angularJS前端分頁外掛
阿新 • • 發佈:2018-11-19
首先在專案中引入 分頁外掛的 js 和 css:

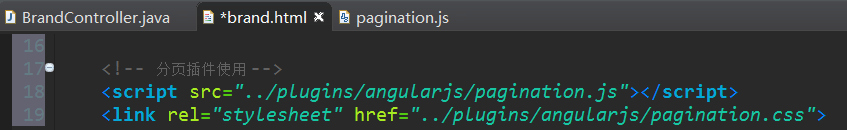
在html頁面引入 相關js 和 css;

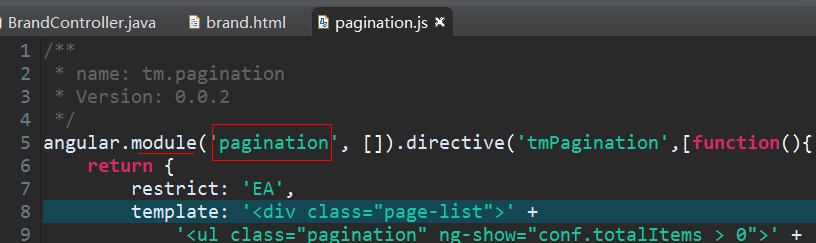
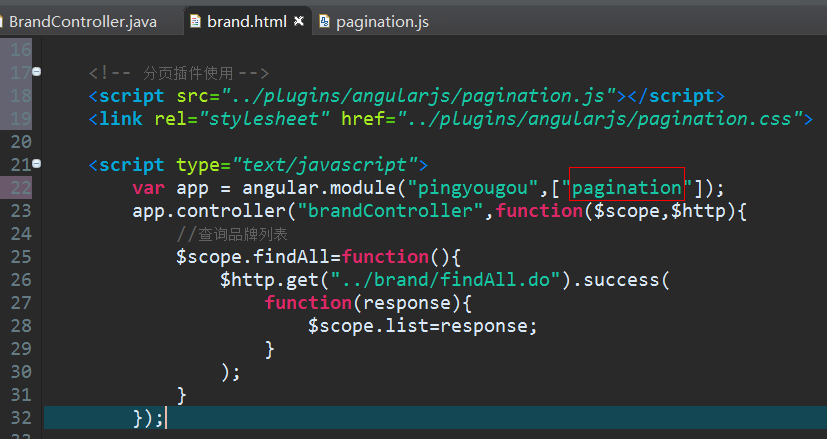
在控制器中引入分頁外掛中定義的 module【可以開啟pagination.js檢視,可以看到

其實,在外掛裡面,它定義了一個單獨的 module,所以我們在控制器中使用分頁外掛時,要先注入 這個 module
】

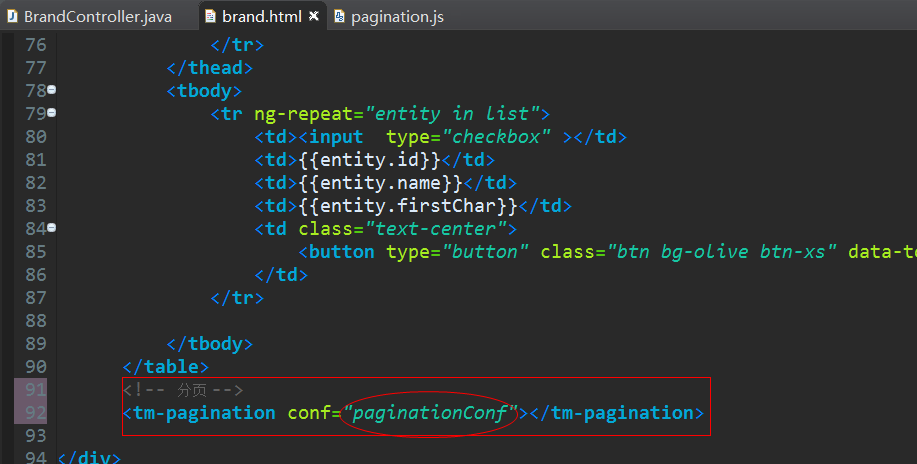
然後我們就可以在想要出現分頁控制元件的位置,加上一個標籤:

加上這個標籤,就會在這裡出現分頁,注意,它有個屬性 conf 這裡定義的名字是 paginationConf,這個屬性是個物件,它可以定義分頁外掛在頁面上要顯示的東西的詳細配置(比如:每頁顯示多少條記錄啥的)。
我們可以把這個conf的值定義在控制器中,然後定義請求方法,並呼叫
<!-- 分頁外掛使用 --> <script src="../plugins/angularjs/pagination.js"></script> <link rel="stylesheet" href="../plugins/angularjs/pagination.css"> <script type="text/javascript"> var app = angular.module("pingyougou",["pagination"]); app.controller("brandController",function($scope,$http){ //分頁查詢品牌列表 //【其實在這個分頁外掛內部就有當頁面一載入就執行一遍paginationConf中的onChange方法,
//所以我們在這塊程式碼中不用再顯示的寫一遍$scope.reloadList(),只需配置好分頁外掛配置檔案即可】 //分頁控制元件配置 /* currentPage: 當前頁 totalItems: 總記錄數 itemsPerPage: 每頁記錄數 perPageOptions: [10, 20, 30, 40, 50], 分頁選項【就是每頁顯示幾條記錄的備選下拉】 onChange: 當頁面變更後自動觸發的方法*/ $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新載入 } }; //重新整理列表【因為要頻繁使用,避免寫很長程式碼,這裡封裝成一個方法】 $scope.reloadList=function(){ //呼叫分頁請求方法 $scope.findPage( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage ); } //分頁請求方法 $scope.findPage=function(page,size){ $http.get("../brand/findPage.do?page="+page+"&size="+size).success( function(response){ $scope.list = response.rows; //顯示當前頁資料 $scope.paginationConf.totalItems = response.total;//更新總記錄數 } ); } }); </script>
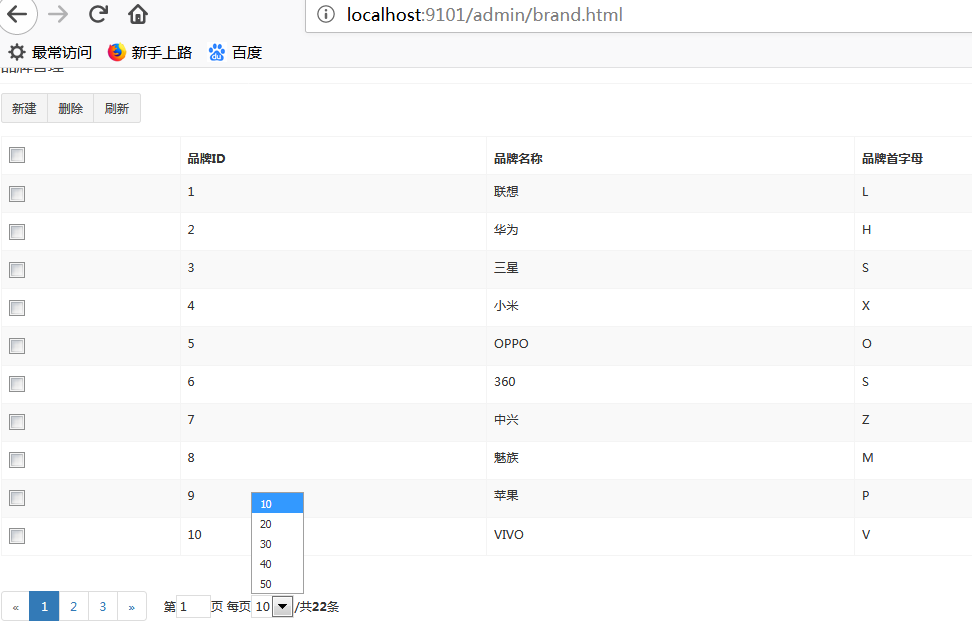
前臺效果:

=====
附件:
完整前臺程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>品牌管理</title> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="../css/style.css"> <script src="../plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <!-- 引入angularJS --> <script src="../plugins/angularjs/angular.min.js"></script> <!-- 分頁外掛使用 --> <script src="../plugins/angularjs/pagination.js"></script> <link rel="stylesheet" href="../plugins/angularjs/pagination.css"> <script type="text/javascript"> var app = angular.module("pingyougou",["pagination"]); app.controller("brandController",function($scope,$http){ //分頁查詢品牌列表 //【其實在分頁外掛內部就有當頁面一載入就執行一遍請求的方法呼叫,所以我們在這塊程式碼中不用再顯示的寫一遍$scope.reloadList()】 //分頁控制元件配置 /* currentPage: 當前頁 totalItems: 總記錄數 itemsPerPage: 每頁記錄數 perPageOptions: [10, 20, 30, 40, 50], 分頁選項【就是每頁顯示幾條記錄的備選下拉】 onChange: 當頁面變更後自動觸發的方法 */ $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新載入 } }; //重新整理列表【因為要頻繁使用,避免寫很長程式碼,這裡封裝成一個方法】 $scope.reloadList=function(){ //呼叫分頁請求方法 $scope.findPage( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage ); } //分頁請求方法 $scope.findPage=function(page,size){ $http.get("../brand/findPage.do?page="+page+"&size="+size).success( function(response){ $scope.list = response.rows; //顯示當前頁資料 $scope.paginationConf.totalItems = response.total;//更新總記錄數 } ); } }); </script> </head> <body class="hold-transition skin-red sidebar-mini" ng-app="pingyougou" ng-controller="brandController" > <!-- .box-body --> <div class="box-header with-border"> <h3 class="box-title">品牌管理</h3> </div> <div class="box-body"> <!-- 資料表格 --> <div class="table-box"> <!--工具欄--> <div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建" data-toggle="modal" data-target="#editModal" ><i class="fa fa-file-o"></i> 新建</button> <button type="button" class="btn btn-default" title="刪除" ><i class="fa fa-trash-o"></i> 刪除</button> <button type="button" class="btn btn-default" title="重新整理" onclick="window.location.reload();"><i class="fa fa-refresh"></i> 重新整理</button> </div> </div> </div> <div class="box-tools pull-right"> <div class="has-feedback"> </div> </div> <!--工具欄/--> <!--資料列表--> <table id="dataList" class="table table-bordered table-striped table-hover dataTable"> <thead> <tr> <th class="" style="padding-right:0px"> <input id="selall" type="checkbox" class="icheckbox_square-blue"> </th> <th class="sorting_asc">品牌ID</th> <th class="sorting">品牌名稱</th> <th class="sorting">品牌首字母</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr ng-repeat="entity in list"> <td><input type="checkbox" ></td> <td>{{entity.id}}</td> <td>{{entity.name}}</td> <td>{{entity.firstChar}}</td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" >修改</button> </td> </tr> </tbody> </table> <!-- 分頁 --> <tm-pagination conf="paginationConf"></tm-pagination> </div> <!-- 資料表格 /--> </div> <!-- /.box-body --> <!-- 編輯視窗 --> <div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" > <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 id="myModalLabel">品牌編輯</h3> </div> <div class="modal-body"> <table class="table table-bordered table-striped" width="800px"> <tr> <td>品牌名稱</td> <td><input class="form-control" placeholder="品牌名稱" > </td> </tr> <tr> <td>首字母</td> <td><input class="form-control" placeholder="首字母"> </td> </tr> </table> </div> <div class="modal-footer"> <button class="btn btn-success" data-dismiss="modal" aria-hidden="true">儲存</button> <button class="btn btn-default" data-dismiss="modal" aria-hidden="true">關閉</button> </div> </div> </div> </div> </body> </html>
後臺Controller程式碼:
package com.pinyougou.manager.controller; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStream; import java.util.ArrayList; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.tools.zip.ZipEntry; import org.apache.tools.zip.ZipOutputStream; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import com.alibaba.dubbo.config.annotation.Reference; import com.pinyougou.pojo.TbBrand; import com.pinyougou.sellergoods.service.BrandService; import entity.PageResult; @RestController @RequestMapping("/brand") public class BrandController { @Reference private BrandService brandService; @RequestMapping("/findAll") public List<TbBrand> findAll() { return brandService.findAll(); } /** *<p>Description: 分頁查詢<p> * @date 2018年11月19日 * @param page 當前頁碼 * @param size 每頁記錄條數 * @return */ @RequestMapping("/findPage") public PageResult findPage(int page,int size) { return brandService.findPage(page,size); } }
