ajax - 完成非同步使用者名稱校驗和非同步自動填充.
阿新 • • 發佈:2018-11-19
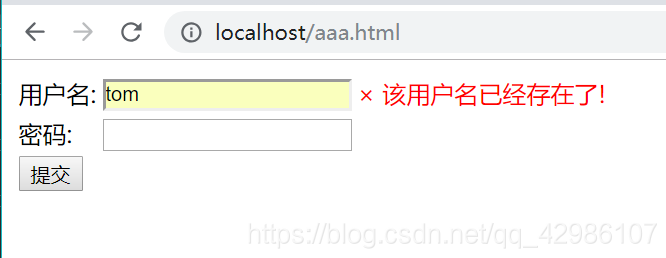
01_非同步使用者名稱校驗.
效果如下: 不重新整理頁面 , 輸完使用者名稱之後 , 傳送一次請求 , 進行判斷 .

準備工作:
1.首先要建立資料庫 , 並初始化表中資訊 .
2.匯入工具類 和 配置檔案.
3.建立好三層架構 , 就ok了.
html頁面: aaa.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 匯入js類庫 --> <script src="js/jquery.js"></script> <script> // 頁面載入事件 . $(function () { // 為使用者名稱輸入框繫結失去焦點事件. $("[name='username']").blur(function () { // 獲取使用者輸入的內容. var username = $(this).val(); // 使用ajax , 不重新整理頁面的情況下 , 傳送請求. $.post("/check" , "username="+username , function (data) { // data: 伺服器返回的資料. if (data==1){ $("#username_msg").html("× 該使用者名稱已經存在了!").css("color","red"); }else { $("#username_msg").html("√ 該使用者名稱可用!").css("color","green"); } }) }) }) </script> </head> <body> <form method="post" action="#"> <table> <tr> <td>使用者名稱:</td> <td><input type="text" name="username"></td> <td><span id="username_msg"></span></td> </tr> <tr> <td>密碼:</td> <td><input type="text" name="password"></td> <td></td> </tr> <tr> <td colspan='3'><input type="submit" id="sub"></td> </tr> </table> </form> </body> </html>
web層: CheckServlet.java
@WebServlet("/check") public class CheckServlet extends HttpServlet { private CheckService cs = BeanFactory.newInstance(CheckService.class); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html; charset=utf-8"); // 獲取使用者輸入的使用者名稱 . String username = request.getParameter("username"); // 呼叫方法. int count = cs.check(username); // 看是否查到資料. 查到 - 1 , 沒有 0 . if (count==1){ response.getWriter().print(1); }else { response.getWriter().print(0); } } }
dao層: UserDaoImpl.java
public class CheckDaoImpl implements CheckDao { @Override public int selectName(String username) { // 建立qr物件. QueryRunner qr = new QueryRunner(DataSourceUtil.getDataSource()); // sql語句. String sql = "select count(*) from user where name=? "; // 執行sql語句. try { // 因為jdbc底層預設是long型別 , 所以要轉換為int型別. return ((Long)qr.query(sql,new ScalarHandler(),username)).intValue(); } catch (SQLException e) { throw new RuntimeException(e); } } }
domain層: user.java
public class User implements Serializable{
private int id;
private String name;
// 編寫geter/setter方法 .
}
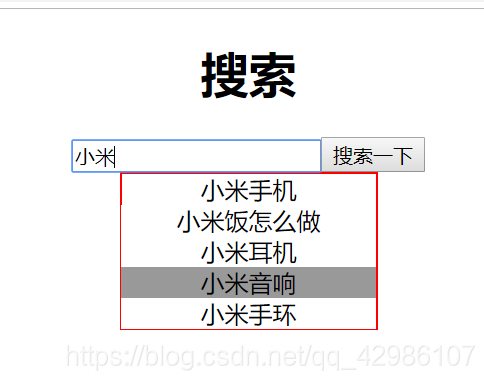
02_非同步自動填充:
效果如下: 自動填充資料庫中存的資料 , 前提是不重新整理頁面.

jsp頁面: bbb.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
// 頁面載入事件.
$(function () {
// 鍵盤按下彈起事件.
$("#tid").keyup(function () {
// 獲取輸入的值.
var content = $(this).val();
// alert($(this).val())
if(/^\s*$/.test(content)){
// 為空 , 啥也不做.
}else{
// 初始化div裡面的資訊.
$("#did").empty();
// 如果為空 , 隱藏文字框.
$("#did").hide();
//將此輸入框值作為引數傳遞給後臺伺服器 返回與此相關 小米
$.post("/search","content="+content , function (data) {
// 判斷是否大於0
if (data.length>0){
// 遍歷陣列.
$(data).each(function (index, ele) {
// 獲取name屬性值.
var kwName = ele.name;
// 新增文字內容.
var div="<div style='margin-left: 0px; padding-left: 0px' onmouseout='mout(this)' onmouseover='mover(this)'>"+kwName+"</div>";
$("#did").append(div);
})
$("#did").show();
}
},"json")
}
})
})
function mout(obj) {
// 背景色 變回原來的.
$(obj).css("background-color","white");
}
function mover(obj) {
// 進去之後 換個顏色. .
$(obj).css("background-color","#999");
}
</script>
<title>Insert title here</title>
</head>
<body>
<center>
<div>
<h1>搜尋</h1>
<div>
<input name="kw" id="tid"><input type="button" value="搜尋一下">
</div>
<div id="did" style="border: 1px solid red;width: 170px;display: none;">
</div>
</div>
</center>
</body>
</html>
servlet層: Search.java
@WebServlet("/search")
public class KwServlet extends HttpServlet {
private KwService ks = BeanFactory.newInstance(KwService.class);
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=utf-8");
// 獲取引數.
String content = request.getParameter("content");
// 使用KwService中的方法.
List<KW> list = ks.findByContent(content);
// 將查詢到的資料 , 轉換為json格式.
String s = JSONArray.fromObject(list).toString();
response.getWriter().print(s);
}
}
dao層: search.java
public class KwDaoImpl implements KwDao {
@Override
public List<KW> selectByContent(String content) {
// 建立QueryRunner物件.
QueryRunner qr = new QueryRunner(DataSourceUtil.getDataSource());
// 建立sql語句.
String sql = "SELECT * FROM kw WHERE NAME LIKE ? ";
try {
return qr.query(sql, new BeanListHandler<>(KW.class),"%"+content+"%");
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
domain層
public class KW {
private int id;
private String name;
// getter / setter方法.
}
