安卓的切圖規範
Android UI 切圖命名規範、標註規範及單位描述
很多UI設計師做APP切圖都會有兩套,一套是Android的,一套是IOS的。IOS我這邊暫不作講解,因為我本人也不是開發IOS。這裡整理一下我在Android開發中總結的一些有利於本人開發的一些資源圖片命名規則,並將其中有價值傳播給大家。 (PS:本人有時拿到UI切圖,看到名稱確實是不知道這個圖是用來幹嘛和放在哪裡的,還得跑過去問UI。。所以,一個好的命名規則可以讓我們開發節省不少的時間。)
本文參考目錄:
- 字首
- 位置、元件、用途
- 字尾
- 尺寸字型顏色標註
- 注意事項
- dp和px的關係
字首
字首是一種簡單記憶、節約成本的純文字標記語言,使用字首能快速知道切圖是用作那一元件類別,好的字首也無非就以下幾種:
| 字首 | 原始 | 說明 | 示例 |
|---|---|---|---|
| ic | icon | 主要用於佈局和子佈局的圖示 | ic_launcher |
| bg | background | 要用於佈局和子佈局的背景 | bg_welcome |
| btn | button | 主要用於按鈕的表示,有時會在ic和btn之間猶豫,簡單的區分即是功能檢視,如果一個view執行的時back或者confirm或者cancel的功能,則命名上則應該使用btn | btn_ok |
| di | divider | 主要用於分隔線,包括列表、普通佈局中的線 | di_item |
| img | image | 主要用於靜態圖片 | img_avatar |
| cl | color | 主要用於顏色 | cl_white |
位置、元件、用途
一般情況下,所切的圖片用於哪個位置、哪個元件,就需要加上這些來命名(緊跟字首),這樣一來,就很清楚切圖作用了:
| 位置標識 | 說明 | 示例 |
|---|---|---|
| common | 公共標識 | img_common_bg(共同背景) |
| tab | 選項卡 | ic_tab_setting (設定) |
| notify | 狀態列、通知欄 | btn_notify_download (通知欄下載按鈕) |
| dialog | 對話方塊 | bg_dialog_blur (模糊化的對話方塊背景) |
| menu | 選單 | bg_menu_save (儲存選單背景) |
| anim | 用於動畫 | img_anim_loading01 (loading幀動畫第一幀) |
| pop | 用於彈出框 | img_pop_bg (彈出框背景,區別於dialog) |
| mask | 用於遮罩層 | img_dialog_mask (對話方塊上層遮罩) |
| circle | 圓圈 | img_circle_avatar (圓形頭像) |
字尾
字尾一般是來表示切圖的顏色、透明度、狀態等資訊:
| 字尾 | 說明 | 示例 |
|---|---|---|
| normal | 預設狀態 | btn_cancel_normal (取消按鈕預設狀態時) |
| pressed | 按下狀態 | btn_cancel_pressed (取消按鈕按下狀態時) |
| focused | 獲得焦點 | btn_cancel_focused (取消按鈕獲得焦點、高亮時) |
| selected | 選中狀態 | btn_cancel_selected (取消按鈕選中時) |
| enabled | 不能點選 | btn_cancel_enabled (取消按鈕不可用時) |
| white | 白色 | bg_white (白色) |
| tra | 透明度 | bg_banner_green_tra30 (banner中綠色背景指定30%透明) |
| level | 層次、水平 | img_status_level60 (狀態為60的時候) |
| bg | 用於字尾背景 | 當不在字首命名時,新增到字尾命名 |
通過上述介紹,一般遇到的情況也就這麼一些,只需要按照字首+位置用途+字尾就差不多了,這裡列舉一些比較好的命名:
| 命名 | 說明 |
|---|---|
| btn_download_start_green_normal | 綠色開始下載按鈕預設狀態 |
| img_setting_bg | 設定頁面全背景 |
| ic_menu_save_gray_normal | 選單中灰色儲存按鈕預設狀態 |
| img_notify_wlan_level20 | 狀態列中wifi訊號強度為20的時候 |
| ic_share_qzone_pressed | QQ空間分享圖示選中時 |
尺寸字型顏色標註
尺寸:1、畫布大小定位 720 x 1280 或 1080 x 1920,72 dpi等;
2、只使用偶數單位的尺寸,比如 96 px 的列表項高度,16 px 的邊距,64 px 的圖示邊長;
3、只使用偶數單位 24 pt,28 pt,36 pt等字型大小;
4、設計完成以後,所有尺寸的 px 值除以 2(需要約定的倍數) 作為 dp 數值交給工程師;
5、所有字型的 pt 值除以 2 (需要約定的倍數)作為 sp 數值交給工程師;
6、所有切圖變成三份,分別是原始大小、縮小 1.5 倍,縮小 2 倍,分別作為 xhdpi,hdpi,mdpi 的資源交給工程師;
字型:只需要全域性標出共用字型即可,特殊字型特殊標註。顏色:顏色值一般使用十六進位制表示,如 #FFFFFF, #90FFFFFF 其中90兩位代表透明度。透明度計算:
FF 代表不透明,7F代表半透明,00代表不透明注意事項
不使用特殊符號開頭: 如 — _ @ 等
- 不使用阿拉伯數字開頭
- 不在任何位置使用特殊符號包括中文符號和中劃線
- 命名分隔符統一為下劃線
- 九宮格圖片檔案拓展名為 .9.png
- 字尾狀態名最好為全拼,如normal
dp和px的關係
1、android手機有一些初始的解析度:
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
|---|---|---|---|---|---|---|
| 密度值 | 120 | 160 | 240 | 320 | 480 | 640 |
| 解析度 | 240x320 | 320x480 | 480x800 | 720x1280 | 1080x1920 | 2160x3840 |
2、在android中,以320x480解析度為基準螢幕,即密度值為160時,1dp=1px:

3、切圖包的存放位置(以當前48dp為例):
| 對應dp | 48dp | 48dp | 48dp | 48dp | 48dp | 48dp |
|---|---|---|---|---|---|---|
| 對應px | 36px | 48px | 72px | 96px | 144px | 192px |
| 資料夾 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
4、常用設計尺寸解析度:

5、多種螢幕解析度規則:

6、描述間距或長度時使用dp:

7、描述字號大小時使用sp:


自動切圖工具推薦
摹客iDoc
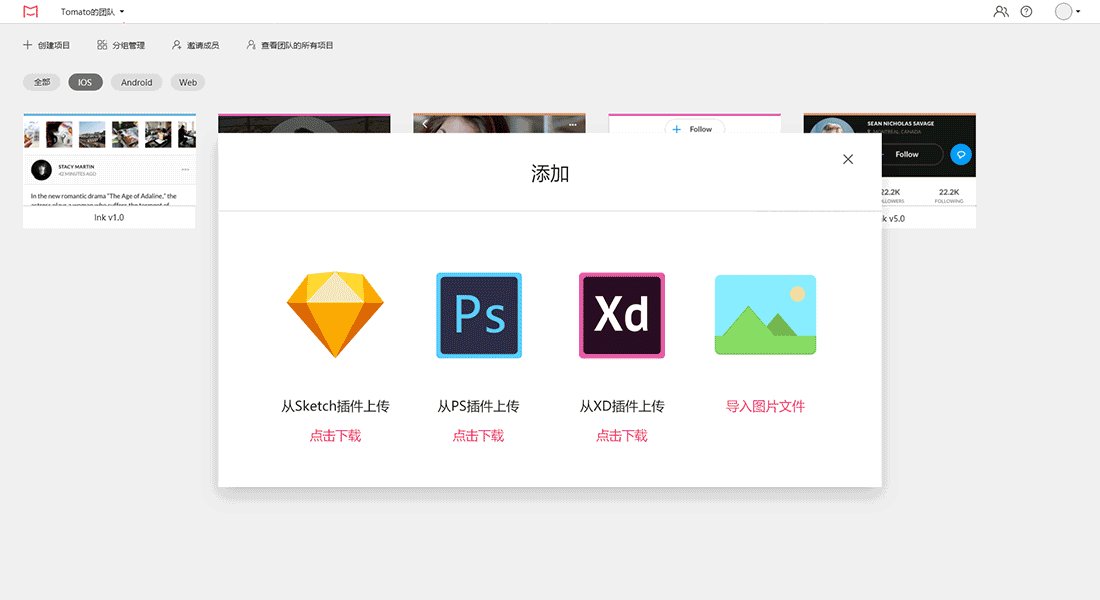
