Selenium元素定位之頁面檢測技巧
阿新 • • 發佈:2018-11-19
在進行web自動化測試的時候進行XPath或者CSS定位,需要檢測頁面元素定位是否正確,如果用指令碼去檢測,那麼效率是極低的。
一般網上推選裝額外的外掛來實現頁面元素定位檢測 如:firebug。
其實F12開發者工具就能直接在頁面上檢測元素定位不需要裝額外的外掛。
有2種方式:
- F12開發者自帶的elements定位,支援xpath css定位。
- JS方法定位,通過console輸入。
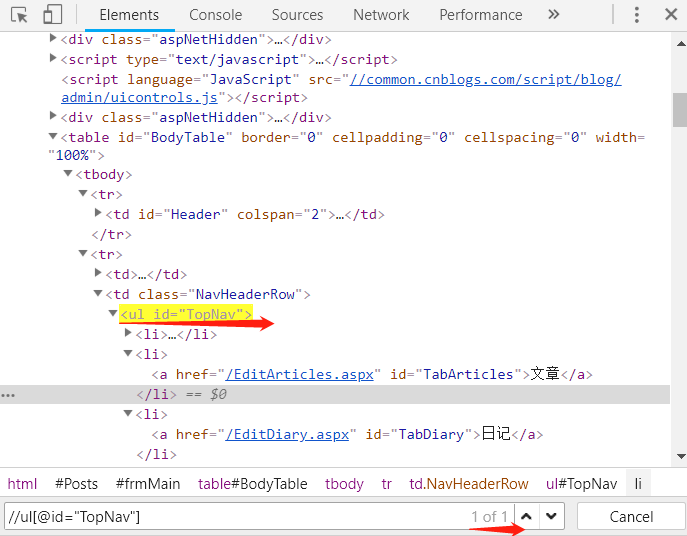
elements定位
使用方法:
F12開啟開發者工具後按Ctrl + F組合鍵
Element標籤下,會多出一個body輸入框。
這個輸入框可以使用xpath css定位和關鍵字查詢。

右下角顯示選中的和總共定位的元素。
JS方法定位:
第二種通過JS自帶的方法來定位。顯示效果比第一種要更好。
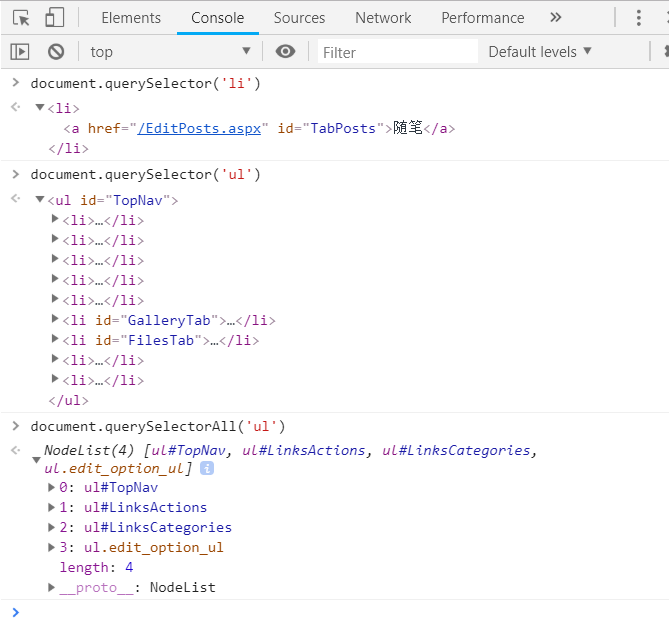
CSS定位
- document.querySelector()
- document.querySelectorAll()
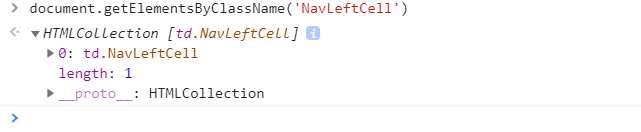
其他方式定位
- document.getElementById()
- document.getElementsByName()
- document.getElementsByClassName()
- document.getElementsByTagName()
看方法名就能知道用途。
我一般用document.querySelectorAll()定位所有元素。既能定位一組元素還能 在定位一個元素的時候檢測是否定位到多個元素。
使用方法:
開啟F12開發者工具 切換到Console控制檯標籤。
輸入JS元素定位方法