Layui彈出層詳解
今天空了學習一下彈出層
還是一步步展示把 首先,layer可以獨立使用,也可以通過Layui模組化使用。我個人一直是用的模組化的 所以下面素有的都是基於模組化的。
引入好相關檔案就可以開始啦 今天放圖片把 試著學一下放圖片
1.最簡單的彈層,這個彈層的效果其實就是一個加了特效和樣式的alert();程式碼如下:
<script>
layui.use("layer", function () {
var layer = layui.layer;
layer.msg("大家好,這是最簡單的彈層");
});
</script>
以上直接放到HTML頁面就OK。執行效果就出來了

效果就是這樣了 他有一個預設的time基礎引數 表示彈出來多久後自動關閉 預設好像是3000MS. time更改方法:layer.msg("大家好,這是最簡單的彈層", {time:9000});
(設定為9S).
下面看一下 可以設定的基礎引數有哪些以及效果。
1.type-基本層型別
型別:Number,預設:0
layer提供了5種層型別。可傳入的值有:0(資訊框,預設)1(頁面層)2(iframe層)3(載入層)4(tips層)。 若你採用layer.open({type: 1})方式呼叫,則type為必填項(資訊框除外
2.title-標題
title支援三種類型的值,若你傳入的是普通的字串,如title :'我是標題'
title例項:
程式碼:layer.msg("大家好,這是最簡單的彈層", { time: 9000, type: 1,title:['測試一下','font-size:18px'] });
可以看到出現了預想的效果。

3.content-內容
content可傳入的值是靈活多變的,不僅可以傳入普通的html內容,還可以指定DOM,更可以隨著type的不同而不同。
第一種 :頁面層
這裡要提到另外一個引數area 寬高
下面開始展示,彈出內容
程式碼:
<p id="p1">點我測試彈出層</p>
<script>
layui.use("layer", function () {
var layer = layui.layer;
//layer.msg("大家好,這是最簡單的彈層", { time: 9000, type: 1,title:['測試一下','font-size:18px'] });
$("#p1").click(function () {
layer.open({
type: 1,
area: ['500px', '300px'],
content: '傳入任意的文字或html' //這裡content是一個普通的String
});
});
});
</script>

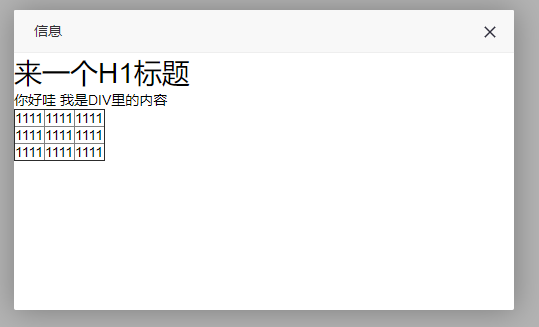
接下來 我們讓他彈出一個DIV裡面的內容

可以看到 div中的內容 成功彈出 這個我之前在專案中多用來繫結layui的table 中修改和新增 用彈層的方式好一點
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="../layui/css/layui.css" rel="stylesheet" />
<script src="../layui/jquery-3.3.1.js"></script>
<script src="../layui/layui.js"></script>
</head>
<body>
<p id="p1">點我測試彈出層</p>
<script>
layui.use("layer", function () {
var layer = layui.layer;
//layer.msg("大家好,這是最簡單的彈層", { time: 9000, type: 1,title:['測試一下','font-size:18px'] });
$("#p1").click(function () {
layer.open({
type: 1,
area: ['500px', '300px'],
content: $("#test")
});
});
});
</script>
<!--我們在body中加入一個div,裡面放入一個table-->
<div style="display:none" id="test">
<h1>來一個H1標題</h1>
<p> 你好哇 我是DIV裡的內容</p>
<table border="1">
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
</table>
</div>
</body>
</html>
4.offset-座標 預設垂直水平居中 這個一般也不會用到
layer.msg("skin的測試", { time: 9000, offset: ['100px', '50px']}); 彈出來的位置發生變化 沒了

5.icon-圖示 資訊框和載入層的私有引數

就是這個效果啦 其實真覺得LAYUI挺好呢
6.btn-按鈕 接下來按鈕 這個聽常用的 也比較有意思了 come on
layer.open({
content: 'test'
, btn: ['按鈕一', '按鈕二', '按鈕三']
, yes: function (index, layero) {
//按鈕【按鈕一】的回撥
layer.msg("1的回撥");
}
, btn2: function (index, layero) {
//按鈕【按鈕二】的回撥
layer.msg("2的回撥");
return false //開啟該程式碼可禁止點選該按鈕關閉
}
, btn3: function (index, layero) {
//按鈕【按鈕三】的回撥
layer.msg("3的回撥");
return false //開啟該程式碼可禁止點選該按鈕關閉
}
, cancel: function () {
//右上角關閉回撥
layer.msg("4的回撥");
//return false 開啟該程式碼可禁止點選該按鈕關閉
}
});
如描述 不同的btn可以對應不同的操作 這樣你就可以在這些操作中做相應的介面為所欲為了
差不多 這些 個人認為比較重要的就是layer.open 頁面層的呼叫 以及btn的=介面處理