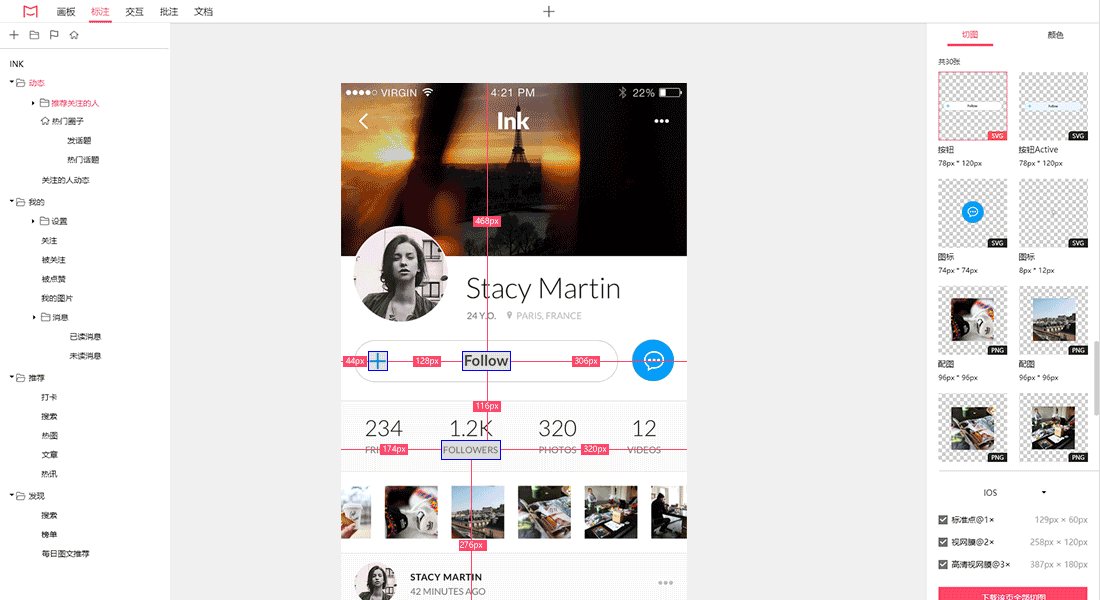
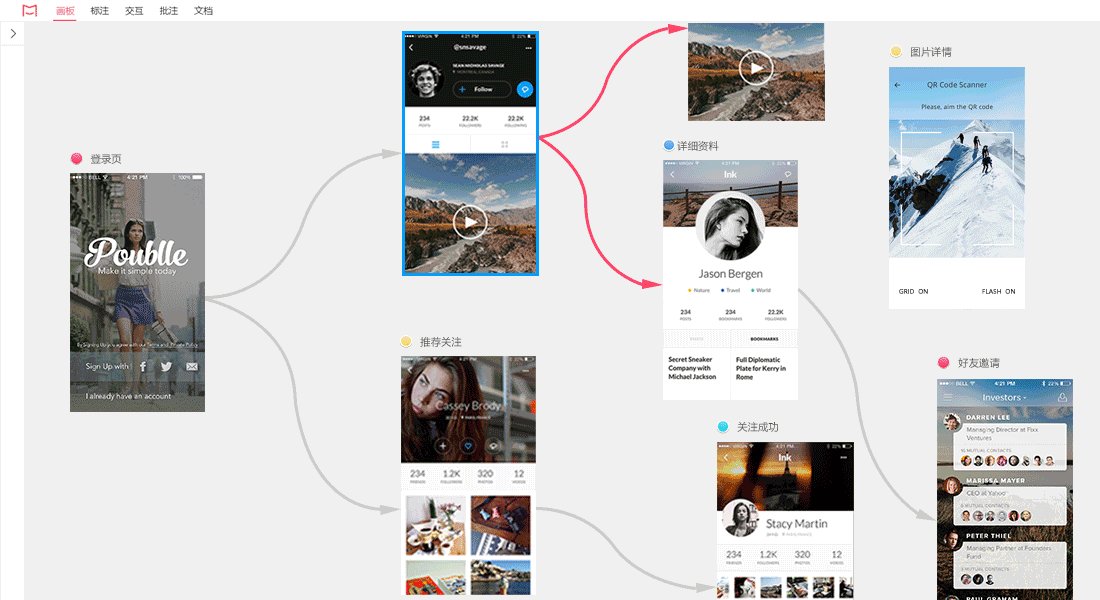
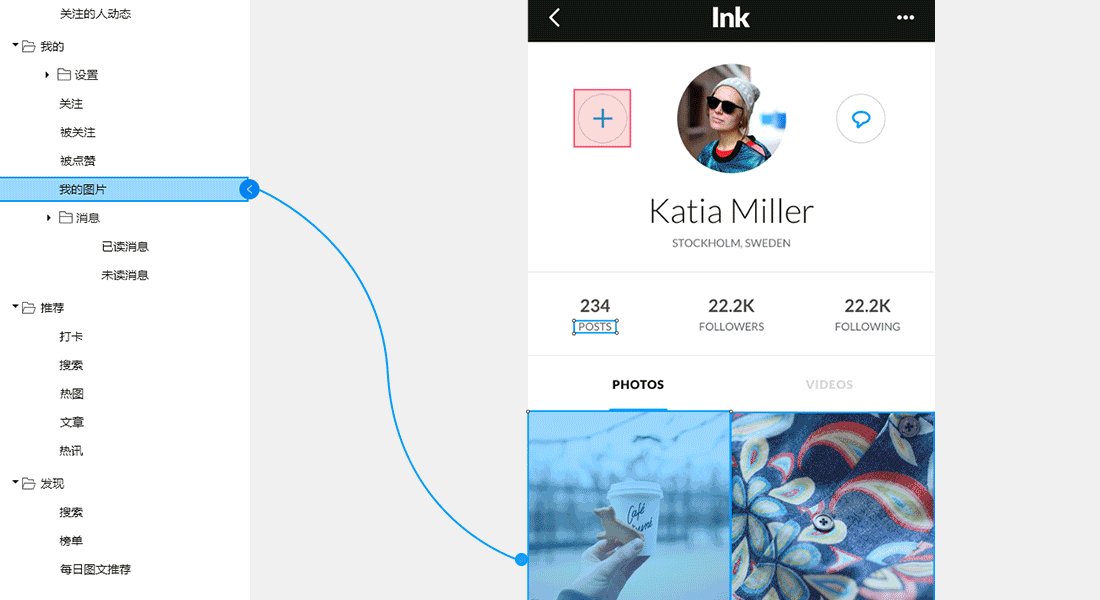
在這裡向UI設計師,前端推薦一款好用的國產自動切圖神器-摹客iDoc,一款更快更簡單的產品協作設計平臺,智慧標註、一鍵切圖、多樣批註、互動原型、全貌畫板、團隊管理,從產品到開發,只要一個文件。

特色點:
UI設計師
①完成設計一鍵上傳
②支援Sketch、PS、XD的設計原稿和設計圖
③標註和切圖自動生成,再不用手工做
產品經理
①多種批註樣式,更好的表達想法和意見
②快速製作互動原型,支援多種動畫特效
③支援多種的原型(Axure、Justinmind、Mockplus)和各類文件,直接線上預覽

前端工程師
①輕鬆檢視智慧標註。還可顯示百分比標註,一次選擇多個圖層並智慧標註
②自動獲取切圖,可下載多個或全部切圖
③各種平臺適配自動呈現
④一鍵檢視頁面中的重複元素
⑤樣式程式碼自動匯出

文末福利
設計師雙11福利,智慧標註和一鍵切圖工具,免費升級前往:
https://idoc.mockplus.cn/get-idoc
憑免費體驗碼 thomas 即可獲得,強烈推薦給用PS,Sketch和Adobe XD的夥伴。
原文連結:https://blog.csdn.net/myLoverIsYou_web/article/details/80486357
