git commit 規範工具
阿新 • • 發佈:2018-11-19
為什麼使用 commit 規範?
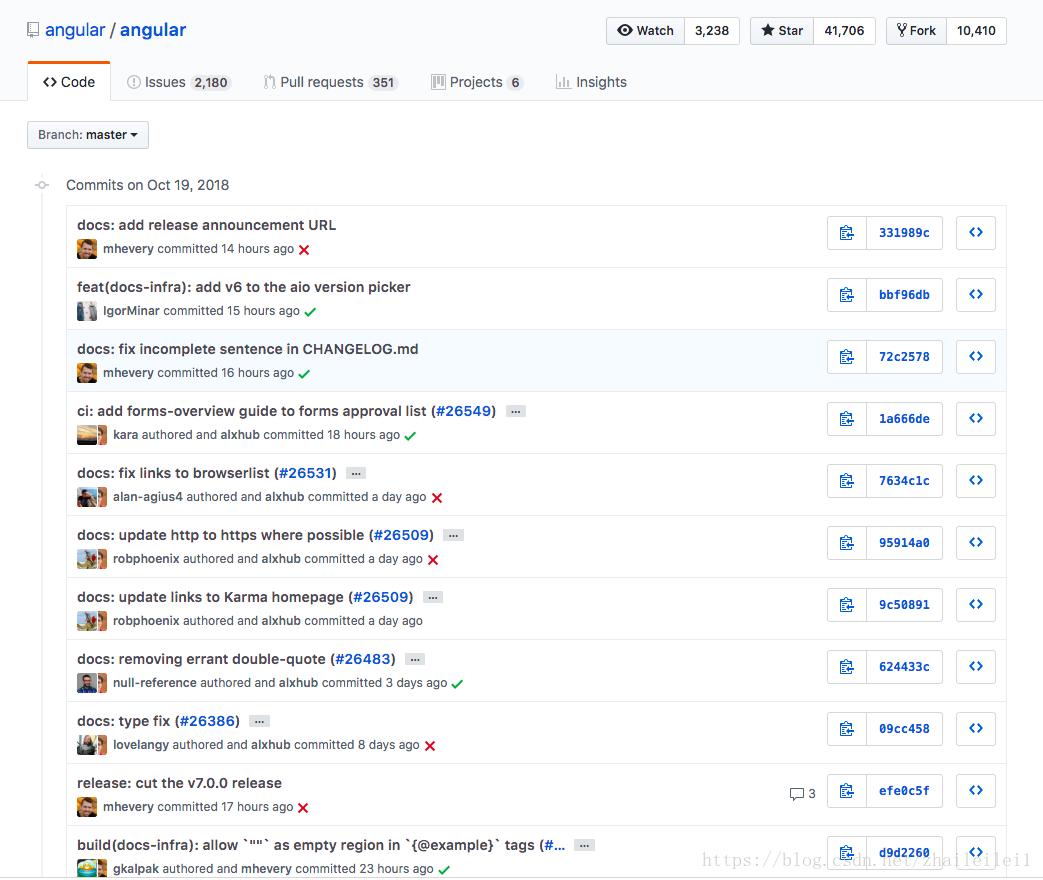
首先看一下國際知名專案 angularjs 提交歷史
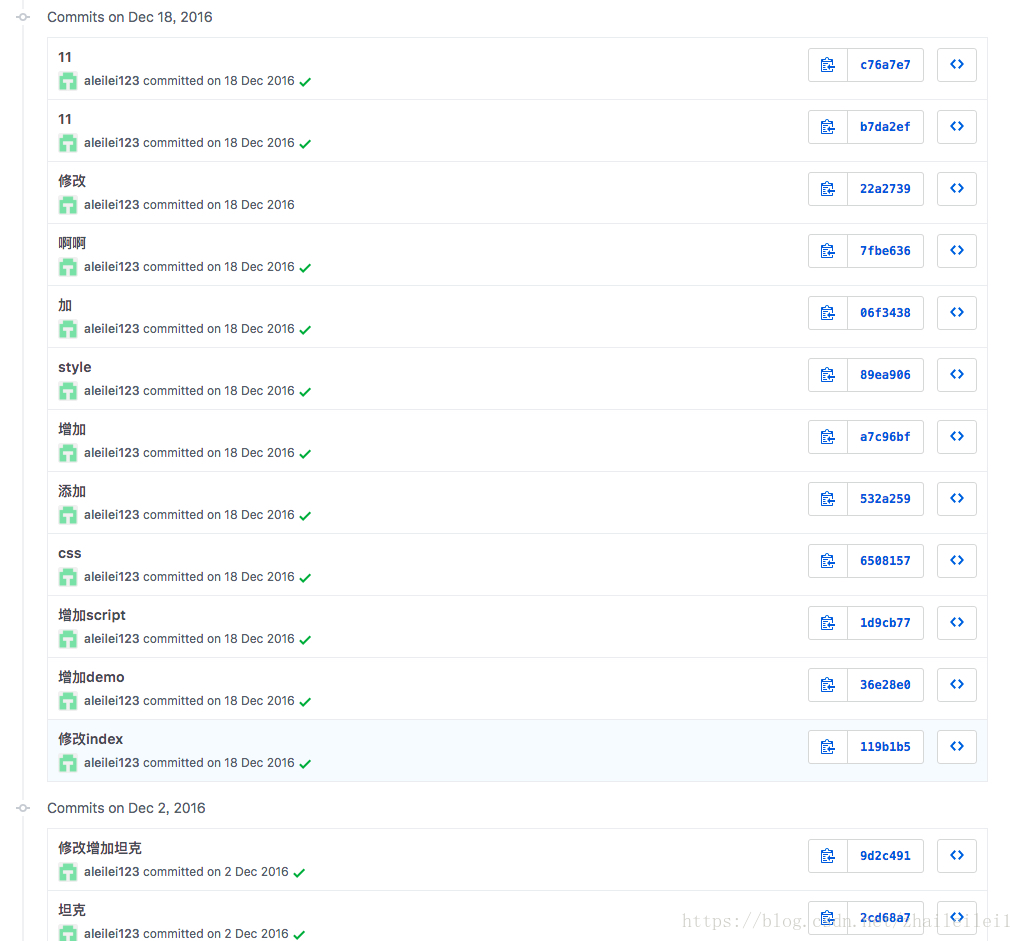
我的提交歷史:
納尼???我都寫了什麼???
你有沒有中槍 -->
因此,我們的 git commit 規範提上日程
1.commitizen
拉取線上程式碼庫,執行
sudo cnpm install -g commitizen生成 package.json 檔案
npm init --yes然後,執行下面命令,使其支援 Commit message 格式。
commitizen init cz-conventional-changelog --save --save-exact
執行 git 操作
git add .棄用 git commit -m 改為 git cz
出現以下選項供選擇:
首先要選擇的就是提交型別 (type),提交型別只允許使用以上幾個標識:
| feat | A new feature | 新功能 |
| fix | A bug fix | 修復 bug |
| docs | Documentation only changes | 文件修改 |
| style | Changes that do not affect the meaning of the code (white-space, formatting, missing semicolons, etc) | 格式(不影響程式碼執行的變動) |
