WordPress 內嵌 Youtube 視訊
首先登陸你的後臺

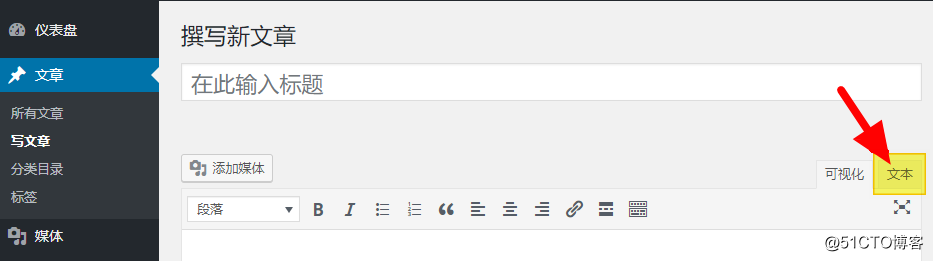
然後,選擇【寫文章】,撰寫內容你隨便填……

然後來到 Youtube 選擇你要【分享】的視訊

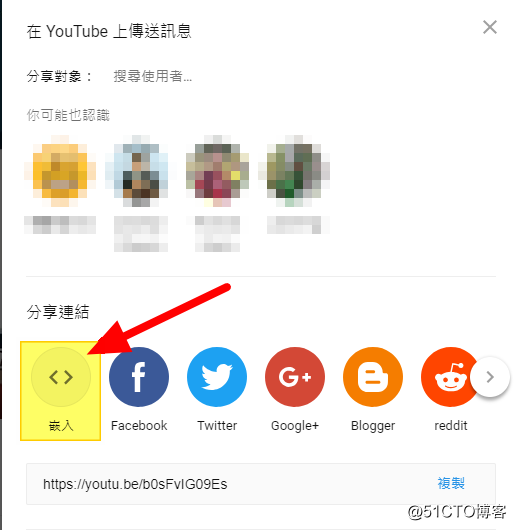
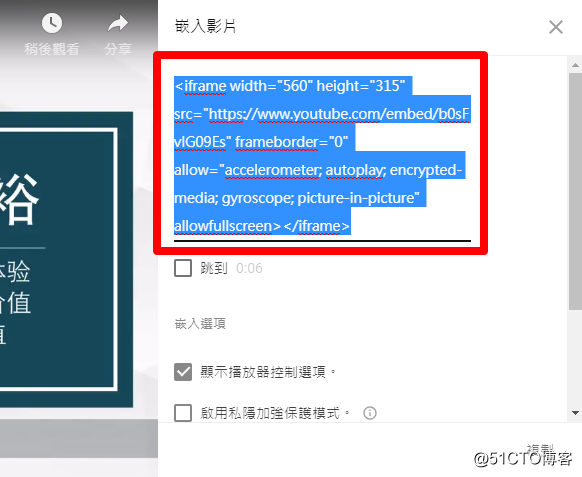
然後,選擇【嵌入】

然後 複製【紅色框框】的內容到你的 WordPress 上
視訊播放視窗設定:Width:視訊寬度;Height:視訊高度,例如 1280,720 什麼的,這個數字是Youtube上預設的,你也可以自己修改。基於你 WordPress 主題的影響,你內嵌的視訊播放器可能需要你做適當的調整,還有就是不同主題的變更也有可能需要。內嵌播放視訊的好處,就是可以大量節省你在 WordPress 空間了,因為 Youtube 是無限空間存放視訊的。

