前端初學vue理解篇和安裝篇
剛剛開始學習vue模組,首先接觸的是vue安裝,之前本來利用的webstorm裡面的html進行寫的,但是還是利用這個部落格來記錄一下自己的學習歷程,以防自己忘了。
- 首先先簡單的說一下有關於前端框架和庫之間的區別,說實話,到現在為止幹程式設計師也幹了快兩年了,算上實習的一年內已經是三年了,實習的一年沒有接觸到專案,之後第一次做專案就是用的bootstrap的框架,當時覺得框架的東西就是比較簡單,直接用,不用自己寫很方便,之後雖然在之後的專案裡面前後端都在寫,java框架,springboot,springmvc,直到現在使用的微服務,後臺連線資料庫用的是mybatis,jfinal,之後自己寫sql語句,mysql和oracle資料庫之間方言(每個資料庫有自己特殊的函式或者是方法)的使用,覺得自己還是比較擅長前端的一些東西,可能是前端是看得見摸得著的,所以在做出東西的時候有點成就感,說的多了,還是迴歸正題。就是前端框架和庫有什麼區別,庫比如就是引入一個js的檔案,之後利用這些成型的方法,簡便開發,那麼框架呢,其實也是一個概念,只不過框架功能更多,比如簡易的dom的操作,傳送請求,模板引擎,路由功能,這些都是整合的比較成熟的方面了,所以用著方便,而且同一,程式碼看著整齊,有利於程式碼的觀看。
-
好了說了這麼多那麼vue是怎麼回事呢,其實是一種有著自身行為的框架,我總結是需要四步,1、它需要初始化,2、自身行為(就是執行你所編寫的程式碼),3、銷燬資源,4、釋放資源。大致是這幾個步驟,當然vue裡面有著自己的生命週期,下面就是vue的生命週期,雖然到現在我還不是特別熟悉。

-
接下來終於要說道安裝了,網上安裝的例子有很多,這個我就自己寫了一個以便於自己的學習,
-
第一先安裝npm,這個在cmd裡面打出命令,npm -v則可以看到npm的版本,npm自己去查詢怎麼安裝;
-
第二利用 npm install -g vue-cli 全域性安裝vue腳手架

-
之後利用vue命令是否出現vue資訊

出現了vue的一些資訊,這個時候可以使用vue的命令進行初始化建立一個專案了

這個時候我出現了一個錯誤,查詢了一個解決方法就是先要清除一些快取,之後首先,先要檢查一些腳手架是否安裝了
分別檢視是否安裝了這三個,要是都存在對應的版本號,則正確
node -v(小寫v) ;如果沒有顯示node版本,先去官網下載安裝node
vue -V(大寫V) ;如果沒有顯示vue版本,npm i vue-cli -g安裝
webpack -v(小寫v); 如果需要重新安裝,就用 npm install webpack -g
如果都正常,則可以使用命令進行清除快取之後在進行專案的初始化 清除快取命令:npm cache clean --force 建立專案的命令:vue init webpack projectName,之後一路回車就會出現了以下情況

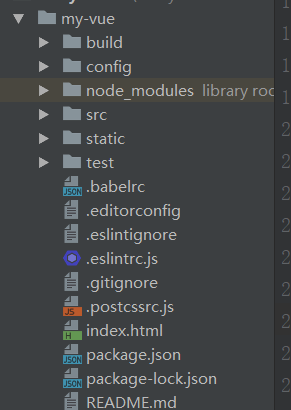
會出現以下目錄結構,之後在webstorm裡面的Terminal裡面在專案的資料夾裡面,my-vue(我自己起的),進行專案的初始化,npm install,之後在進行 npm run dev ,則複製出來的localhost:8080(有的時候不是這個啊,需要根據自己的情況而定),在瀏覽器裡面就會出現vue專案的歡迎頁面了,今天就到這了,算是給自己一個記錄,說的有不對的地方,歡迎大家批評,要是有什麼不清楚或者是有疑問的可以新增我的qq1029273212大家一起學習。
