面試題:談談你對對vuex的理解
阿新 • • 發佈:2018-11-19
當面試官問我們對vuex的理解的時候,我們不能只說“vuex是一個專為vue.js應用程式開發的狀態管理模式”,儘量不要讓面試官連續追問(總會問到自己不會的然後說你實力還差那麼點來可以得降薪),應該從三個方面一次性去說清楚:
1.vuex是什麼?
2.為什麼要用vuex?
3.vuex的核心概念;
- vuex的屬性;
- vuex的屬性傳值方式;
對於問題一,我們按官網的描述即可。vuex是一個專為vue.js應用程式開發的狀態管理模式,它採用集中式存貯管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。
對於問題二,由於傳參的方法對於多層巢狀的元件將會非常繁瑣,並且對於兄弟元件間的狀態傳遞無能為力。我們經常會採用父子元件直接引用或者通過事件來變更和同步狀態的多份拷貝。以上的這些模式非常脆弱,通常會導致程式碼無法維護。所以我們需要把元件的共享狀態抽取出來,以一個全域性單例模式管理。在這種模式下,我們的元件樹構成了一個巨大的“檢視”,不管在樹的哪個位置,任何元件都能獲取狀態或者觸發行為!另外,通過定義和隔離狀態管理中的各種概念並強制遵守一定的規則,我們的程式碼將會變得更結構化且易維護。
對於問題三,vuex五大核心屬性:state,getter,mutation,action,module
- state:儲存資料,儲存狀態;在根例項中註冊了store 後,用
this.$store.state來訪問;對應vue裡面的data;存放資料方式為響應式,vue元件從store中讀取資料,如資料發生變化,元件也會對應的更新。 - getter:可以認為是 store 的計算屬性,它的返回值會根據它的依賴被快取起來,且只有當它的依賴值發生了改變才會被重新計算。
- mutation:更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。
- action:包含任意非同步操作,通過提交 mutation 間接更變狀態。
- module:將 store 分割成模組,每個模組都具有state、mutation、action、getter、甚至是巢狀子模組。
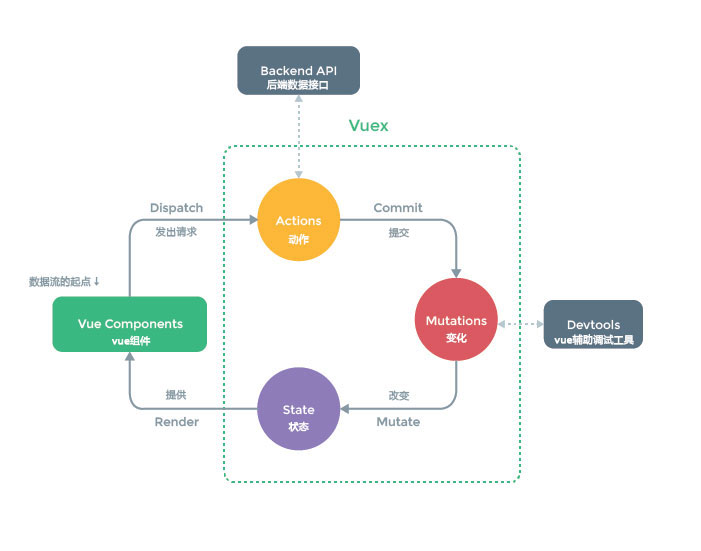
對於傳值方式,如下圖所示:

vuex 資料流圖例
