android ListView 巢狀 ListView
阿新 • • 發佈:2018-11-19
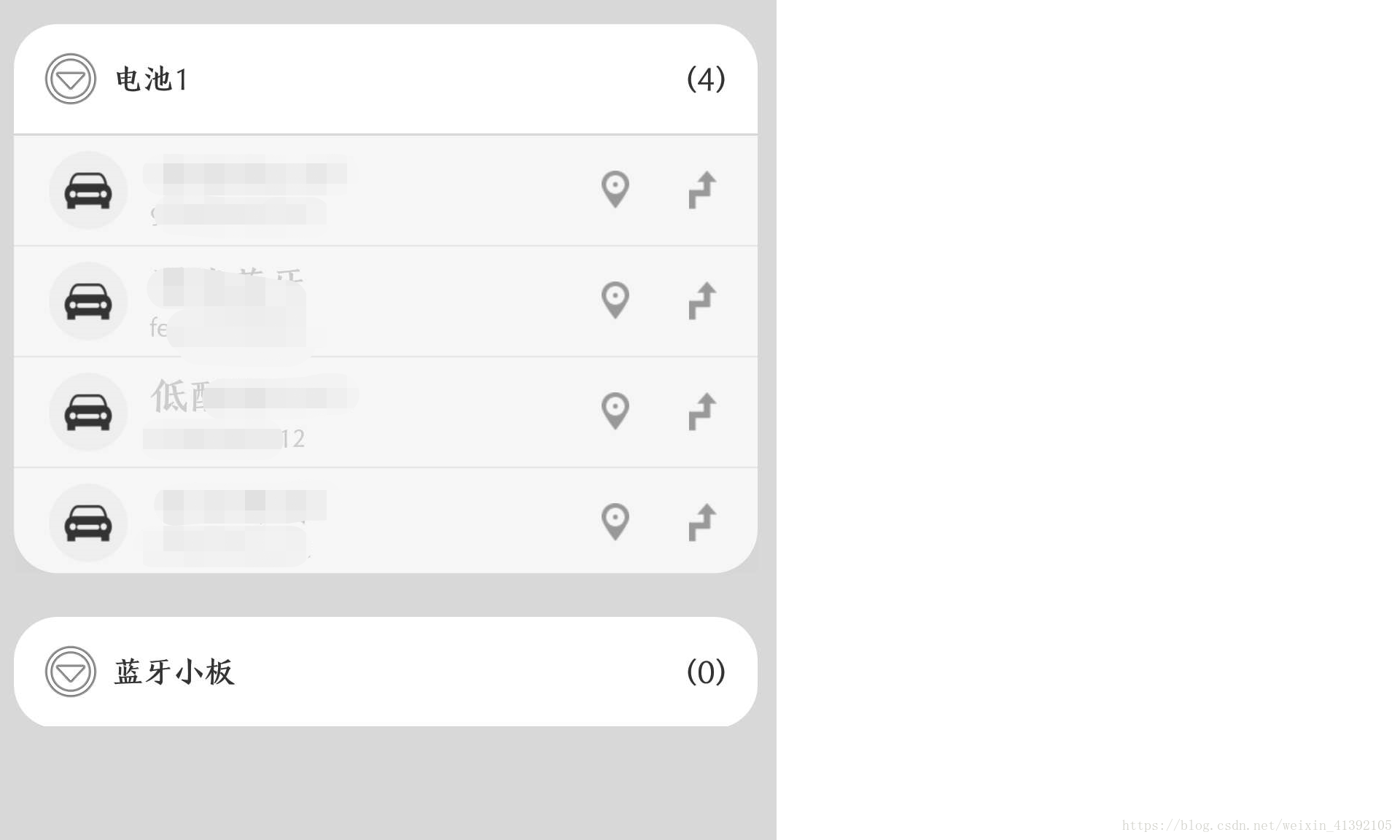
實現的效果是這個樣子的

看上去效果還是不錯,不過現在有個重新整理問題一直沒能解決,重新整理的時候裡面的adapter進行重新整理的時候總是會讓裡面的listview消失掉,應該是父listview先重新整理完後,子listview還未重新整理完成,導致測量的高度不對,就會消失,像當前組已關閉這種,現在這個問題還沒有想到辦法解決的,試過比較多的方法,新增介面讓子listview 重新整理完成後再去更新父listview,但還是沒有作用,也用過ExpandableListView,但是效果達不到這種,所以沒辦法還是得用這種辦法,有大神知道怎麼解決重新整理父listview時子listview消失的方法,指導下我,比較奇怪的時候剛開始初始化的時候子listview是預設不顯示的,當點選父listview去張開子listview,父listview應該會再次重新整理,但子listview展開是可以的,然後下一次更新資料來源的時候子listview又會自動關閉,我猜應該是在重新整理子listview的時候,父listview先更新完成,子listview的高度測量就沒有對!
