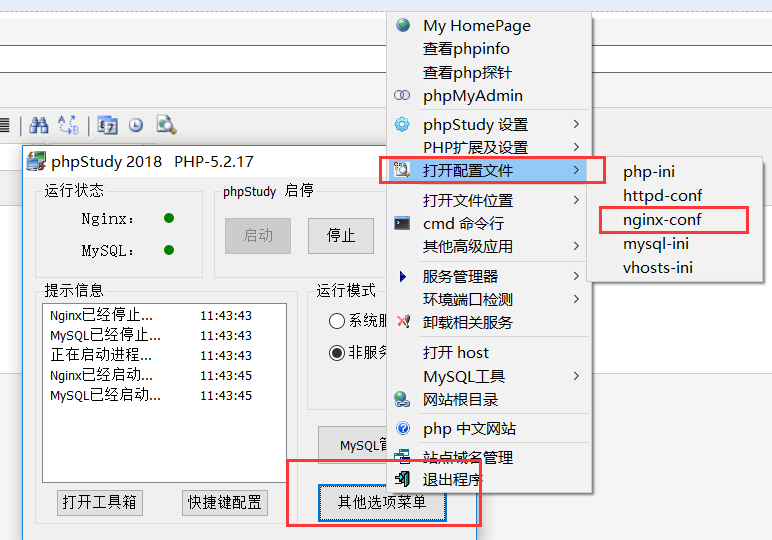
溫故而知新 phpstudy 設定 nginx 代理

nginx.conif
找到 server 關鍵字配置
server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; root "C:/phpStudy/PHPTutorial/WWW"; location / { try_files $uri/index.html; } location ^~ /api/ { proxy_pass http://120.77.146.174:8083; } #location / { # index index.html index.htm index.php l.php; # autoindex off; # }
相關推薦
溫故而知新 phpstudy 設定 nginx 代理
nginx.conif 找到 server 關鍵字配置 server { listen 80; server_name localhost; #chars
Spring溫故而知新 – AOP代理
for 過程 orm machine create 輸出 scac finally mac AOP的概念 AOP:Aspect-Oriented Programming(面向切面編程),維基百科的解釋如下:Aspect是一種新的模塊化機制,用來描述分散在對象、類或者函數中的
溫故而知新java事務
date操作 dst 語句 port 分割 數據庫引擎 再次 lec con 一、什麽是Java事務 通常的觀念認為,事務僅與數據庫相關。 事務必須服從ISO/IEC所制定的ACID原則。ACID是原子性(atomicity)、一致性(consistency
溫故而知新(java實現)單例模式的七種寫法
反序 防止 代碼 工作 html 我想 變種 evel 才會 第一種(懶漢,線程不安全): Java代碼 public class Singleton { private static Singleton instance; private S
C#溫故而知新——訪問修飾符
組合 protected 訪問修飾符 當前 net 程序 reference csharp internal C#包含四種訪問修飾符以及一種組合修飾符: public:訪問不受限制。 protected:訪問僅限於包含類或從包含類派生的類型。 internal:訪問僅限於當
Android群英傳筆記——摘要,概述,新的出發點,溫故而知新,能夠為師矣!
ram hide 基本 pretty 工具 log 透明 scroll 好的 Android群英傳筆記——摘要。概述,新的出發點,溫故而知新。能夠為師矣! 當工作的越久,就越感到力不從心了,基礎和理解才是最重要的,所以買了兩本書,醫生的《An
溫故而知新-String類
true 一次 sci 能夠 start 匹配 第一個 pop substring String不算是一種類型,而算是一個類。就是說String不僅能夠表示string類型,另一些自帶的方法能夠調用。溫故而知新。如今給大家總結了String類應該註意的地方。 (1
溫故而知新---淺析三層架構(一個超簡單的系統登錄三層架構實例)
lda code windows comm 面向 box reader 業務 兩個 剛開始接觸三層架構是在快兩個月前,那時候找了好多例子感覺也都看不怎麽懂,今天閑著沒事,就把以前學的東西翻出來,算是溫習溫習。由於本人也接觸時間不長,所以以下言論有不正確之處,多多
【C# in depth 第三版】溫故而知新(1) (轉)
64位 icm stringbu 值傳遞 關於 ota 現在 函數變量 出發 聲明 本文歡迎轉載,原文地址:http://www.cnblogs.com/DjlNet/p/7192354.html 前言 關於這本書(《深入理解C# 第三版》)的詳細
Spring溫故而知新 - bean的裝配(續)
metadata test BE 狀態 放心 cati 如果 需要 efi 按條件裝配bean 就是當滿足特定的條件時Spring容器才創建Bean,Spring中通過@Conditional註解來實現條件化配置bean package com.sl.ioc; imp
Spring MVC溫故而知新 – 從零開始
resolve 它的 完成後 web框架 攔截器 加載 class lns 目錄 Spring MVC簡介 Spring MVC是一款基於MVC架構模式的輕量級Web框架,目的是將Web開發模塊化,對整體架構進行解耦。 Spring MVC有一下優點: 作為Spr
溫故而知新 js 的錯誤處理機制
HA 機制 dom 處理 process test web ucc 報錯 // 在函數塊的try中return,會直接成為函數的return值 function test() { try { alrt(123) return ‘su
溫故而知新之:IUS、IFS、IFFS
INDEX SCANIFS: 索引全掃描這裏要註意的一點就是不需要掃描所有branch的分支塊,因為葉子塊與葉子塊之間有雙向指針,所以找到最左邊的葉子塊,就可以依序掃描。所以這裏可以有 兩個結論:1 索引鍵值是排序的,不需要額外對索引鍵值再一次order 2 通常情況下依序讀取則是單塊讀,因為多塊離散讀,你
Spring MVC溫故而知新 – 參數綁定、轉發與重定向、異常處理、攔截器
單獨 UC exclude require 加載 pre buffered nts 節點 請求參數綁定 當用戶發送請求時,根據Spring MVC的請求處理流程,前端控制器會請求處理器映射器返回一個處理器,然後請求處理器適配器之心相應的處理器,此時處理器映射器會調用Spr
溫故而知新-PHP文件操作函數
單位 contents 結果 fgets HP 提示 文件句柄 etc 取整 1 文件操作流程 打開文件-》讀取或者寫入文件-》關閉文件 fopen->fread,fwrite->fclose fopen可以打開ftp或者http協議的文件,前提示對方支持 ph
web前端開發溫故而知新(二)
b前端開發 溫故而知新 行數 row 溫故 tab padding ram 列合並 2.0:帶機構的的表格分為<thead></thead> <tbody></tbody> </tfoot><
web前端開發溫故而知新(三)
隱藏 area for value 隱藏域 span selected orm web前端開發 3.1:input屬性hidden隱藏域 例:<input type="hidden" name="hidden" value="這是一個隱藏域" /> 3.2:
溫故而知新 Ajax 的新坑 dataType: 'json'
ucc too 引號 似的 字符串 bsp 輸出 osc json數據 為了方便實驗,我隨便捏造了一個json數據,然後放在php中輸出。 請求明明是200,json數據也正確,但ajax就是不執行success回調? 原因是 dataType: ‘json‘, 導致的
溫故而知新 babel-cli 的相關使用
執行命令 參數 -- 編譯 image class dom ima product # 在線編譯 http://babeljs.io/repl # babel-cli 安裝入門 http://babeljs.io/setup#installation # babel-
Vue 溫故而知新 props如何雙向屬性綁定
events font 定義和使用 guide div 如果 msg () custom 傳送門:https://vuejs.org/v2/guide/components-custom-events.html#sync-Modifier https://segmentfa
