eclipse mavenWeb專案真正實現熱部署(修改java程式碼和頁面檔案不用重啟tomcat)
1.前言
先說熱部署的含義:
熱部署原來被定義為:tomcat啟動後,如果你往webapps目錄下,新增新的專案,tomcat會實現自動將其釋出的功能,這時,就叫做熱部署。
網上所實現的熱部署,也是這樣:通過修改pom.xml,利用maven外掛,執行tomcat7:run命令自動將maven專案進行打包,併發布到tomcat上。
純JavaWeb專案對熱部署的定義為:修改Java檔案和其它檔案不需要重啟tomcat,可以即時生效。
2.情景展示
maven專案標準目錄結構展示

maven專案Java檔案的預設編譯位置

在eclipse中,MavenWeb專案如何實現熱部署?
3.錯誤方式
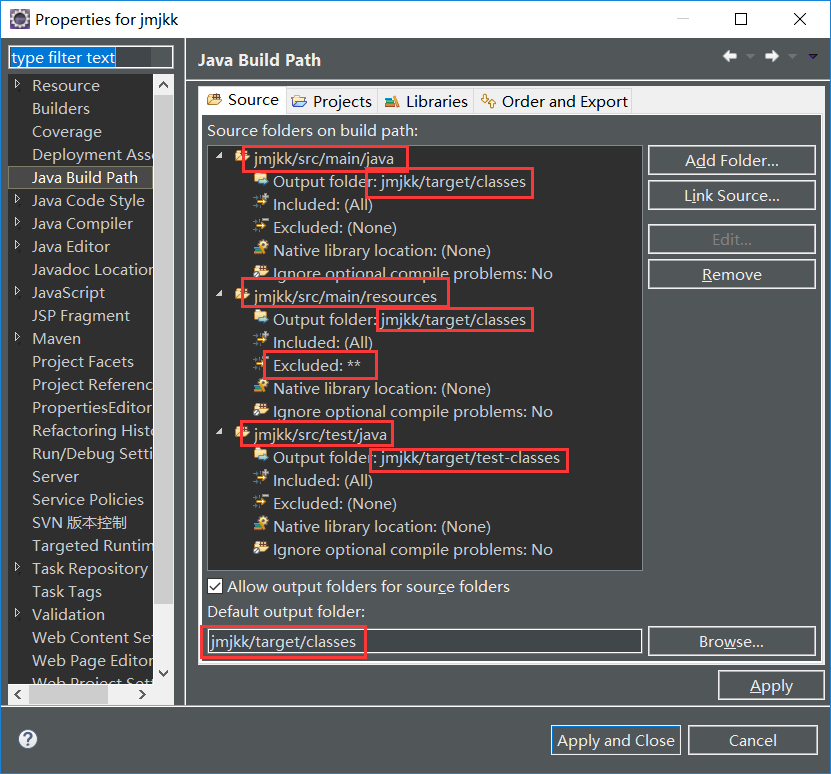
手動修改maven專案的class檔案的預設輸出位置
第一步:將class檔案的編譯位置:demo_WebService2/target/classes,統一改為:demo_WebService2/src/main/webapp/WEB-INF/classes;
第二步:採用了"Default output folder"(選中"Allow output for source folders"可以看到);

第三步:Tomcat熱部署訪問:D:\WorkSpaces\eclipse2016\demo_WebService2\src\main\webapp;
雖然專案也可以正常啟動並執行,但是這樣的弊端有二:
其一,無法單獨執行Java類,強制執行時,會報錯:找不到或無法載入主類;
其二,不能更新maven專案,一但更新maven專案,就會導致class檔案的預設位置還原為target/classes目錄下。
什麼時候需要更新maven專案?pom.xml更改後,必須更新,否則不生效。
4.解決方案
修改pom.xml改變修改maven專案的lass檔案的預設輸出位置。
改動一:更改maven預設的打包目錄
在plugins標籤體內新增
<!-- 更改maven預設的打包目錄 -->
<plugin>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<webappDirectory>${project.basedir}/src/main/webapp</webappDirectory>
<warSourceDirectory>${project.basedir}/src/main/webapp</warSourceDirectory>
</configuration>
</plugin>
改動二:更改class檔案的編譯位置
在build標籤體內新增
<outputDirectory>${project.basedir}/src/main/webapp/WEB-INF/classes</outputDirectory>
第三步:儲存並更新maven專案(Alt+F5)

