js檢測資料型別四種辦法
1.typeof
1 console.log(typeof "");
2 console.log(typeof 1);
3 console.log(typeof true);
4 console.log(typeof null);
5 console.log(typeof undefined);
6 console.log(typeof []);
7 console.log(typeof function(){});
8 console.log(typeof {});
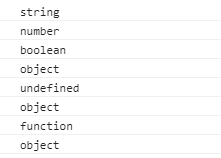
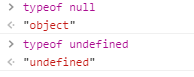
看看控制檯輸出什麼

可以看到,typeof對於基本資料型別判斷是沒有問題的,但是遇到引用資料型別(如:Array)是不起作用的。
2.instanceof
1 console.log("1" instanceof String);
2 console.log(1 instanceof Number);
3 console.log(true instanceof Boolean);
4 // console.log(null instanceof Null);
5 // console.log(undefined instanceof Undefined);
6 console.log([] instanceof Array);
7 console.log(function(){} instanceof Function);
8 console.log({} instanceof Object);
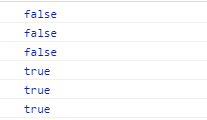
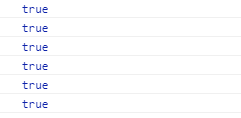
暫且不考慮null和undefined(這兩個比較特殊),看看控制檯輸出什麼

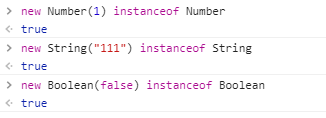
可以看到前三個都是以物件字面量建立的基本資料型別,但是卻不是所屬類的例項,這個就有點怪了。後面三個是引用資料型別,可以得到正確的結果。如果我們通過new關鍵字去建立基本資料型別,你會發現,這時就會輸出true,如下:

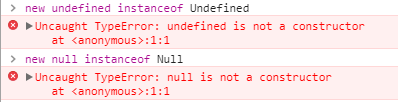
接下再來說說為什麼null和undefined為什麼比較特殊,實際上按理來說,null的所屬類就是Null,undefined就是Undefined,但事實並非如此:控制檯輸出如下結果:

l瀏覽器壓根不認識這兩貨,直接報錯。在第一個例子你可能已經發現了,typeof null的結果是object,typeof undefined的結果是undefined

尤其是null,其實這是js設計的一個敗筆,早期準備更改null的型別為null,由於當時已經有大量網站使用了null,如果更改,將導致很多網站的邏輯出現漏洞問題,就沒有更改過來,於是一直遺留到現在。作為學習者,我們只需要記住就好。
3.constructor
1 console.log(("1").constructor === String);
2 console.log((1).constructor === Number);
3 console.log((true).constructor === Boolean);
4 //console.log((null).constructor === Null);
5 //console.log((undefined).constructor === Undefined);
6 console.log(([]).constructor === Array);
7 console.log((function() {}).constructor === Function);
8 console.log(({}).constructor === Object);

(這裡依然拋開null和undefined)乍一看,constructor似乎完全可以應對基本資料型別和引用資料型別,都能檢測出資料型別,事實上並不是如此,來看看為什麼:
1 function Fn(){};
2
3 Fn.prototype=new Array();
4
5 var f=new Fn();
6
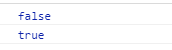
7 console.log(f.constructor===Fn);
8 console.log(f.constructor===Array);

我聲明瞭一個建構函式,並且把他的原型指向了Array的原型,所以這種情況下,constructor也顯得力不從心了。
看到這裡,是不是覺得絕望了。沒關係,終極解決辦法就是第四種辦法,看過jQuery原始碼的人都知道,jQuery實際上就是採用這個方法進行資料型別檢測的。
4.Object.prototype.toString.call()
1 var a = Object.prototype.toString;
2
3 console.log(a.call("aaa"));
4 console.log(a.call(1));
5 console.log(a.call(true));
6 console.log(a.call(null));
7 console.log(a.call(undefined));
8 console.log(a.call([]));
9 console.log(a.call(function() {}));
10 console.log(a.call({}));

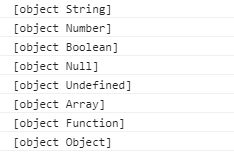
可以看到,所有的資料型別,這個辦法都可以判斷出來。那就有人質疑了,假如我把他的原型改動一下呢?如你所願,我們看一下:

可以看到,依然可以得到正確的結果。好了,今天就說到這裡,歡迎關注我的部落格,一起交流學習前端知識。
