[程式碼筆記]JS保持函式單一職責,靈活組合
阿新 • • 發佈:2018-11-19
比如下面的程式碼,從服務端請求回來的訂單資料如下,需要進行以下處理
1.根據 status 進行對應值得顯示(0-進行中,1-已完成,2-訂單異常)
2.把 startTime 由時間戳顯示成 yyyy-mm-dd
3.如果欄位值為空字串 ,設定欄位值為 ‘--’
let orderList=[ { id:1, status:0, startTime:1538323200000, }, { id:2, status:2, startTime:1538523200000, }, { id:3, status:1, startTime:1538723200000, }, { id:4, status:'', startTime:'', }, ]; let userList=[ { id:1, name:'守候', type:0 }, { id:2, name:'浪跡天涯', type:1 }, { id:3, name:'曾經', type:2 } ]
下面就使用單一職責的原則設定 status,startTime,type,-- 。這裡拆分成四個函式。
let handleFn={ setStatus(list){ let _status={ 0:'進行中', 1:'已完成', 2:'訂單異常' } list.forEach(item=>{ item.status=item.status.toString()?_status[item.status]:''; }) return list }, setStartTime(list){ list.forEach(item=>{ item.startTime=item.startTime.toString()?new Date(item.startTime).toLocaleDateString().replace(/\//g,'-'):''; }) return list; }, setInfo(list){ list.forEach(item=>{ for(let key in item){ if(item[key]===''){ item[key]='--'; } } }) return list; }, setType(list){ let _type={ 0:'普通使用者', 1:'vip', 2:'超級vip' } list.forEach(item=>{ item.type=item.type.toString()?_type[item.type]:''; }) return list; } }
下面直接呼叫函式就好:
//處理訂單資料 orderList=handleFn.setStatus(orderList); orderList=handleFn.setStartTime(orderList); orderList=handleFn.setInfo(orderList); console.log(orderList); //處理使用者資料 userList=handleFn.setType(userList); userList=handleFn.setInfo(userList); console.log(userList);
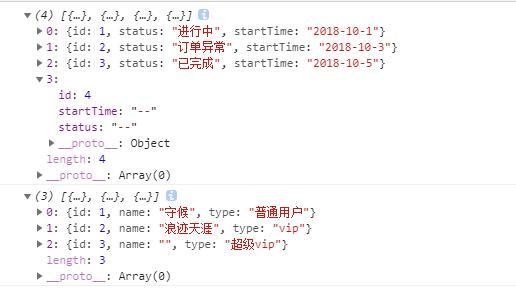
得到的結果:

如果嫌棄連續賦值麻煩,可以借用 jQuery 的那個思想,進行鏈式呼叫。
let ec=(function () { let handle=function (obj) { //深拷貝物件 this.obj=JSON.parse(JSON.stringify(obj)); }; handle.prototype={ /** * @description 設定保密資訊 */ setInfo(){ this.obj.map(item=>{ for(let key in item){ if(item[key]===''){ item[key]='--'; } } }); return this; }, /** * @description 設定狀態 */ setStatus(){ let _status={ 0:'進行中', 1:'已完成', 2:'訂單異常' } this.obj.forEach(item=>{ item.status=item.status.toString()?_status[item.status]:'' }); return this; }, /** * @description 設定時間 */ setStartTime(){ this.obj.forEach(item=>{ item.startTime=item.startTime.toString()?new Date(item.startTime).toLocaleDateString().replace(/\//g,'-'):''; }); return this; }, /** * @description 設定type */ setType(){ let _type={ 0:'普通使用者', 1:'vip', 2:'超級vip' } this.obj.forEach(item=>{ item.type=item.type.toString()?_type[item.type]:''; }) return this; }, /** * @description 返回處理結果 * @return {Array|*} */ end(){ return this.obj; } } //暴露建構函式介面 return function (obj) { return new handle(obj); } })();
這樣就可以鏈式呼叫了
//處理訂單資料 orderList=ec(orderList).setStatus().setStartTime().setInfo().end(); console.log(orderList); //處理使用者資料 userList=ec(userList).setType().end(); console.log(userList);
上面有個問題,就是每次呼叫一個方法就會執行遍歷一遍,處理的方式就是在每一個函式裡面,只記錄要處理什麼,但是不進行處理,等到執行到 end 的時候再統一處理,以及返回。
let ec=(function () { let handle=function (obj) { //深拷貝物件 this.obj=JSON.parse(JSON.stringify(obj)); //記錄要處理的步驟 this.handleFnList=[]; }; handle.prototype={ /** * @description 設定保密資訊 */ handleSetInfo(item){ for(let key in item){ if(item[key]===''){ item[key]='--'; } } return this; }, setInfo(){ this.handleFnList.push('handleSetInfo'); return this; }, /** * @description 設定狀態 */ handleSetStatus(item){ let _status={ 0:'進行中', 1:'已完成', 2:'訂單異常' } item.status=item.status.toString()?_status[item.status]:'' return item; }, setStatus(){ this.handleFnList.push('handleSetStatus'); return this; }, /** * @description 設定時間 */ handleSetStartTime(item){ item.startTime=item.startTime.toString()?new Date(item.startTime).toLocaleDateString().replace(/\//g,'-'):''; return item; }, setStartTime(){ this.handleFnList.push('handleSetStartTime'); return this; }, /** * @description 設定type */ handleSetType(item){ let _type={ 0:'普通使用者', 1:'vip', 2:'超級vip' } item.type=item.type.toString()?_type[item.type]:''; return item; }, setType(){ this.handleFnList.push('handleSetType'); return this; }, /** * @description 返回處理結果 * @return {Array|*} */ end(){ //統一處理操作 this.obj.forEach(item=>{ this.handleFnList.forEach(fn=>{ item=this[fn](item); }) }) return this.obj; } } //暴露建構函式介面 return function (obj) { return new handle(obj); } })();
參考地址:[探索]在開發中儘量提高程式碼的複用性