下面是我的原始碼
listview 巢狀listview都有個高度測量的問題,在更新的時候動態更新子listview就,下面是佈局原始碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/grouplinearlayout" 然後是子listview item的佈局程式碼
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin" >
<RelativeLayout
android:id="@+id/adddeviserelat"
android:layout_width="match_parent"
android:layout_height="50dp" >
<LinearLayout
android:id="@+id/linearLayout25"
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_marginLeft="46dp"
android:orientation="vertical" >
<TextView
android:id="@+id/device_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="device name"
android:textColor="#000"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/device_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="addr"
android:textColor="#ff6699ff"
android:textSize="12dp" />
</LinearLayout>
<ImageView
android:id="@+id/singal_imageview"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/car" />
<TextView
android:id="@+id/id_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:textColor="#000" />
<ImageView
android:id="@+id/locat_imageview"
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_alignParentRight="true"
android:layout_marginRight="40dp"
android:layout_centerVertical="true"
android:src="@drawable/dingwei" />
<ImageView
android:id="@+id/path_imageview"
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/guiji" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<TextView
android:layout_height="match_parent"
android:layout_width="50dp"
android:text="刪除"
android:background="#ff0000"
android:gravity="center"/>
</LinearLayout> 父listview 的adapter程式碼
package com.px.pxbatterymanage;
import java.util.ArrayList;
import com.px.pxbatterymanage.DevControlListAdapter.UpdateLister;
import com.px.svr.bean.GroupInfo;
import com.px.svr.data.StringChecker;
import com.px.ui.SwipeMenu;
import com.px.ui.SwipeMenuCreator;
import com.px.ui.SwipeMenuItem;
import com.px.ui.SwipeMenuListView;
import com.px.ui.SwipeMenuListView.OnMenuItemClickListener;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnLongClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class GroupAdapter extends BaseAdapter {
private ArrayList<GroupInfo> mLeGroup;
private LayoutInflater mInflator;
private Context mContext;
private int mSelected;
public static Handler mHandler;
public GroupAdapter(Context context) {
// TODO Auto-generated constructor stub
this.mContext = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mLeGroup.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mLeGroup.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* 更新資料
*
* @param messageList
*/
public void setGroupinfoData(ArrayList<GroupInfo> blNodeList) {
if (null != blNodeList) {
this.mLeGroup = blNodeList;
} // if (null != messageList)
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder viewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_group, null);
viewHolder = new ViewHolder();
viewHolder.mDevNumberTextView = (TextView) convertView.findViewById(R.id.textView2);
viewHolder.mDevNameTextView = (TextView) convertView.findViewById(R.id.textView1);
viewHolder.listopen = (RelativeLayout) convertView.findViewById(R.id.listopen);
viewHolder.Deviceinfo = (SwipeMenuListView) convertView.findViewById(R.id.listView1);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
LinearLayout.LayoutParams listpar = (LinearLayout.LayoutParams)viewHolder.Deviceinfo.getLayoutParams();
final GroupInfo Groupinfo = mLeGroup.get(position);
viewHolder.mDevNameTextView.setText(Groupinfo.getName());
boolean isopen = GlobalVarData.GroupOpenMap.get(Groupinfo.getName()) == null?false:GlobalVarData.GroupOpenMap.get(Groupinfo.getName());
try {
viewHolder.adapter = new DevControlListAdapter(mContext);
viewHolder.adapter.mHandler = mHandler;
viewHolder.adapter.setBlNodeData(Groupinfo.getmGroupDown());
viewHolder.Deviceinfo.setAdapter(viewHolder.adapter);
//重點在這裡動態修改子listview的高度,因為我這邊子listview的item高度是50dp,這裡可以自己修改
listpar.height = dp2px(50*viewHolder.adapter.getCount());
viewHolder.mDevNumberTextView.setText("("+viewHolder.adapter.getCount()+")");
viewHolder.adapter.notifyDataSetChanged();
viewHolder.Deviceinfo.setVisibility(View.VISIBLE);
} catch (Exception e) {
Log.e("error", e.toString());
}
viewHolder.adapter.setOnUpdateLister(new UpdateLister() {
@Override
public void update(int pos) {
if (pos == viewHolder.adapter.getCount() - 1) {
notifyDataSetChanged();
}
}
});
viewHolder.listopen.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if (GlobalVarData.GroupOpenMap.get(Groupinfo.getName()) != null && GlobalVarData.GroupOpenMap.get(Groupinfo.getName())) {
viewHolder.Deviceinfo.setVisibility(View.GONE);
GlobalVarData.GroupOpenMap.put(Groupinfo.getName(),false);
}else{
viewHolder.Deviceinfo.setVisibility(View.VISIBLE);
GlobalVarData.gCurCheckdGroupInfo = Groupinfo;
GlobalVarData.GroupOpenMap.put(Groupinfo.getName(),true);
}
}
});
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
SwipeMenuItem item2 = new SwipeMenuItem(mContext);
item2.setBackground(new ColorDrawable(Color.rgb(255, 0, 0)));
item2.setWidth(dp2px(60));
item2.setTitle("刪除");
item2.setTitleColor(0xffffffff);
item2.setTitleColor(Color.parseColor("#ffffff"));
item2.setIcon(R.drawable.delete);
menu.addMenuItem(item2);
}
};
viewHolder.Deviceinfo.setMenuCreator(creator);
viewHolder.Deviceinfo.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(final int position, SwipeMenu menu, int index) {
switch (index) {
case 0:
showdelete(Groupinfo, position);
break;
}
return false;
}
});
return convertView;
}
public void setListViewHeight(ListView listView,GroupInfo groupinfo) {
//獲取listView的adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0,len = Integer.valueOf(groupinfo.getCount()); i < len; i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (Integer.valueOf(groupinfo.getCount())- 1));
listView.setLayoutParams(params);
}
class ViewHolder {
TextView mDevNameTextView; // 名稱
TextView mDevNumberTextView; // 線上數量
SwipeMenuListView Deviceinfo;
RelativeLayout listopen;
LinearLayout GroupLinear;
DevControlListAdapter adapter;
boolean Isopen = false;
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, GlobalVarData.gResources.getDisplayMetrics());
}
private int px2dp(int px) {
return (int) ((px*160)/GlobalVarData.gResources.getDisplayMetrics().density);
}
} 然後自己在根據要求補寫個子listview的adapter就可以了