然後,選擇【文字】,視覺化也就是所見所得,但是對於 Youtube 你需要內嵌播放視窗,就需要轉換文文字,新增原始碼。

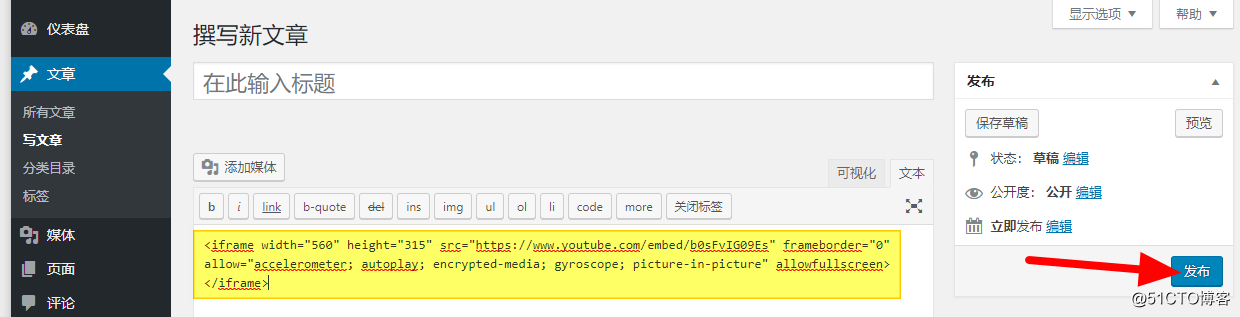
然後複製程式碼到 WordPress 上,然後按【釋出】

效果:

相關推薦
WordPress 內嵌 Youtube 視訊
首先登陸你的後臺 然後,選擇【寫文章】,撰寫內容你隨便填…… 然後來到 Youtube 選擇你要【分享】的視訊 然後,選擇【嵌入】 然後 複製【紅色框框】的內容到你的 WordPress 上 視訊播放視窗設定:Width:視訊寬度;Height:視訊高度,例如 1280,720
微信視訊內嵌播放
幾個月前微信曾經的內嵌播放掛了,原來升級了瀏覽器核心 改成如下即可 <video x-webkit-airplay="allow" webkit-playsinline="" src="http://pullhls99.a8.com/l
UIWebView播放一段內嵌在HTML中的視訊,退出頁面後,聲音繼續播放
在使用UIWebView載入一段內嵌有視訊、音訊的html,正在播放時,退出當前頁面,聲音仍然在播放!本以為退出當前頁,去掉webView,聲音就沒了,然而事實並不是這樣,後來就用了webView reload這個方法,在退出頁面時,讓webView重新載入,
ScrollView內嵌EditText滾動事件沖突處理
scrollview edittext滾動沖突 開門見山!如果EditText內容過長,但控件高度有限的時候,在滑動內容的時候就會有滑動沖突了,處理方式是要先判斷EditText內容是否過長,即可滾動時,設置父容器(即ScrollView)分發事件為關閉狀態,否則為打開狀態。附上相關代碼:判斷EditTe
ios內嵌頁面 兼容問題
兼容 res num valid for ext title orm mes new Date(date + time)的時候在Safari瀏覽器解析為 new Date(2017-06-13 13:56) Error new Date(‘2017-06-13
arttemplate模板引擎有假數據返回數據多層內嵌的渲染方法
錯誤 一個 scala pan 制作 nes 國家 引擎 求和 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="
用vue做app內嵌頁遇到的坑
完成 bsp 微信 最好 愛好者 開發效率 支持 加載完成 開始 公司要求用vue做一個微信端的網站,其中還包含一些app的內嵌頁。開始的時候沒想那麽多,就直接用vue-cli搭了一個單頁的vue項目,可隨著項目越做越大,頁面越來越多,問題就開始暴露出來了。 眾所周
Unity內嵌瀏覽器腳本
sse bsp bin 1.0 con 分享 一個 ont https 資源名稱:Embedded Browser 資源大小: 117.4MB 資源版本: v1.0.2 資源類型: .unitypackage 安裝要求:要求Unity 5.3.0或更高版本 官網地址:htt
一處折騰筆記:Android內嵌html5加入原生微信分享的解決的方法
產品 rac 移動開發 sap card 整理 方法 gravity 首頁 有一段時間沒有瞎折騰了。這周一剛上班萌主過來反映說:微信裏面打開聚客寶。分享功能是能夠的(這裏是用微信自身的js-sdk實現的)。可是在android應用裏面打開點擊就沒反應了;接下來狡猾的
ios應用內嵌h5頁面數據自動變色識別為手機號碼的解決方法——手機號碼撥號禁用IOS手機頁面數字自動識別為手機號
log 數字 bsp 標簽 one .com div meta name 現象如下,ios應用內嵌h5頁面,本來是設置了白色的數字,兩三秒之後會自動變為黑色,然後點擊的時候就會彈出是否撥號的提示; 解決方法,添加如下meta標簽,即可解決: <meta
ScrollView內嵌ListView
and 元素 max 繼承 measure resp eas 固定 dsp 對於ScrollView內嵌ListView,我們需要解決兩個問題。 1.ListView在layout_height為以下三種任何一種情況的時候,僅一個item可見的問題。 wrap_co
GCC在C語言中內嵌匯編 asm __volatile__ 【轉】
學習 put 變量類型 10個 details 恢復 緩存cache 什麽 edi 轉自:http://blog.csdn.net/pbymw8iwm/article/details/8227839 在內嵌匯編中,可以將C語言表達式指定為匯編指令的操作數,而且不用去管如何
ExtJs6內嵌iframe,nginx部署本地前臺文件
fast 訪問日誌 bsp virt send 日誌 targe order cte /** * Created by Wwei on 2016/9/1. */ Ext.define(‘Admin.view.photo.CADMultiUploadForm‘, {
vcenter內嵌和外鏈數據庫的解析
內嵌 外鏈 vcenter支持內嵌和外鏈數據庫,也是其兩種常見的部署模式。vcenter支持內嵌,內嵌的數據庫默認是vpostgresql.內嵌數據庫適合小型部署,安裝簡單方便,無需配置ODBC小規模時可以選擇嵌入式數據庫,但大規模時通常選擇Oracle數據庫。另一點就是PSC,小規模也是內嵌,但大規
JavaScript--返回頂部方法:錨鏈接、行內式js寫法、外鏈式、內嵌式
文檔 click animate ref mar ppi nbsp window padding 返回網頁頂部方法 一.錨鏈接 simpleDemo: 1 <!DOCTYPE html> 2 <html lang="en"> 3
內嵌函數和閉包
font 閉包 內部 說明 nonlocal span 舉例 cnblogs 分享 內嵌函數:在函數內部再定義一個函數(此概念僅用於引出閉包) 閉包closure:(舉例說明) i的類型相當於FunY,i(5)相當於FunY(5) 對於Fun2()
測試了小程序的內嵌網頁總結幾點
百度首頁 寶貝 百度 業務 iframe 淘寶 一個 頁面 寶寶 11月2日深夜微信團隊宣布小程序內嵌頁面開放了,很多開發者已經測試了小程序的內嵌網頁,他們總結了以下幾點: 1、內嵌網頁的域名需要在小程序管理後臺設置為業務域名,也就是需要先加入白名單 一個小程序最多可
[小程序開發] 微信小程序內嵌網頁web-view開發教程
工具 內容 不支持 clas .html bind har 開發 style 為了便於開發者靈活配置小程序,微信小程序開放了內嵌網頁能力。這意味著小程序的內容不再局限於pages和large,我們可以借助內嵌網頁豐富小程序的內容。下面附上詳細的開發教程(含視頻操作以及註意事
app內嵌h5頁面問題總結
kit 內嵌 當前 播放 ren 發的 blog 設置 time 一、<audio> 1.ios上只能播放mp3文件格式的音頻 2.fis+smarty開發的靜態頁,將音頻文件寫死時,js設置當前播放時間(currentTime)失效,每次賦值都自動歸零。後來音
App內嵌H5頁面聯調接口
接口 isa android func all mac os x indexof cpu os x //分享接口 function ShareLp(query,pkid){ var shareUrl=""; var shareImg=""; var shareT
