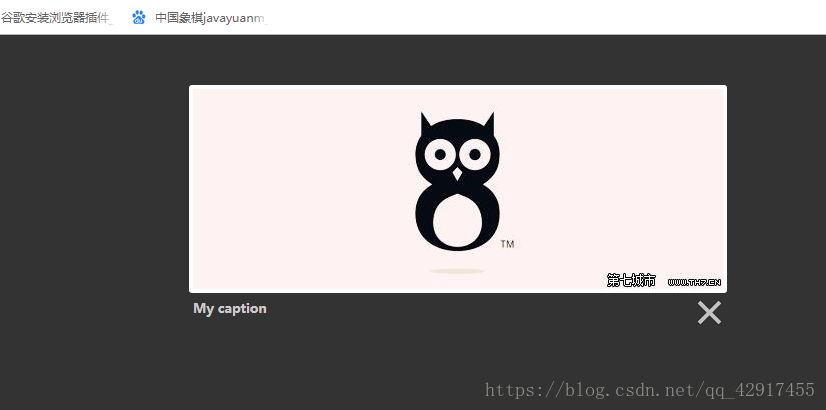
點選圖片放大的效果(如果幫助大,關注我後期更好的作品奧)
阿新 • • 發佈:2018-11-19
- 第一步,要下載燈箱這個外掛
- 連線:連結: https://pan.baidu.com/s/1o1mYq5oIfo87YSQF9kjy8w 提取碼: used
- 下載並且解壓到本地
3.1本地的燈箱解壓如圖 - 進入src 目錄 如下圖
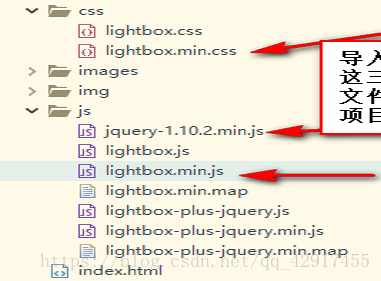
5.1 專案目錄如下
6.HTML頁面程式碼
效果圖如下:<head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/lightbox.min.js"></script> <link href="css/lightbox.css" rel="stylesheet" /> </head> <body> <a href="img/1.png" data-lightbox="1" data-title="My caption"><img style="width: 50px; height: 50px;" src="img/1.png" /></a> </body>
1 放大前
2點選圖片後