微信小程式開發——開啟另一個小程式
微信小程式開啟另一個小程式,有兩種方法:1.超連結;2.點選按鈕。
全域性配置:
跳轉到其他小程式,需要在當前小程式全域性配置中配置需要跳轉的小程式列表,程式碼如下:
App.json
{ ... "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] }
否則會彈出以下錯誤提示:

超連結實現跳轉到小程式:
demo.wxml
<navigator target="miniProgram" open-type="navigate" app-id="wxdbcxxxxxxxx985f" path="pages/index/index?goods_id=201" extra-data="{{extraData}}" version="develop" bindsuccess="toMiniProgramSuccess">點選超連結開啟繫結的小程式</navigator>
demo.js
data:{ extraData: { from: '優享新可能nav' } } ... toMiniProgramSuccess(res){ //從其他小程式返回的時候觸發wx.showToast({ title: '通過超連結跳轉其他小程式成功返回了' }) }
相關引數:
| 屬性名 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| target | String | self | 設定為miniProgram,則跳轉都其他小程式 |
| app-id | String | 要開啟的小程式 appId | |
| path | String | 開啟的頁面路徑,如果為空則開啟首頁,可帶引數 | |
| extra-data | Object | 需要傳遞給目標小程式的資料,目標小程式可在 App.onLaunch(),App.onShow() 中獲取到這份資料。詳情 |
|
| version | version | release | 要開啟的小程式版本,有效值 develop(開發版),trial(體驗版),release(正式版),僅在當前小程式為開發版或體驗版時此引數有效;如果當前小程式是正式版,則開啟的小程式必定是正式版。 |
| bindsuccess | String | 跳轉小程式成功 | |
| bindfail | String | 跳轉小程式失敗 | |
| bindcomplete | String | 跳轉小程式完成 |
備註:
1. extra-data必須為Object型別,可以在data中定義,然後模板中引用;
2. version可以為空,以小程式當前環境為準。如果設定有值,則只在當前小程式為非正式版時有效。如果設定為develop,那麼最好先用微信預覽最新編譯過的需要跳轉到的小程式,然後再掃碼預覽原來的小程式。不然的話跳轉到的小程式可能不是最新版;
3. bindsuccess回撥事件在跳轉到小程式返回之後觸發,wx.navigateToMiniProgram Api則是在跳轉同時觸發。
通過按鈕單擊事件實現:
demo.wxml
<button bindtap='navigateToMiniProgram'> 點選按鈕開啟其他小程式 </button>
demo.js
navigateToMiniProgram(){ wx.navigateToMiniProgram({ appId: 'wxdbcxxxxx985f', path: 'pages/index/index?goods_id=201', extraData: { from: 'xxxxx' }, envVersion: 'develop', success(res) { // 開啟其他小程式成功同步觸發 wx.showToast({ title: '跳轉成功' }) } }) }
相關引數:
| 屬性 | 型別 | 預設值 | 是否必填 | 說明 |
|---|---|---|---|---|
| appId | string | 是 | 要開啟的小程式 appId | |
| path | string | 否 | 開啟的頁面路徑,如果為空則開啟首頁 | |
| extraData | object | 否 | 需要傳遞給目標小程式的資料,目標小程式可在 App.onLaunch,App.onShow 中獲取到這份資料。 |
|
| envVersion | string | release | 否 | 要開啟的小程式版本。僅在當前小程式為開發版或體驗版時此引數有效。如果當前小程式是正式版,則開啟的小程式必定是正式版。 |
| success | function | 否 | 介面呼叫成功的回撥函式 | |
| fail | function | 否 | 介面呼叫失敗的回撥函式 | |
| complete | function | 否 | 介面呼叫結束的回撥函式(呼叫成功、失敗都會執行) |
目標小程式接收來源小程式傳遞過來的引數:
目標小程式app.js
App({ onLaunch: function (options) { console.log("referrerInfo:::", options.referrerInfo) } ... })
輸出:
{"appId":"wxcc41e47562b08129","extraData":{"from":"xxxxx"}}
開發者工具除錯被開啟的小程式時候正確的接收引數:
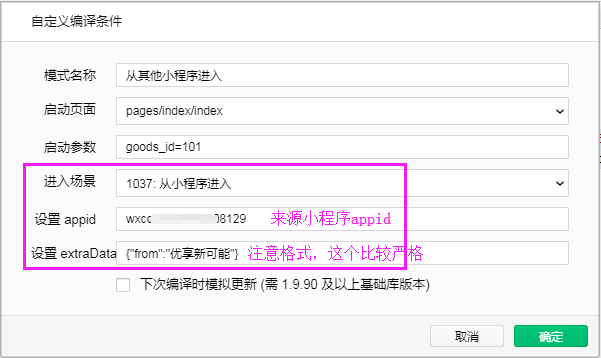
開發者工具新建編譯模式:

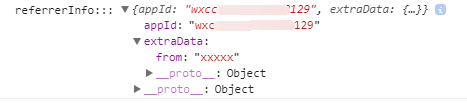
輸出如下:

注意:
1. 先選擇進入場景,輸入1037就能快速定位到從小程式進入這個選項,然後就會顯示設定appid及extraData的輸入框;
2. 尤其要注意extraData的格式,與來源小程式中傳遞過來的格式都有點不一樣,請嚴格參照下邊的程式碼:
{"from":"xxxxx"}
注意事項:
1. navigateToMiniProgram Api需要使用者主動觸發跳轉,且在跳轉至其他小程式前,將統一增加彈窗,詢問是否跳轉,使用者確認後才可以跳轉其他小程式。如果使用者點選取消,則回撥 fail cancel;
2. 每個小程式可跳轉的其他小程式數量限制為不超過 10 個;
3. 在開發者工具上呼叫此 API 並不會真實的跳轉到另外的小程式,但是開發者工具會校驗本次呼叫跳轉是否成功。
4. 開發者工具上支援被跳轉的小程式處理接收引數的除錯。