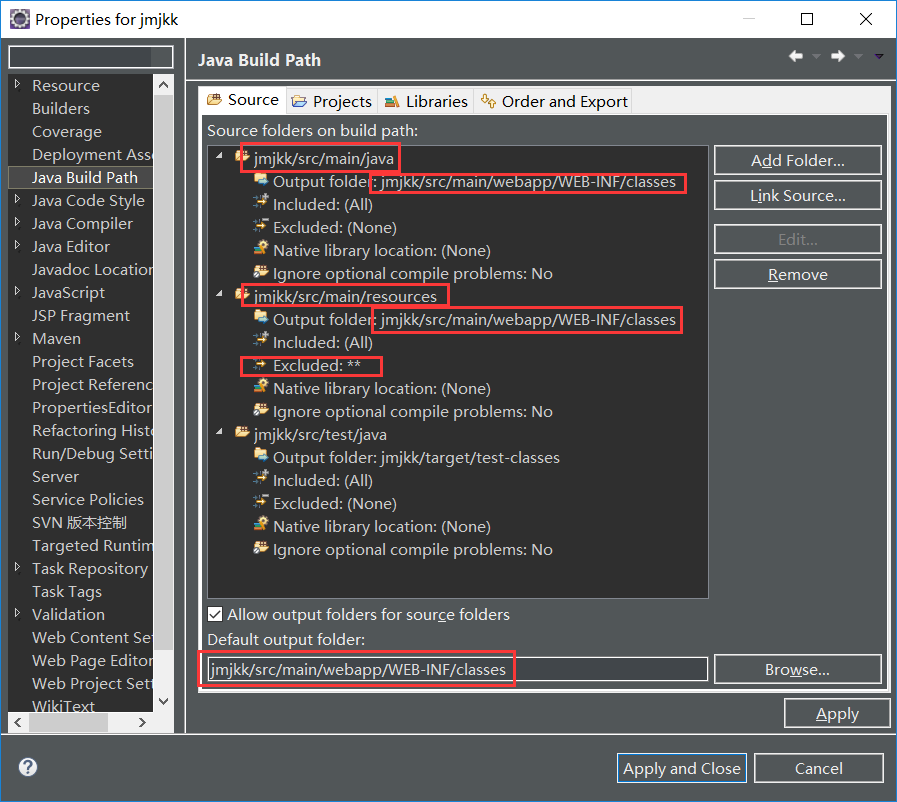
選中專案-->右鍵-->Build Path-->Configuire Build Path
class檔案的輸出位置已經變更至WEB-INF下(測試除外)

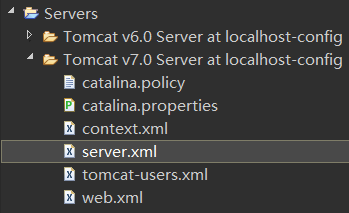
第四步:修改server.xml
Server工程-->開啟要熱部署專案所對應的tomcat的server.xml檔案

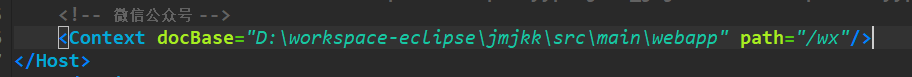
在Host標籤體內新增Context標籤,指定專案釋出位置,及訪問路徑

第五步:以debug模式執行專案即可。

第六步:網頁訪問

寫在最後
哪位大佬如若發現文章存在紕漏之處或需要補充更多內容,歡迎留言!!!
相關推薦:
