前後端分離 - 跨域問題的解決.
阿新 • • 發佈:2018-11-19
1.什麼是前後端分離?
前端: ajax從伺服器獲取到資料之後 , 只負責頁面的展示.
後端: 只負責將json資料回傳到客戶端,展示跟自己無關.
2.什麼是跨域問題?
跨域: 瀏覽器從一個域名的網頁去請求另一個域名的資源時.
例: // 協議+主機名+埠號 任一 不相同!
www.baidu.com - > api.baidu.com
www.baidu.com - >tieba.baidu.com
www.baidu.com:80 - > www.baidu.com:8080
跨域問題:
javaScript使用ajax請求進行跨地址請求 , 無法返回json資料.
跨域問題來源:
JavaScript的同源保護策略,即只有 協議+主機名+埠號 相同,則允許相互訪問。
也就是說JavaScript只能訪問和操作自己域下的資源,不能訪問和操作其他域下的資源。
3.跨域問題的解決.
跨域的解決問題分為前後端兩部分:
前端解決: $.ajax({ url : 'http://remote.domain.com/corsrequest', data : data, dataType: 'json', type : 'POST', xhrFields: { //允許接受從伺服器端返回的cookie資訊 ,預設值為false withCredentials: true }, success:function(data,statuscode,xhr){ //業務邏輯 } });
後端解決:
HttpServletResponse response= (HttpServletResponse) resp;
HttpServletRequest request= (HttpServletRequest) req;
/*
第一種方式:
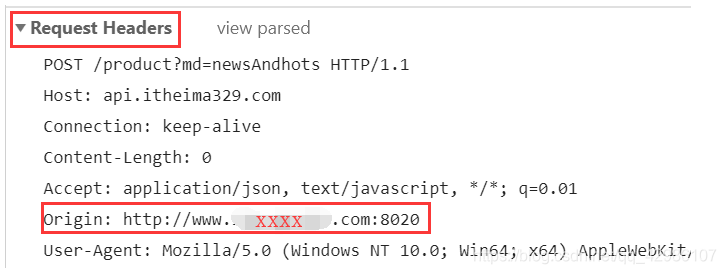
獲取請求頭中的 Origin請求頭 , 允許當前訪問的域名跨域訪問!
*/
String origin = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin",origin);
/*
第二種方式:
直接設定允許訪問的域名網站 , 允許它訪問!
*/
response.setHeader("Access-Control-Allow-Origin","http://www.aaa.com:8020");

//允許設定cookie
response.setHeader("Access-Control-Allow-Credentials","true");
//以上兩者都設定才可以保證我們外部域的ajax請求正常訪問 包括設定cookie
因為每次都要設定 , 所以可以編寫一個允許跨域訪問的filter:
CORSFilter.java
// 過濾所有的訪問路徑 .
@WebFilter("/*")
public class CORSFilter implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
HttpServletResponse response= (HttpServletResponse) resp;
HttpServletRequest request= (HttpServletRequest) req;
// 允許瀏覽器跨域進行訪問 .
String origin = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin",origin);
//允許你訪問我
//response.addHeader("Access-Control-Allow-Origin","http://www.itheima325.com:8020");
// 允許瀏覽器儲存cookie資訊.
response.setHeader("Access-Control-Allow-Credentials","true");
// 放行.
chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {
}
}