| refactor | A code change that neither fixes a bug nor adds a feature | 重構 |
| perf | A code change that improves performance | 提高效能 |
| test | Adding missing tests or correcting existing tests | 新增缺失測試或更正現有測試 |
| build | Changes that affect the build system or external dependencies (example scopes: gulp, broccoli, npm) | 依賴的外部資源變化 |
| chore | Other changes that don't modify src or test files | 構建過程或輔助工具的變動 |
| revert | Reverts a previous commit | 恢復先前的提交 |
之後還會詢問其它選項,填寫資訊。。
git push origin master到此,提交工具配置完成。如果想加入 commit 校驗功能,繼續 - ->
2.validate-commit-msg
校驗 commit 是否符合規範
安裝 validate-commit-msg
npm install --save-dev validate-commit-msg安裝 ghooks
cnpm install ghooks --save-dev在 package.json 配置 ghooks
"config": {
"ghooks": {
"commit-msg": "validate-commit-msg"
},
"validate-commit-msg": {
"types": ["feat", "fix", "docs", "style", "refactor", "perf", "test", "build", "ci", "chore", "revert"],
"scope": {
"required": false,
"allowed": ["*"],
"validate": false,
"multiple": false
},
"warnOnFail": false,
"maxSubjectLength": 100,
"subjectPattern": ".+",
"subjectPatternErrorMsg": "subject does not match subject pattern!",
"helpMessage": "",
"autoFix": false
}
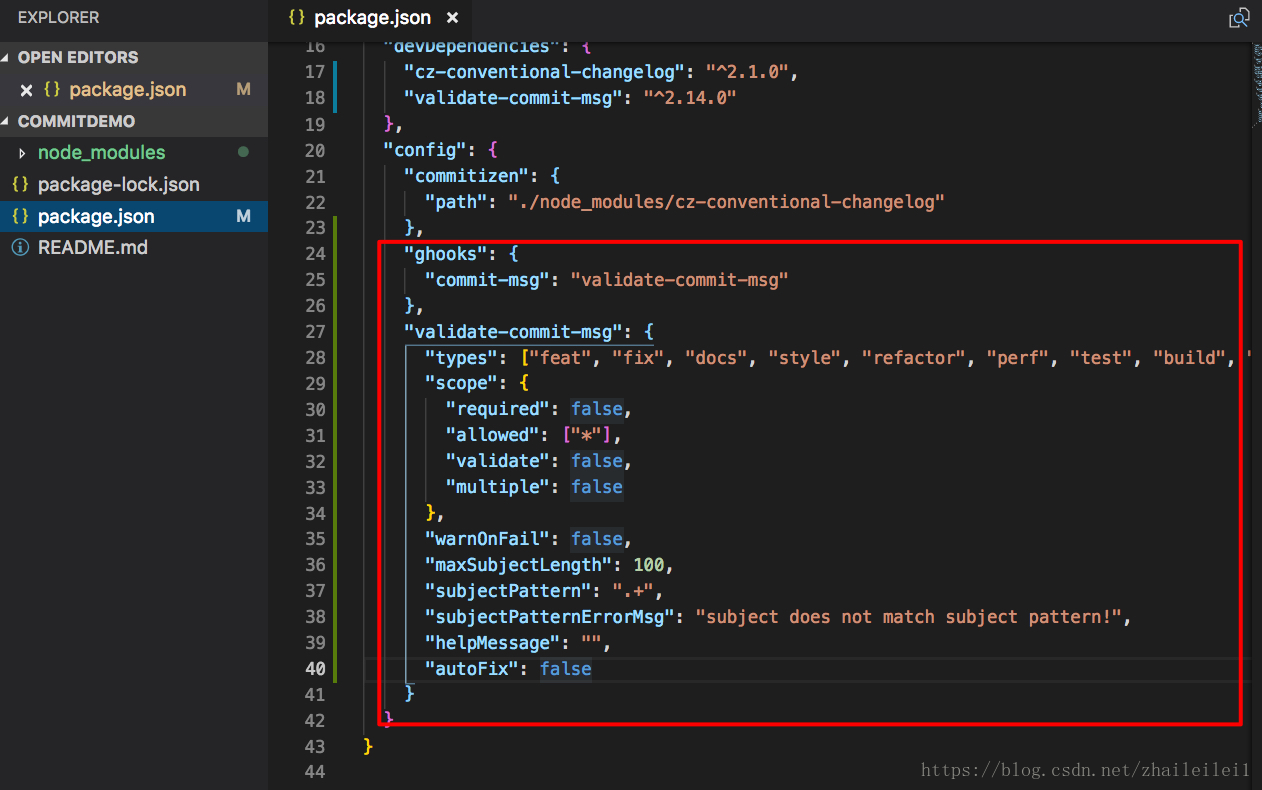
}配置如下圖:
此時,如果修改檔案 再次寫 git commit -m “***”,會報錯
此時,我們的校驗功能就實現了!!!如果想看更改日誌 (change log),請繼續 - ->
3.change log
安裝 changelog
sudo cnpm install -g conventional-changelog在 package.json 的 scripts 欄位寫入:
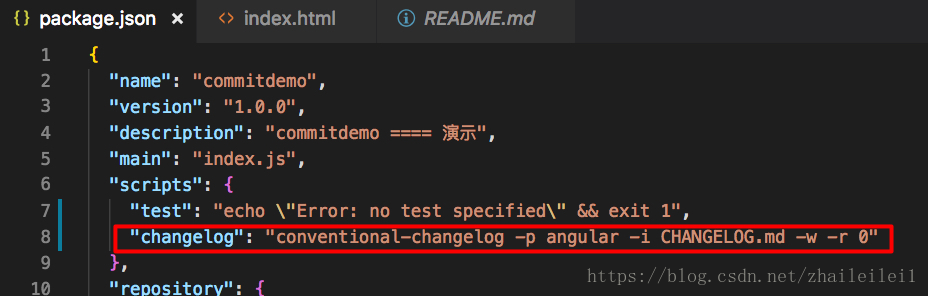
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0"如圖:
執行 npm run changelog 檢視更改日誌。
參考資料: