前端下載遠端檔案
阿新 • • 發佈:2018-11-19
前端網頁下載遠端檔案可以分為以下兩種形式:
- 開啟新視窗下載
- 在當前視窗直接下載
開啟新視窗下載的方法:
-
window.open方法(開啟一個彈窗): window.open('http://xxx/download?param=1¶m2', '_blank', 'fullscreen=no,width=400,height=300') - 建立一個隱藏form表單提交方法(開啟新的標籤頁):
function downloadFile() { let form = document.createElement('form') form.setAttribute('action', 'http://xxx/download?param=1¶m2') form.setAttribute('method', 'get') form.setAttribute('target', '_blank') form.setAttribute('style', 'display:none') document.body.appendChild(form); form.submit(); document.body.removeChild(form) }
不開啟新視窗的方法:
- HTML5中A標籤的download屬性:
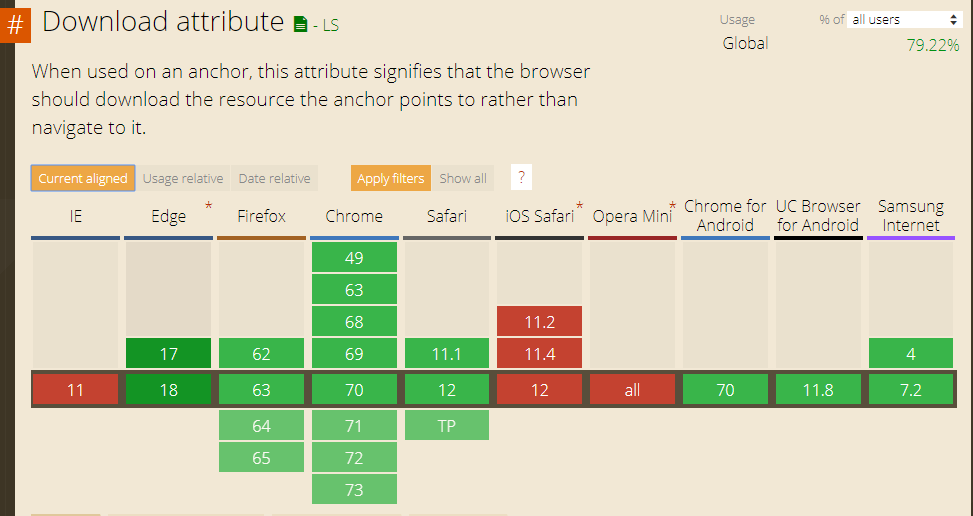
<a href="/img/skillnull.jpg"download="skillnull_logo">指定下載檔名為:skillnull_logo 來下載 skillnull.jpg。但是相容性不太好,caniuse給出的相容性:

- 服務端使用 Http Header : Content-Disposition 傳送流檔案
Content-Disposition: inline
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg" - 使用 Ajax + FileSaver
假如你要下載的檔案URL需要服務端返回後才能請求,這時候你就要在觸發方法的時候先呼叫獲取URL的介面,
在promise返回後才能去使用 Ajax + FileSaver 去下載檔案,如:this.$store.dispatch('getDownloadUrlFun', params).then((result) => { let xhr = new XMLHttpRequest() xhr.open('GET', result.url) xhr.responseType = 'blob' xhr.onload = function () { saveAs(xhr.response, fileName + '.mp4') } xhr.send()}).catch((reason) => { // do somthing to handler the err msg. })
前提是要先安裝引用 FileSaver:
npm install file-saver --save
import saveAs from 'file-saver'
