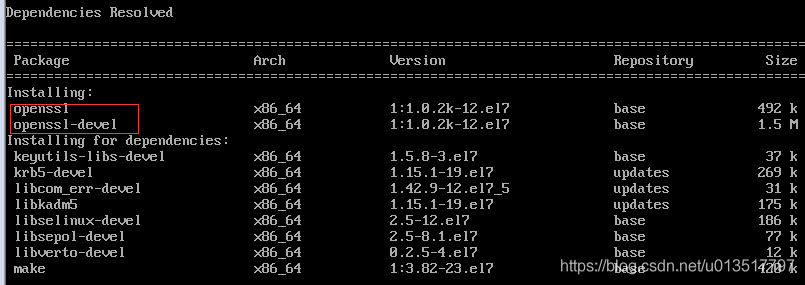
使用“yum install openssl openssl--devel”安裝openssl-devel,一路“y”即可:

然後使用“find -name nginx”檢視之前是否安裝過Nginx,如果有,使用“yum remove nginx”解除安裝。
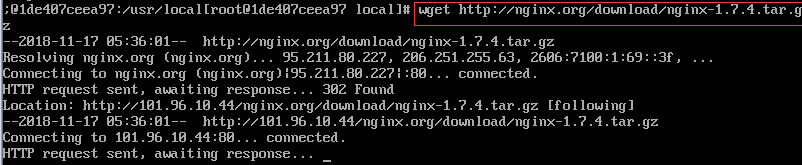
下面來正式安裝Nginx,首先進入/usr/local目錄,然後使用“wget”從“http://nginx.org/download/nginx-1.7.4.tar.gz”上獲取安裝包:
注意:如果沒有wget指令,需要先通過“yum -y install wget”安裝wget指令。
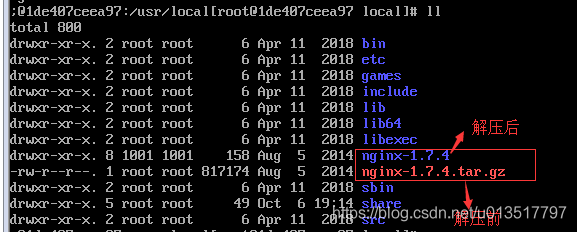
下載完畢後,使用“tar -zxvf”指令解壓nginx壓縮包:
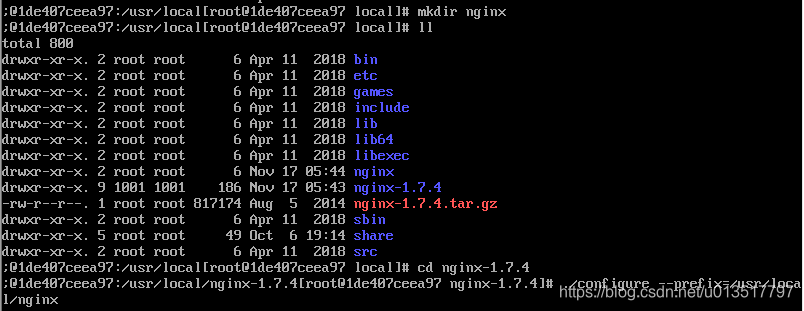
進入解壓後的nginx-1.7.4目錄中,使用--prefix引數指定nginx安裝的目錄(例如./configure --prefix=/usr/local/nginx,別忘記先使用“mkdir nginx”在/usr/local資料夾下建立一個名為nginx的資料夾),然後使用make、make install安裝:
這裡Niginx就安裝好了。
然後來使用“yum install -y vim”安裝“vim”,該命令就是我們常用來編輯文字檔案的命令。
然後我們使用該命令來進行一些簡單的靜態網頁的編寫,這些靜態網頁即是將要放置在Nginx中的靜態網站中的網頁。
首先使用“mkdir”建立存放該靜態網站的目錄:![]()
然後切換至剛剛建好的目錄,使用“vim”來建立並編輯一個靜態頁面:![]()
編輯內容如下:
提示:使用“i”命令進行編寫,編寫完畢後,使用“Esc”退出編輯模式,然後使用“:”加“wq”進行儲存和退出。
接下來,就需要編輯Nginx的配置檔案,來配置訪問我們的靜態網頁資源。
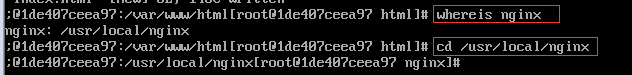
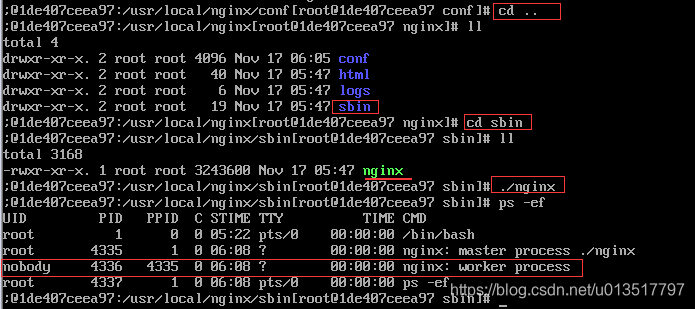
開啟之前nginx的安裝目錄,如果記不清了,也可以使用“whereis nginx”來檢視nginx的安裝目錄:
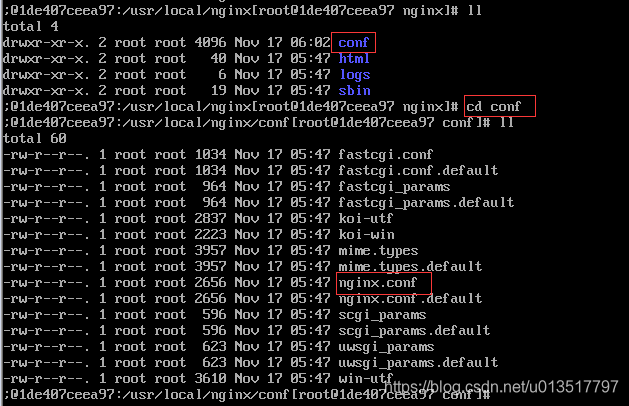
開啟其中的conf資料夾,然後找到其中的nginx.conf檔案
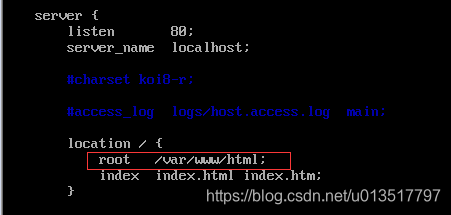
然後使用“vim”編輯該檔案:
很簡單,只需要在server配置項中,將“location”中對應的root值改為剛剛我們建立的靜態檔案的位置。
最後依然使用“Esc”退出編輯模式,然後使用“:”加“wq”進行儲存和退出。
然後切換回上一層的“sbin”資料夾,使用“./nginx”指令啟動Nginx:
使用“ps -ef”檢視所有程序,發現nginx已經成功啟動。
這裡,我們使用Ctrl+P或者Ctrl+Q來退出容器(上一節總結學習過,使用這兩種方式退出,可以保持容器在後臺一直執行)。
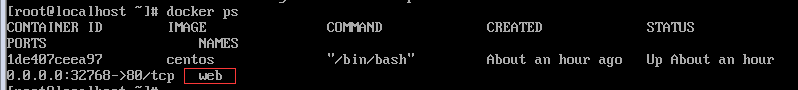
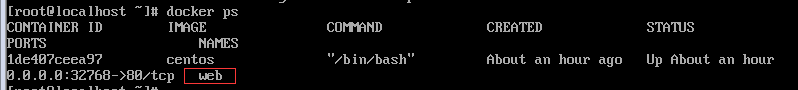
回到宿主機,我們使用docker ps命令檢視正在執行的容器:
發現我們名為“web”的容器正在執行中。
之前提到過,使用“-p containerPort”指令建立的埠的互動式容器,僅指定容器的埠,在該情況下,宿主機的埠是隨機對映的。這時我們可以使用“docker port web”來檢視名為web的容器與宿主機進行對映的埠是哪個:![]()
可以看到容器的80埠與宿主機的32768埠進行的對映。
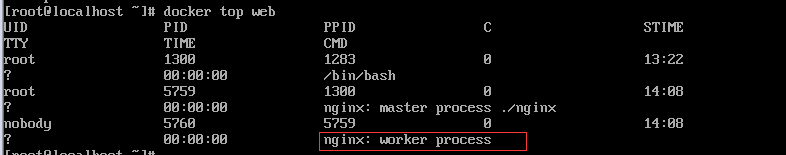
當然,我們依然可以通過“docker top 容器ID/名”命令來檢視容器中服務執行的情況:
可以看到,我們的Nginx服務執行良好。
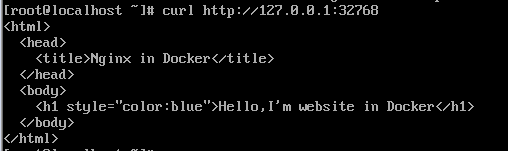
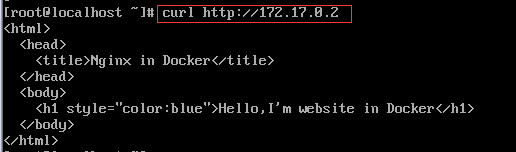
此時我們可以驗證網站是否可以訪問,使用“curl”來訪問宿主機的32768埠對映的容器法人http服務:
可以看到,成功返回了我們剛剛編寫的網頁內容。
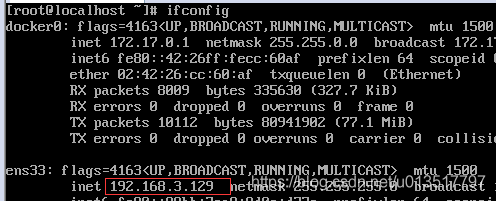
當然,我們也可以在瀏覽器中訪問該頁面,首先通過ifconfig瞭解我們虛擬機器的ip為多少:
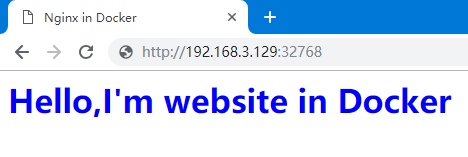
可以看到安裝的虛擬機器的ip為192.168.3.129,我們在虛擬機器外使用瀏覽器訪問http://192.168.3.129:32768:
可以看到訪問容器中的靜態網頁成功!
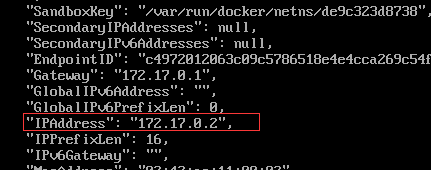
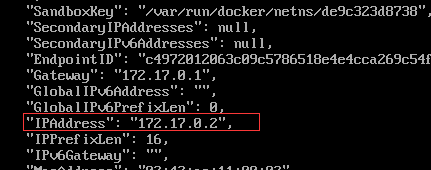
當然我們也可以使用容器的ip地址來訪問,使用“docker inspect 容器ID/名”命令檢視容器詳情:
可以看到,docker容器的ip地址為172.17.0.2,我們使用curl來直接訪問http://192.168.3.129(80埠無需指定):
可以看到能夠訪問。
至此我們完成了在一個容器中部署一個靜態的網頁服務。
三、有關重啟的問題
我們再次使用docker ps,可以看到容器中的服務依然在執行中:
此時我們使用“docker stop 容器ID/名”來停止該容器:![]()
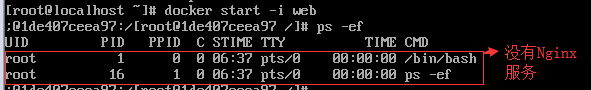
當再次重啟該容器的時候,我們可以發現,重新啟動的容器並沒有啟動Nginx:
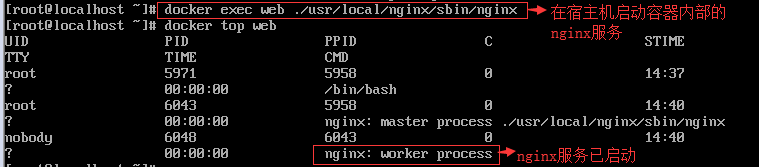
此時我們可以選擇在容器中重新啟動Nginx,這裡和前面一樣。或者選擇在外面啟動Nginx,首先依然使用Ctrl+P或者Ctrl+Q來退出容器,然後在外面(宿主機)啟動容器,使用docker exec指令(docker exec 容器ID/名 服務命令):
可以看到我們的docker容器中的nginx服務已啟動,此時需要注意的是,我們的ip對映發生了變化:![]()
而虛擬機器的ip暫時沒有發生變化:
PS:學習視訊中提到容器IP會發生變化,這裡我重啟了兩次容器IP依舊沒有變化,還請了解的小夥伴在回覆區告訴我是為什麼,感謝!
所以,這裡我們這裡要注意的是,當容器重啟後,相關的ip對映會發生變化(因為不指定的情況下,會隨機分配)。
通過本篇總結,學習了在Docker容器中通過Nginx來部署靜態的網站服務,同時複習了在前幾篇中學習的一些docker命令。
後面的博文將接續為大家總結有關Docker的學習記錄。
參考資料:
《極客學院Docker學習》教學視訊
轉載請註明出處:https://blog.csdn.net/acmman/article/details/84188105
